正式版/免费版 Xamarin 体验与拥抱
感谢MS, 感谢老纳.终于把 Xamarin 这个磨人的小妖精给收了,在也不用向大神要破解补丁了, 终于可以光明正大的使用了!!
跟据实践, 如果你们想体验一下 .NET 开发 IOS /Android APP, 不需下那个 7G之巨的 VS2015 WITH UPDATE 2 的 ISO, 下了也白下, 里面好像就没有包括最新的 Xamarin.
具体宣布免费使用的版本:
- Xamarin Studio 5.10.3.51 Release Notes
- Xamarin for Visual Studio 4.0.3.214 Release Notes
- Xamarin.iOS 9.6.1.9 Release Notes
- Xamarin.Android 6.0.3.5 Release Notes
- Xamarin.Mac 2.4.2.1 Release Notes
- Mono Framework 4.2.2.30 Release Notes
VS 社区版也同样享受这个福利! 所以别 BB说买不起 VS , 我前天花了几个小时, 把破解版换成了社区版, 反正高级功能基本上咱也用不了几下.
另外, 因为 Xamarin for Visual Studio 是独立安装包, 所以不一定非得是 VS2015 的, VS2013 社区版同样支持(我VS2013卸载很久了)
由于 GFW 的威力, 这些东西通过那个 XamarinInstaller 可能无法下载, 这时,你需要打开以下两个XML:
https://static.xamarin.com/installer_assets/v3/Windows/Universal/InstallationManifest.xml
https://static.xamarin.com/installer_assets/v3/Mac/Universal/InstallationManifest.xml
一个 WINDOWS, 一个 MAC 的, 就不用解释了吧, 缺少哪个东西,在对应的XML中搜一下,就可以找到下载地址.
如果你想偿试 Android
1,下载 Android SDK 安装器:
http://dl.google.com/android/installer_r24.4.1-windows.exe
2, 如果更新过程中, 不能忍受龟速, 可以参考:
SDK 墙内更新方法
3, NDK 可选, 自行搜索下载地址.
4, 下载 Xamarin for Visual Studio 就成. Xamarin Studio 不推荐使用.
5, Android 模拟器推荐使用 MS 的 Android 模拟器, 不过需要 Hyper-v 支持, 也就是说,必须是 WIN 8 以上的系统.
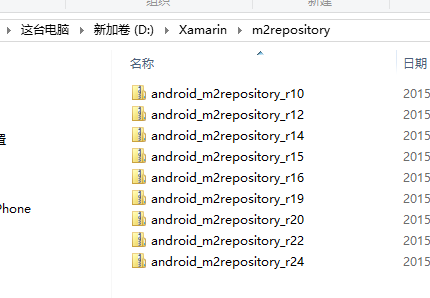
6, 准备好 android_m2repository_rXX 文件, 编译时, 如果在指定的目录下不存在该文件, xamarin 会主动从网络上下载该文件, 但是在 GFW 下, 99%是不能下载的. 具体放哪个文件夹, 编译失败时, 会告诉你.
具体使用哪些个版本的 m2repository , 根据你的 Android 项目的编译版本而定.
这些文件,各镜像站点一般都能下载的到. 具体自行搜索.
如果你想偿试 IOS
当前你还是需要一台 MAC, 虚拟机也成, MS Build 2016 上所说的 WIN 下的 IOS 模拟器现在还没有现身,现在只能期待一下.
Mono Framework / Xamarin.iOS 是必须的!
那个 Build Host 不需要了, 直接集成在 Xamarin.iOS 中了, 如果需要连接到 MAC 进行编译,你需要:
1, 打开 MAC 的远程登陆:
2, 设定可以远程登陆的用户:
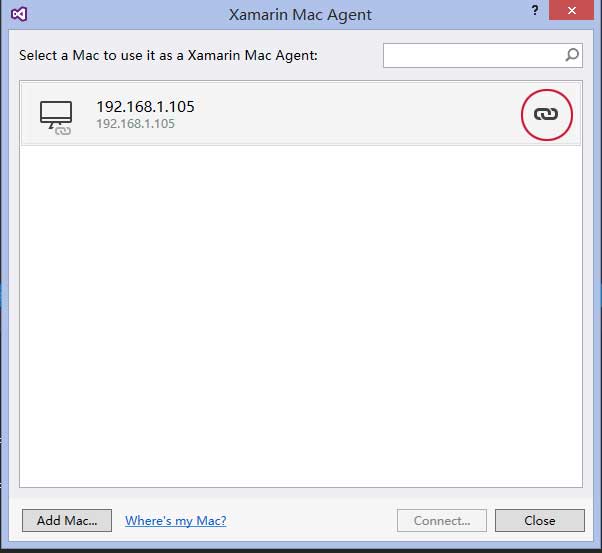
3, 在 VS 中连接:
4, 连接成功时, 结果是这样的,
如果没有出现 可选模拟器列表, 请检查你是否安装了 XCode, 及 Mac Agent 中, MAC 的连接状态为 已连接:
Form 还是 Native
说到跨平台, 大家一定都想不就是用 .NET 开发 Android / IOS APP吗?
但是 Xamarin 提供两种开发方式: Native 和 Cross-Platform
Native 开发, 做的事情和开发 IOS / Android 做的事情一毛一样! 只不过语法换成了 .NET
也就是说, 用 Native 开发 Android / ios ,你还是要做两套.
这里的 Cross-Platform 说的是: 一次开发, 运行在多个平台上 (ios / android / wp / uwp), 这个东西就是
Xamarin Forms ,
它的本质就是一堆 Renderer , 即各个平台把 Xamarin Forms 控件翻译成自己平台上的控件.
Portable 即 Portable Class Labrary , 简称 PCL, PCL 项目会编译成一个独立的DLL,
而 Shared 项目只不过是一个共享文件夹, 编译器会把 Shared 项目的内容编译到引用它的项目中.
一般把业务逻辑都放到 PCL 或 Shared 项目中, 因为这一部分是平台无关的!
另外一部分需要个性化的, 或者是自定义控件的 renderer , 都需要放具体的平台项目中去.
入门
如果用 Native 开发, Android 的,你应该找 Google , IOS 的,你应该找 Apple, 如果你找 Xamarin ,基本你离门是越来越远了.
如果是用 Xamarin Forms 开发, 官方的开发文档是最好的入门指引:
https://developer.xamarin.com/guides/xamarin-forms/getting-started/
如果你对 WPF 比较熟悉(虽然和 WPF 没有一毛钱关系), 入门还是挺容易的!
效率
1, 执行效率, 肯定比 H5 的流畅, 当然如果你菜的不行, 这条就当我没说.
2, 开发效率, 如果你是天才, 精通 IOS / Android 开发, 这条当我没说. 如果你只是个苦逼的 .NET 开发人员, 你 TMD 还等什么? 提升的机会来了!