读w3cplusCSS秘密花园:磨砂玻璃效果 的收获
原文地址:http://www.w3cplus.com/css3/css-secrets/frosted-glass-effect.html
原文主要介绍了如何实现网页中的毛玻璃效果
我的收获:
1.HSLA,这是一种色彩模式,
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
- L:Lightness(亮度)。取值为:0.0% - 100.0%
-
- A:Alpha透明度。取值0~1之间。
<div class="main">
<blockquote>
“The only way to get rid of a temptation[…]”<br />
“The only way to get rid of a temptation[…]”<br />
“The only way to get rid of a temptation[…]”<br />
“The only way to get rid of a temptation[…]”<br />
<footer>
<cite>
Oscar Wilde,
The Picture of Dorian Gray
</cite>
</footer>
</blockquote>
</div>
body{
background: url(img/2.jpg) 0 no-repeat;
}
.main{
background: hsla(350,10%,60%,.4);
width: 800px;
height: 300px;
margin-left: 100px;
font-weight: bold;
font-size: 24px;
}效果如下:
2.blur()方法 filter()方法
blur()方法:概念是当前元素失去焦点时元素的状态。
比如当点击输入框之外的区域,输入框会失去当前的焦点,这是可以这样来定义输入框的失去焦点时的样式:
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});filter()方法:起到基本的筛选作用,下面的代码可以在页面所有div中筛选出类名为middle的div来设置他们的样式。
$("div").css("background", "#c8ebcc")
.filter(".middle")
.css("border-color", "red");而当两种方法结合使用时,就能够起到蒙板的作用
.blur{
filter: url(blur.svg#blur);
-webkit-filter: blur(10px);
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}
<div class="blur">
<img src="img/2.jpg" />
</div>效果如下:

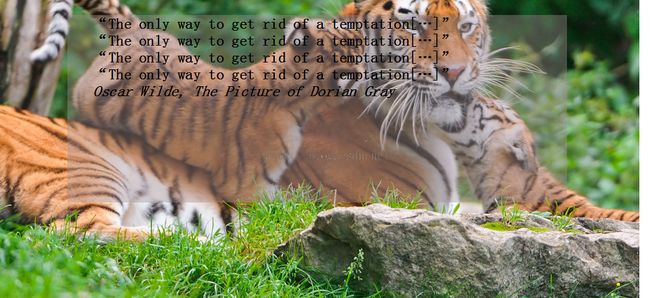
结合上面的几种方法,作者提出了一种方案能够实现毛玻璃效果,大致思路如下:
给定文字框一个类名main
然后给定main::before一个和页面相同的背景图片,然后利用z-index=-1将main::before放在main的下方,这样在添加blur时文字就不会变模糊。
body, main::before {
background: url("http://csssecrets.io/images/tiger.jpg") 0 /cover fixed;
}
main {
position: relative;
margin: 0 auto;
padding: 1em;
background: hsla(0,0%,100%,.25) border-box;
max-width: 23em;
overflow: hidden;
}
main::before {
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
margin: -30px;
z-index: -1;
filter: blur(20px);
}
body {
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 Baskerville, Palatino, serif;
}
但是这里有几个不熟悉的知识点:
1.background: url("http://csssecrets.io/images/tiger.jpg") 0 /cover fixed;
background中的数值表示的是水平位置和垂直位置的数值。用来设置背景起始位置,其实就是background-position。参考链接:http://www.w3school.com.cn/cssref/pr_background-position.asp
fixed:是background-attachment:fixed。规定背景是否随着页面的其他部分滚动。background-attachment:scroll 会滚动
cover:是background-size:cover,表示背景撑开,这里铺满屏幕。
border-box:background-clip:border-box 背景裁剪的位置 还有padding-box content-box
2.main的position是relative main:before的position是absolute,这里为什么是按照这样的属性来设置的?
想让子元素的位置是相对于父元素的位置来决定,那么父元素必须是relative,否则子元素的position就会相对于body。
3.font: 150%/1.6;。clac()。
clac()的使用在另一片博文上http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html
150%/1.6 150%是字体大小,1.6是行高。