JS工程文件结构
创建好一个工程后,整体架构目录如下所示:
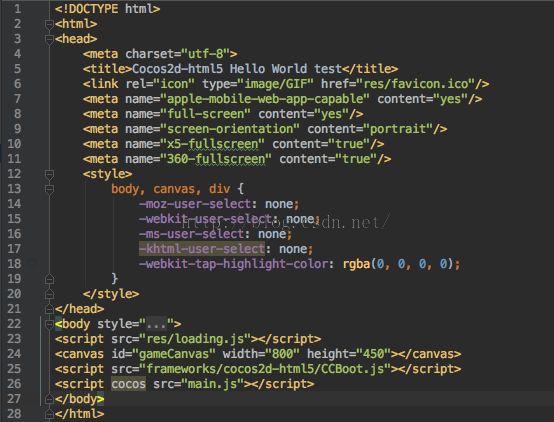
1.index文件
第7-11行代码是设置网页的meta信息,meta信息是网页基本信息,这些设置能够使index.html网页很好地在移动设备上显示。
第24行代码放置了一个canvas标签,canvas标签是HTML5提供的,通过JavaScript可以在Canvas上绘制图形2D图形,Cocos2d-JS在网页上运行的游戏场景都是通过Canvas渲染出来的,Cocos2d-JS的本地运行游戏场景的渲染是通过OpenGL渲染出来的。
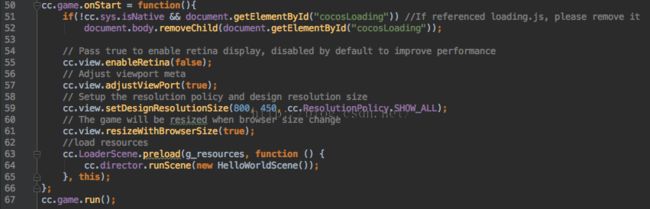
2.main.js文件
main.js负责启动游戏场景,无论Web浏览器运行还是本地运行都是通过该文件启动游戏场景的,main.js代码如下
上述第50行代码是启动游戏,cc.game是一个游戏启动对象。代码第57-61行是设置游戏视图属性,其中第3行是设置游戏视图大小,它涉及屏幕适配的问题。cc.ResolutionPolicy.SHOW_ALL是屏幕适配策略。第63行代码是加载游戏场景所需资源,其中g_resources参数是加载资源的数组,该数组是在src/resource.js文件中定义的,第64行代码是运行HelloWorldScene场景,cc.director是导演对象,运行HelloWorldScene场景会进入到该场景。第67行代码是cc.game.run()是运行游戏启动对象。
3.project.json文件
项目配置信息project.json文件代码如下:
project.json文件采用JSON字符串表示,重点关注有标号的语句,其中第5行代码设置是否显示帧率调试信息,帧率调试就是显示在左下角文字信息。第6行代码设置帧率为60。即屏幕1/60s刷新一次,第11行代码是加载游戏引擎的模块,Cocos2d-JS引擎有很多模块,模块的定义是在JSDemo/frameworks/cocso2d-html5/moduleConfig.json在资源管理器中才能看到该文件,这些模块在场景启动的时候加载,因此一定根据需要导入,否则造成资源的浪费。例如,再添加一个chipmunk物理引擎模块,代码第11行可以修改为如下:
“modules”:[“cocos2d”,”chipmunk”]
第13-15行是声明需要加载的JavaScript文件,这里的文件主要是由用户编写的,每次添加到一个JavaScript文件到工程中,就需要在此处添加声明。
4.resource.js文件
resource.js文件在src文件夹中,处于该文件夹中的文件是由用户来维护的,在resource.js文件中定义资源对应的变量。resource.js文件代码如下:
第1行定义JSON变量res,它为每一个资源文件定义一个别名,在程序中访问资源,资源名不要写死,而是通过一个可配置的别名访问,这样当环境变化之后修改起来很方便。第7行代码是定义资源文件集合变量g_resources,它的内容是通过代码第9行把res变量中的资源文件添加到g_resource中。放在g_resources变量中的资源,会在场景启动的时候加载,在Web浏览器下运行,如果加载的资源找不到,则会报出404错误。
5.app.js文件
app.js文件在src当中,处于该文件夹中的文件是由用户来维护的。app.js代码如下
第2行代码,定义一个精灵属性
第3行代码,构造方法
第6行代码,初始化父类
第12代码,获得屏幕大小
在app.js文件中声明了两个类HelloWorldLayer见代码第一行和HelloWorldScene见代码第70行,然后通过HelloWorldScene实例化HelloWorldLayer建代码第73行,HelloWorldScene是场景,HelloWordLayer是层,场景包含若干个层。
第15行是创建一个图片菜单项对象,单击该菜单项的时候会回调function方法。
第26行代码是菜单项对象的位置,其中closeItem.attr({...})语句可以设置多个属性,类似的还有代码第52行,采用JSON格式表示,x属性表示x轴坐标,y属性表示y轴坐标,anchorX表示x轴锚点,anchorY表示Y轴锚点。
第71行代码是声明onEnter方法,他是进入HelloWorldScene场景回调的,onEnter方法是重写父类的方法,必须通过this._super()
调用父类的onEnter方法、