简单实现ExtJS的MVC模式
#1搭建ExtJS环境
*1)使用MyEclipse新建一个Web Project,名为TestExtJSMVC
*2)搭建ExtJS环境,可参考http://blog.csdn.net/u010520912/article/details/22801071
*3)搭建完成后如图一所示
#2编写程序
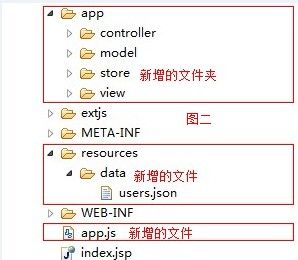
*1)在WebRoot文件夹下新建一些文件和文件夹,如图二所示
*2)在index.jsp文件下
添加
对ExtJS的CSS和JS文件的引用,具体代码如下
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<!-- 新增的代码 -->
<link rel="stylesheet" type="text/css" href="./extjs/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs/bootstrap.js"></script>
<script type="text/javascript" src="./extjs/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="app.js"></script>
<!-- 新增的代码 -->
</head>
<body></body>
</html>*3)在app.js文件内新增如下代码
Ext.application({
//定义命名空间
name: 'TMS',
appFolder: 'app',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype: 'userView'
}
});
},
controllers: ['UserController']
});*4)在users.json文件内新增如下数据,用于显示到视图中
{
success: true,
users: [
{id: 1, name: 'stu1', email: '[email protected]'},
{id: 2, name: 'stu2', email: '[email protected]'},
{id: 3, name: 'stu3', email: '[email protected]'},
{id: 4, name: 'stu4', email: '[email protected]'},
{id: 5, name: 'stu5', email: '[email protected]'},
{id: 6, name: 'stu6', email: '[email protected]'},
{id: 7, name: 'stu7', email: '[email protected]'},
{id: 8, name: 'stu8', email: '[email protected]'}
]
}
#3简单实现MVC模式
*1)在app/model文件夹下新建文件UserModel.js,并添加以下代码Ext.define('TMS.model.UserModel', {
extend: 'Ext.data.Model',
fields: ['name', 'email']
});*2)在app/store文件夹下新建文件UserStore.js,并添加以下代码
Ext.define('TMS.store.UserStore', {
extend: 'Ext.data.Store',
model: 'TMS.model.UserModel',
autoLoad: true,
proxy: {
type: 'ajax',
url: 'resources/data/users.json',
reader: {
type: 'json',
root: 'users',
successProperty: 'success'
}
}
});*3)在app/view文件夹下新建文件UserView.js,并添加以下代码
Ext.define('TMS.view.UserView' ,{
extend: 'Ext.grid.Panel',
alias : 'widget.userView',
title : 'All Users',
store: 'UserStore',
initComponent: function() {
this.columns = [{header: 'Name', dataIndex: 'name', flex: 1},
{header: 'Email', dataIndex: 'email', flex: 1}
],
this.callParent(arguments);
}
});*4)在app/controller文件夹下新建文件UserController.js,并添加以下代码
Ext.define('TMS.controller.UserController', {
extend: 'Ext.app.Controller',
views: ['UserView'],
stores: ['UserStore'],
models: ['UserModel'],
init: function() {
}
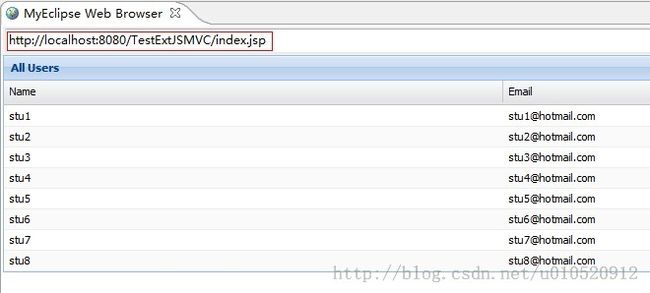
});*5)将项目部署到Tomcat7并运行查看结果,如下图所示即可
*2)ExtJS的MVC架构
Model是一个Field及其Data的集合,Modes会通过Stores来表示数据,以能用于网格和其他组件
View是用于装载任何类型的组件,如grid、tree和panel等
Controller是用于放使得app工作的代码,例如render views,instantiating Models或者其它应用逻辑