Android自适应不同屏幕
由于Android设备的屏幕尺寸、分辨率差别非常大,如果希望我们的应用能够在不同屏幕尺寸或分辨率的Android设备上运行,即更换Android设备后界面和字体不会因此变得混乱,则需要考虑屏幕的自适应性问题。相关概念:
(1)屏幕尺寸(Screen size):即指屏幕的对角线长度,屏幕尺寸可分为small(小屏幕)、normal(中等屏幕)、large(大屏幕)、xlarge(超大屏幕);
(2)分辨率(dp):即整个屏幕有多少个像素点组成,可分为ldpi(低分辨率)、mdpi(中等分辨率)、hdpi(高分辨率)、xhdpi(超高分辨率);
>xlarge屏幕尺寸分辨率至少需要960dp*720dp
>large屏幕尺寸分辨率至少需要640dp*480dp
>normal屏幕尺寸分辨率至少需要470dp*320dp
>small屏幕尺寸分辨率至少需要426dp*320dp
(3)像素密度(dpi):每英寸屏幕含有的像素点个数 (android 也按照像素密度分了四个等级,分别是low, medium, high, 和 extra high);
(4)方
向(Orientation) :分水平和垂直,如果应用做的好的话,这两个方向都要考虑;
android 对不同尺寸不同像素密度等级划分:
一、使用layout_weight属性方法
目前最为推荐的Android多屏幕自适应解决方案。
该属性的作用是决定控件在其父布局中的显示权重,一般用于线性布局中。layout_weight属性值越小,则对应的layout_width或layout_height的优先级就越高,一般横向布局中,决定的是layout_width的优先级;纵向布局中,决定的是layout_height的优先级。目前有两种方法:(1)
传统使用方法
:将layout_width和layout_height设置为fill_parent,通过
layout_weight属性控制控件的显示比例,当layout_weight越小,控件显示比例就越大。但是,如果布局中控件较多且显示比例不相同时,传统使用layout_weight属性的方法将比较麻烦。(2)
0px设值法:即使layout_width="0dp"
或layout_height="0dp",再结合layout_weight属性正比例控制控件的显示,该方法有效解决了当前Android开发中碎片化问题之一。
源码举例:
1.res/values/style_layout.xml
功能:将控件的layout_width和layout_height两个属性封装成4个style
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 全屏幕拉伸-->
<style name="layout_full">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
</style>
<!-- 固定自身大小-->
<style name="layout_wrap">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<!-- 横向分布-->
<style name="layout_horizontal" parent="layout_full">
<item name="android:layout_width">0px</item>
</style>
<!-- 纵向分布-->
<style name="layout_vertical" parent="layout_full">
<item name="android:layout_height">0px</item>
</style>
</resources>
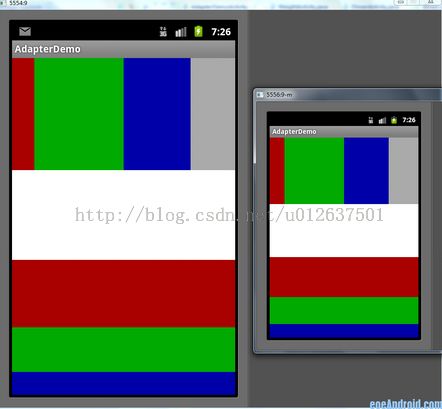
2.res/layout/weight_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/layout_full"
android:orientation="vertical">
<LinearLayout
style="@style/layout_vertical"
android:layout_weight="1"
android:orientation="horizontal">
<View
style="@style/layout_horizontal"
android:background="#aa0000"
android:layout_weight="1"/>
<View
style="@style/layout_horizontal"
android:background="#00aa00"
android:layout_weight="4"/>
<View
style="@style/layout_horizontal"
android:background="#0000aa"
android:layout_weight="3"/>
<View
style="@style/layout_horizontal"
android:background="#aaaaaa"
android:layout_weight="2"/>
</LinearLayout>
<LinearLayout
style="@style/layout_vertical"
android:layout_weight="2"
android:orientation="vertical">
<View
style="@style/layout_vertical"
android:background="#ffffff"
android:layout_weight="4"/>
<View
style="@style/layout_vertical"
android:background="#aa0000"
android:layout_weight="3"/>
<View
style="@style/layout_vertical"
android:background="#00aa00"
android:layout_weight="2"/>
<View
style="@style/layout_vertical"
android:background="#0000aa"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
3.效果演示
如图所示,分别为480*800界面和320*480界面。
二、自定义尺寸法
所谓自定义尺寸法,即为每一种屏幕界面定义一套界面尺寸大小。
1.res/values-480x320/dimen_height.xml
功能:定义两套应用于不同界面的尺寸
dimen name="height_1_80">6dp</dimen>
<dimen name="height_3_80">18dp</dimen>
<dimen name="height_5_80">30dp</dimen>
<dimen name="height_7_80">42dp</dimen>
<dimen name="height_9_80">54dp</dimen>
<dimen name="height_11_80">66dp</dimen>
<dimen name="height_13_80">78px</dimen>
<dimen name="height_15_80">90px</dimen>
<dimen name="height_17_80">102px</dimen>
...........
</resources>
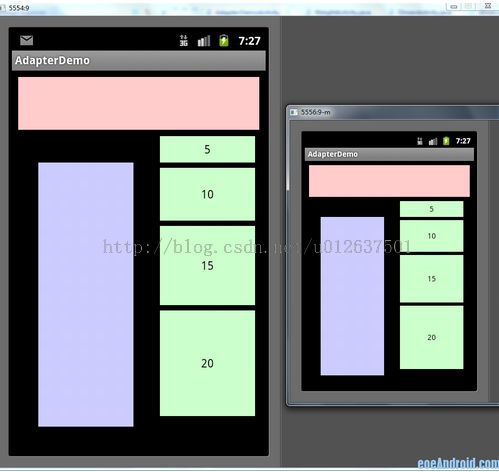
2.dimen_layout.xml
功能:根据不同分辨率屏幕,使用不同的尺寸
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<View
android:layout_width="@dimen/width_76_80"
android:layout_height="@dimen/height_10_80"
android:background="#ffcccc"
android:layout_margin="@dimen/width_2_80"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<View
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_50_80"
android:background="#ccccff"
android:layout_margin="@dimen/height_5_80"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_5_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="5"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_10_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="10"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_15_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="15"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_20_80"
android:background="#ccffcc"
android:text="20"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
3.效果演示
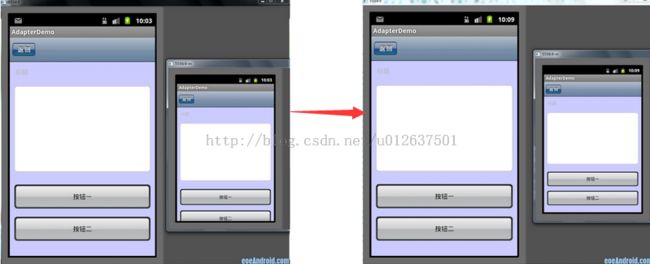
所谓多布局,即为不同尺寸屏幕设计单独的布局文件。为了提供自适应不同屏幕的资源,我们可以为不同屏幕尺寸、不同屏幕分辨率提供相应的布局资源、Drawable资源。需要注意的是,使用多布局方法,须在清单文件中添加如下代码,否则,会出现异常。
1.如何支持多个屏幕
(1)在程序中显示声明你的应用程序支持屏幕尺寸的清单(AndroidMnifest.xml)
- <supports-screens
- android:resizeable=[“true”|”false”]
- android:smallScreens=[“true”|”false”]
- android:normalScreens=[“true”|”false”]
- android:largeScreens=[“true”|”false”]
- android:xlargeScreens=[“true”|”false”]
- android:anyDensity=[“true”|”false”]/>
2.文字自适应
(1)
dip: device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA (WVGA=800x480,HVGA=480x320, QVGA=320x240)推荐使用这个,不依赖像素。
(2)px: pixels(像素). 不同设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多。
(3)pt: point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
(4)sp: scaled pixels(放大像素). 主要用于字体显示best for textsize。可以根据用户的字体大小首选项进行缩放
根据上面对单位的分析,使用sp为单位就可以实现自适应字体大小。
在res文件夹中创建一个文件夹,叫做values-320x240。其中320x240是你手机屏幕的分辨率,根据你手机屏幕的情况做不同的命名,例如values-800x480。在该文件夹下创建一个dimens.xml文件,定义各种字体的大小。那么系统就会自动根据你手机屏幕的分辨率去调用响应的文件夹。
另外,值得提醒的是,记得在你默认的values文件下的dimens.xml文件中也要写上相应的字体大小,因为当系统无法认识你手机屏幕大小的时候,它会自动去找你默认文件中的东西,没有写的话程序会崩溃。
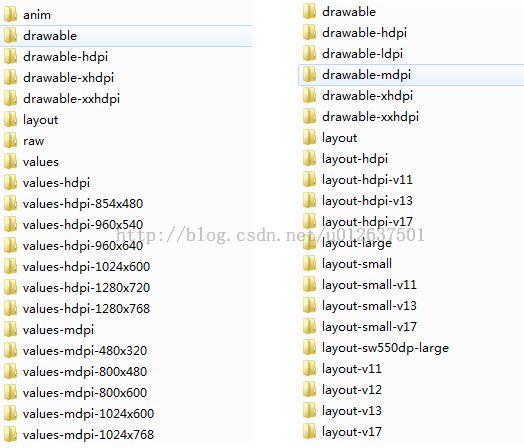
3.布局自适应
(1)根据不同屏幕尺寸,提供不同布局
默认情况下面,android会自动调整应用程序的布局,但是大多数情况下面,根据广义尺寸,小,正常,大,更大去增加不同的布局资源。比如,如果需要对大小为large的屏幕提供支持,需要在res目录下新建一个文件夹layout-large/并提供layout。当然,也可以在res目录下建立layout-port和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,以适应对横屏竖屏自动切换。
layout :默认中等屏幕
layout-small :小屏幕
layout-large :大屏幕
layout-xlarge :特大屏幕
layout-land :横屏
layout-port :竖屏
注:Android3.2以上推荐使用在layout、values目录添加-sw<N>dp,即屏幕尺寸至少宽N个dp才能使用该资源。
(2)提供不同的屏幕密度和不同的位图drawables
默认情况下面系统会自动调整和缩放位图,但是难免拉伸位图,为了保证你的位图是最好看的,根据广义密度,低,中型, 高,特高去添加不同的位图资源。比如,如需对密度为low的屏幕提供合适的图片,需新建文件夹drawable-ldpi/。应尽量使用点9格式的图片,图片大小的确定:low:medium:high:xhigh比例为3:4:6:8。举例来说,
对于中等密度(medium)的屏幕你的图片像素大小为48×48,那么低密度(low)屏幕的图片大小应为36×36,高(high)的为72×72,extra high为96×96。
Android系统支持多配置资源文件,我们可以追加新的资源目录到你的Android项目中。
drawable-hdpi、drawable-mdpi、drawable-ldpi的区别:
>drawable-hdpi里面存放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)
>drawable-mdpi里面存放中等分辨率的图片,如HVGA (320x480)
>drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)
参考:
http://www.eoeandroid.com/thread-173973-1-1.html
http://blog.csdn.net/lonely_fireworks/article/details/7233575
http://blog.csdn.net/kangyaping/article/details/7400280