Cocos2d-js官方完整项目教程翻译:一、构建Cocos2d-js开发环境
关于搭建Cocos2d-js的开发环境请参考上篇。
一、如何创建一个新的工程
Cocos2d-js提供了console 工具。你可以同他创建一个工程,可以发布到Android、iOS、Mac OS或者web,并且他是非常容易去使用。
创建一个新的工程
cocos new -l js//创建一个包含Cocos2d-x JSB 和 Cocos2d-html5的工程
cocos new -l js --no-native//创建一个猪油Cocos2d-html5的工程
cocos new projectName -l js -d ./Projects//创建一个包含Cocos2d-x JSB 和 Cocos2d-html5的工程并指定路径
运行工程
在web端运行
cd ~/work/MyJSGame//运行到项目文件夹下
cocos run -p web//在web端执行
b编译并且运行项目在Cocos2d-x JSB环境下
cd ~/work/MyJSGAme//运行到项目文件夹下
cocos compile -p ios|android|mac//编译项目
cocos run -p ios|android|mac//运行项目
有用的命令
-p platform : The platform can be ios|mac|android|web. -s source : Your project directory, if not specified the current directory will be used. -q : Quiet mode, remove log messages. -m mode : Mode debug or release, debug is default --source-map: General source-map file. (Web platform only)用WebStorm来开发Cocos2d-js项目
安装好WebStorm7,本教程采用的是WebStrom7.
第一步
我们打开一个已经常见好的项目 - MyJSGame
当我们看到上面这幅图片我们应该选择Create New Project from Exisitong Files
第二步
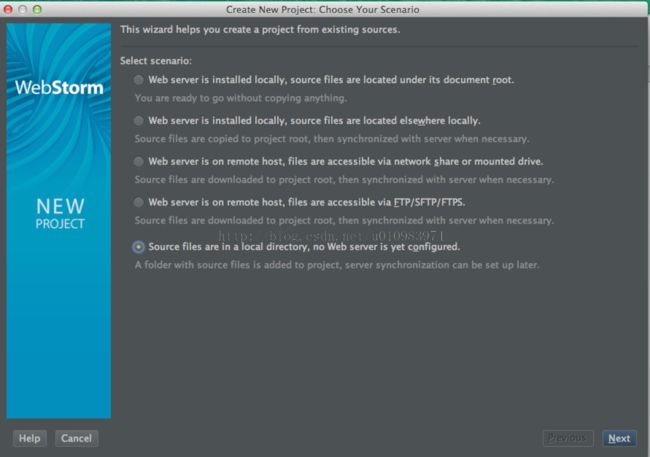
看到下面这幅图片
选择 Source files are in a local directory,no Web server is yet configured 然后选择Next 继续。
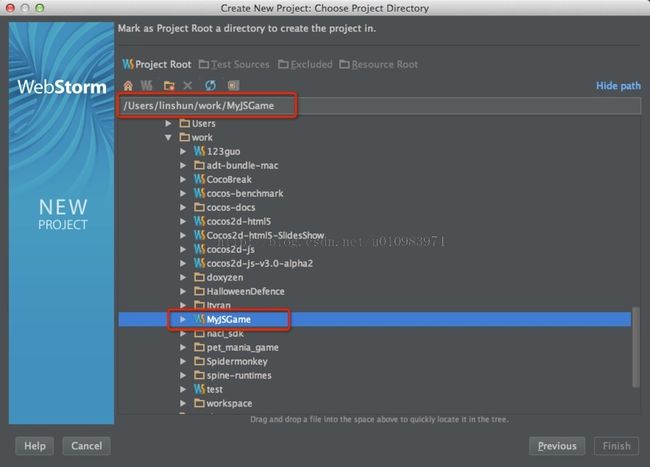
第三步
在这一步找到你的项目路径,选择这个文件夹这时候呢finish依然是灰的不能选择。接下来我们展开这个根目录,这时候Finish这个按钮就可以点击了。
第四
恭喜你!你已经成功的用WebStorm打开了Cocos2d-js项目。
运行Cocos2d-js项目
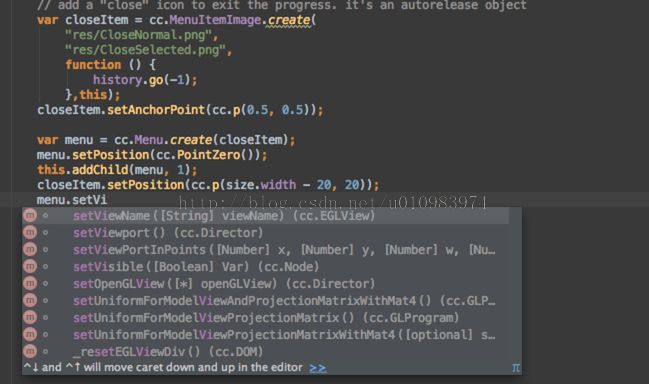
你已经将Cocos2d-js导入到WebStorm7中。你打开MyJSGame/src/myApp.js那么你就可以看到下面的画面
.如果你需要添加第三方库在你的Cocosd-js项目中,你可以将第三方库到WebStorm。
添加三方库解析
点击设置按钮设置相关项目
第六步
点击了设置后会出现以下界面
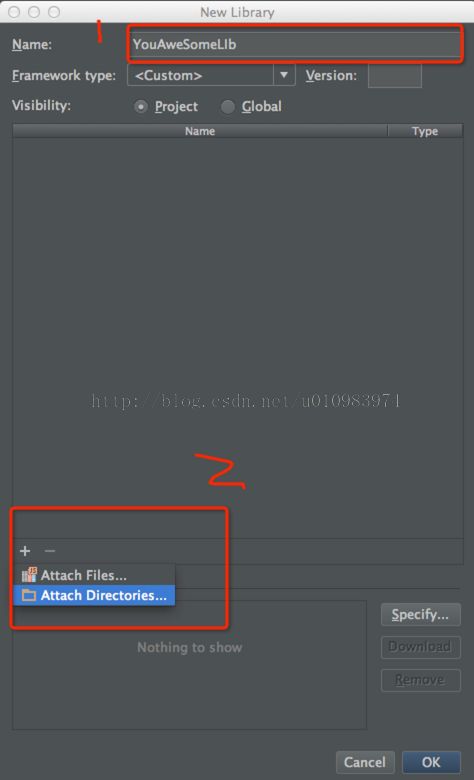
第七步
点击添加Add......按钮WebStorm会提醒你导入js的库
第八步
在WebStorm中调试Cocos2d-js代码
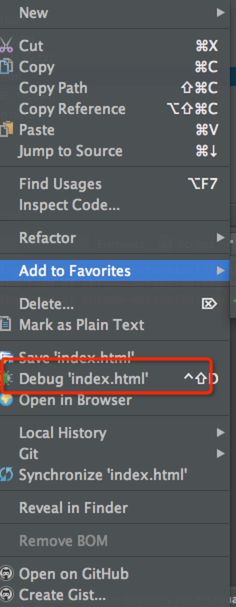
右键选中index.html 在 ~/work/MyJSGame 路径下然后 调试 'index.html':
第九步:
接下来它会打开你的默认浏览器(最好是谷歌浏览器),你将右键放在JB选项上,它会显示你WebStorm的版本信息
第十步
在WebStorm中调试js代码
1、设置断点右键点击打开js代码
第十一步
第十二步
你运行项目,然后返回WebStorm点击JB图标。程序会停在我们刚设置的断点处。
现在你可以做调试的任何事情。
接下来教程会往哪发展。
在接下来的教程中。我竟会展示如何创建一个Cocos2d-js项目。并且我会写一个简单的完整的Cocos2d-js的项目。