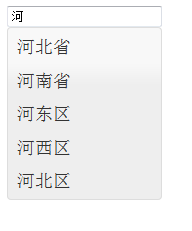
jquery插件之智能提示(信息来自数据库字段)
以下是需要引入的一些文件,如果没有您可以通过给定的地址进行下载,谢谢:
jquery-1.7.1.min.js http://jqueryui.com/
jquery-ui-1.8.18.custom.min.js http://jqueryui.com/download
/jquery-ui-1.8.18.custom.css 该文件在下载好的第二个文件的该目录下: jquery-ui-1.8.18.custom\css\ui-lightness\
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery-ui-suggest-自动提示</title>
<!--引入jquery类库文件 必须要有顺序-->
<script type="text/javascript" language="javascript" src="./js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" language="javascript" src="./js/jquery-ui-1.8.18.custom.min.js"></script>
<!--css-->
<link type="text/css" rel="stylesheet" href="./css/ui-lightness/jquery-ui-1.8.18.custom.css" />
<script type="text/javascript">
$(function (){
$("#autocomplete").autocomplete({
source:"./autocomplete.php",
});
});
</script>
</head>
<body>
<input type="text" width="300" id="autocomplete">
</body>
</html>
php代码: 英文为源码,一部分中文为改进以适合本例子
<?php
header('Content-type:text/html; charset=utf-8');
$q = strtolower($_GET["term"]);
if (!$q) return;
$items = array();
//=============================连接数据库文件===========================
$link=mysql_connect("localhost","用户名","密码") or die("连接失败".mysql_error());
mysql_query("set names utf8");
mysql_select_db("area",$link);
$sql = "select * from area where name like '%".$q."%'";
$res = mysql_query($sql);
while($arr = mysql_fetch_assoc($res)){
//这里我们只需要要查询匹配的字段的信息,当让也可以在select查询是直接指定返回想要的信息(将 * 替换成name(想要的字段))
$items[] = $arr["name"];
}
//=============================连接数据库文件===========================
//循环的将数组转换成json格式并返回,交给js解析
function array_to_json( $array ){
if( !is_array( $array ) ){
return false;
}
//返回两个数组中的差集元素 array_diff
$associative = count( array_diff( array_keys($array), array_keys( array_keys( $array )) ));
if( $associative ){
$construct = array();
foreach( $array as $key => $value ){
// We first copy each key/value pair into a staging array,
// formatting each key and value properly as we go.
// Format the key:
if( is_numeric($key) ){
$key = "key_$key";
}
$key = "\"".addslashes($key)."\"";
// Format the value:
if( is_array( $value )){
$value = array_to_json( $value );
} else if( !is_numeric( $value ) || is_string( $value ) ){
$value = "\"".addslashes($value)."\"";
}
// Add to staging array:
$construct[] = "$key: $value";
}
// Then we collapse the staging array into the JSON form:
$result = "{ " . implode( ", ", $construct ) . " }";
} else { // If the array is a vector (not associative):
$construct = array();
foreach( $array as $value ){
// Format the value:
if( is_array( $value )){
$value = array_to_json( $value );
} else if( !is_numeric( $value ) || is_string( $value ) ){
$value = "'".addslashes($value)."'";
}
// Add to staging array:
$construct[] = $value;
}
// Then we collapse the staging array into the JSON form:
$result = "[ " . implode( ", ", $construct ) . " ]";
}
return $result;
}
$result = array();
foreach ($items as $key=>$value) {
if (strpos($value, $q) !== false) {
//strip_tags将去除html和php标记的value值,追加到数组的尾部,并入栈
array_push($result, array("id"=>$key, "label"=>$value, "value" => strip_tags($value)));
}
if (count($result) > 4) //这里指定的值为显示的提示信息的个数
break;
}
echo array_to_json($result);
?>