iOS 环信集成(二) 实现单聊
一、新建一个pch文件
1、创建方法: File -> New -> File… -> Other -> PCH File,如下图所示:
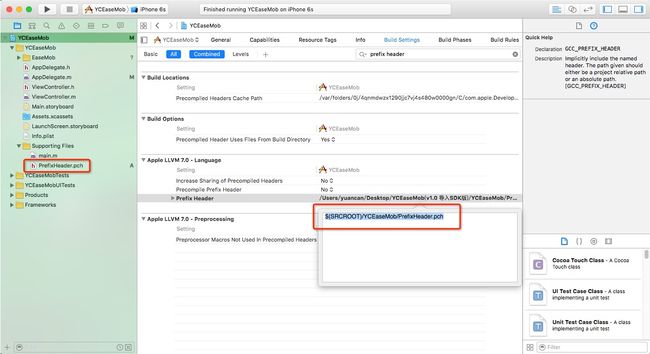
2、设置Prefix Header 路径
把pch文件往右边的白色框框里面拖,即可自动填充pch文件所在的路径。
3、在pch中添加宏定义和头文件
#ifndef PrefixHeader_pch
#define PrefixHeader_pch
#define APPKEY @"1101#testrongyun" //环信APPKEY
#define APNSCert @"TestHuanXin" //环信推送证书名称
//引入我自己框架相关的头文件
#import "YCPublicMoudle/YCPublicMoudle.h"
//与环信SDK有关的头文件
#import "EaseMob.h"
#import "EMError.h"
#endif需要去环信官网注册APPKEY和申请推送证书 (点击查看教程)
二、搭建项目基本框架
1、加入项目相关的基类和相关辅助文件
这些类和文件是我平常在做项目中积累的一些东西,对一些常用的方法进行了封装,可以提高开发效率。如果你需要可以把整个YCPublicMoudle文件拖进你的工程,如果不需要可以忽略,这些多环信的集成没有影响。如下图所示:
2、在AppDelegate.m文件中初始化环信SDK
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//初始化环信SDK
[[EaseMob sharedInstance] registerSDKWithAppKey:APPKEY apnsCertName:APNSCert];
LoginViewController *loginVC = [[LoginViewController alloc] init];
UINavigationController *navigation = [[UINavigationController alloc] initWithRootViewController:loginVC];
self.window.rootViewController = navigation;
return YES;
}相关的头文件,我都加在pch文件中了,如果你没有创建pch文件,请添加对应的头文件,这里需要添加的头文件是:
#import "EaseMob.h"3、添加登陆注册功能
环信官方文档中注册和登录提供了三种接口,其实最终的目的都是一样的,不知道同一个接口整这么多的方式是要干嘛?刚开始接触时,搞得我都不知道用哪个接口,因为选择多了,就不知道选择了,整一个异步方式的接口就够了。
3.1 登陆
1、环信官方文档登陆接口:
[[EaseMob sharedInstance].chatManager asyncLoginWithUsername:@"8001" password:@"111111" completion:^(NSDictionary *loginInfo, EMError *error) {
if (!error && loginInfo) {
NSLog(@"登陆成功");
}
} onQueue:nil];2、我工程中登陆的方法如下所示:
//登陆
- (void)btnClickLogin
{
//异步登陆的方法
[[EaseMob sharedInstance].chatManager asyncLoginWithUsername:txtAccount.text password:txtPsw.text completion:^(NSDictionary *loginInfo, EMError *error) {
if (!error && loginInfo) {
NSLog(@"登陆成功");
}
} onQueue:nil];
}3.2 注册
1、环信官方文档注册接口:
[[EaseMob sharedInstance].chatManager asyncRegisterNewAccount:@"8001" password:@"111111" withCompletion:^(NSString *username, NSString *password, EMError *error) {
if (!error) {
NSLog(@"注册成功");
}
} onQueue:nil];2、我项目中注册的方法如下所示:
//注册
- (void)btnClickRegister
{
//异步方法
[[EaseMob sharedInstance].chatManager asyncRegisterNewAccount:txtAccount.text password:txtPsw.text withCompletion:^(NSString *username, NSString *password, EMError *error) {
if (!error) {
NSLog(@"注册成功");
UIAlertController *alterController= [UIAlertController alertControllerWithTitle:nil
message:@"注册成功"
preferredStyle:UIAlertControllerStyleAlert];
[self presentViewController:alterController animated:YES completion:nil];
UIAlertAction *alterAction = [UIAlertAction actionWithTitle:@"确定"
style:UIAlertActionStyleCancel
handler:nil];
[alterController addAction:alterAction];
}
} onQueue:nil];
}4. 登陆注册的效果图
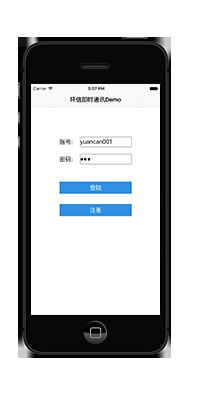
1、APP效果图
2、环信后台效果图
登陆到环信后台,你会发现在后台管理中,可以看到你刚刚注册的用户了,有木有感觉很神奇。小伙子不错,看好你喔,继续加油。
三、集成环信单聊UI
小编在这个过程中,跳了很多坑。你如果直接看官方demo,你会疯了去,因为他所有的代码都搅在一起了,一时半会儿感觉无从下手。环信还算比较人性化,录制了一个集成UI的视频,可是照着搞了半天,老是各种头文件缺失,各种报错。最后去问技术支持,他只是弱弱的说了一句,视频教程不是最新的了,小编顿时感觉一万只草泥马在奔腾。
3.1 添加与单聊相关的文件
从官方下载的Demo中把这几个文件揪出来,然后添加到你的工程中。当你迫不及待的去编译你的工程时,你会发现报错了。不要怀疑自己,你没错,报错是正常的。Demo里面的设计很不好,没有做到模块化,有一些不需要的东西,都弄进来了,所以你要把报错的文件全部注释掉,估计有好几十个吧。小伙子,要有耐心,看好你喔。
3rdparty,
Category,
Custom,
Resources,
Class ->Chat -> ChatView
ChatDemoUIDefine.h
如你觉得太麻烦了,那就直接下载小编已经为你注释好了的文件吧,下载之后直接加入你的工程即可。(点击下载集成UI文件)
然后,运行你的工程,结果报错了。不好意识,小编忘了,还要在 pch 文件中加入对应的头文件:
#import "UIViewController+HUD.h"
#import "ChatDemoUIDefine.h"
#import "EMAlertView.h"编译一下,这次应该没有问题了吧。
3.2 新建一个TabBarViewController
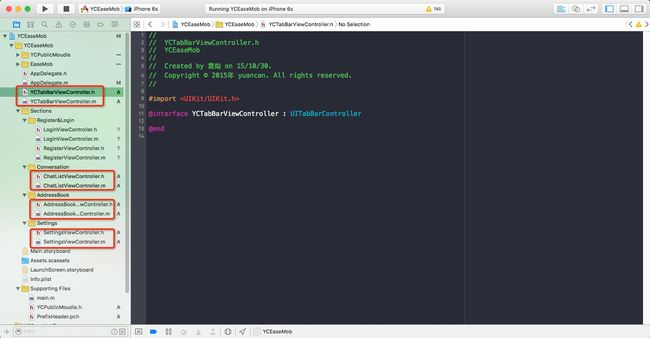
1、创建一个TabBarViewController,然后在分别创建会话列表、通讯录列表、设置列表,这几个类都是继承UITableViewControler,如下图所示:
2、在YCTabBarViewController中添加如下代码:
#import "YCTabBarViewController.h"
#import "ChatListViewController.h"
#import "AddressBookViewController.h"
#import "SettingsViewController.h"
@interface YCTabBarViewController ()
@end
@implementation YCTabBarViewController
- (void)viewDidLoad {
[super viewDidLoad];
ChatListViewController *chatListVC = [[ChatListViewController alloc] init];
chatListVC.tabBarItem.title = @"会话";
chatListVC.tabBarItem.image = [UIImage imageNamed:@"tabbar_chatsHL"];
AddressBookViewController *addressBookVC = [[AddressBookViewController alloc] init];
addressBookVC.tabBarItem.title = @"通讯录";
addressBookVC.tabBarItem.image = [UIImage imageNamed:@"tabbar_contactsHL"];
SettingsViewController *settingVC = [[SettingsViewController alloc] init];
settingVC.tabBarItem.title = @"设置";
settingVC.tabBarItem.image = [UIImage imageNamed:@"tabbar_settingHL"];
self.viewControllers = @[chatListVC,addressBookVC,settingVC];
}
@end3、然后把以上几个类与登陆按钮关联起来,点击登陆按钮跳转到YCTabBarViewController中来。在LoginViewController类中的登陆方法中,添加如下代码,记得加入头文件 YCTabBarViewController.h 。
//登陆
- (void)btnClickLogin
{
//异步登陆的方法
[[EaseMob sharedInstance].chatManager asyncLoginWithUsername:txtAccount.text password:txtPsw.text completion:^(NSDictionary *loginInfo, EMError *error) {
if (!error && loginInfo) {
YCTabBarViewController *tabBarVC = [[YCTabBarViewController alloc] init];
[self.navigationController pushViewController:tabBarVC animated:YES];
NSLog(@"登陆成功");
}
} onQueue:nil];
}4、好了,我们编译一下,来看下效果如何。
3.3 获取好友列表
要想实现单聊,那么首先应该要有一个聊天的对象,是吧,自己和自己聊天好像不太合适吧,我们不需要自我沟通,那么我们就先要获取好友列表。
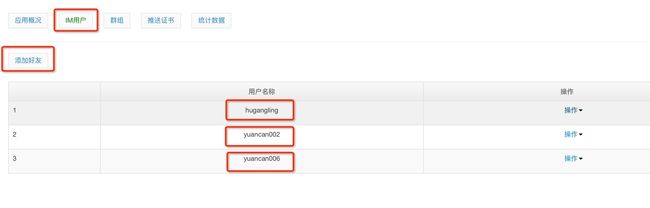
1、进入环信后台添加你的好友
首先,你需要通过APP的注册功能注册一些测试的账号,然后在环信的后台添加一些好友,如下图:
2、在APP中实现加载好友列表
环信加载好友列表的接口为:
// 获取好友列表
[[EaseMob sharedInstance].chatManager asyncFetchBuddyList];然后,在AddressBookViewController类中添加如下代码:
#import "AddressBookViewController.h"
@interface AddressBookViewController ()
{
NSArray *arrSystem;
NSArray *arrFriends;
}
@end
@implementation AddressBookViewController
- (void)viewDidLoad {
[super viewDidLoad];
arrSystem = @[@"申请与通知",@"群聊",@"聊天室"];
arrFriends = [[EaseMob sharedInstance].chatManager buddyList]; //获取好友列表
}
#pragma mark - UITableViewDelegate & UITableViewDataSource
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 2;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (section == 0) {
return arrSystem.count;
} else {
return arrFriends.count;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *identifier = @"CELL";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
switch (indexPath.section) {
case 0:
{
cell.textLabel.text = [arrSystem objectAtIndex:indexPath.row];
cell.imageView.image = [UIImage imageNamed:@"groupPublicHeader"];
break;
}
case 1:
{
EMBuddy *eMBuddy = [arrFriends objectAtIndex:indexPath.row];
cell.textLabel.text = eMBuddy.username;
cell.imageView.image = [UIImage imageNamed:@"chatListCellHead"];
break;
}
default:
break;
}
return cell;
}
@end
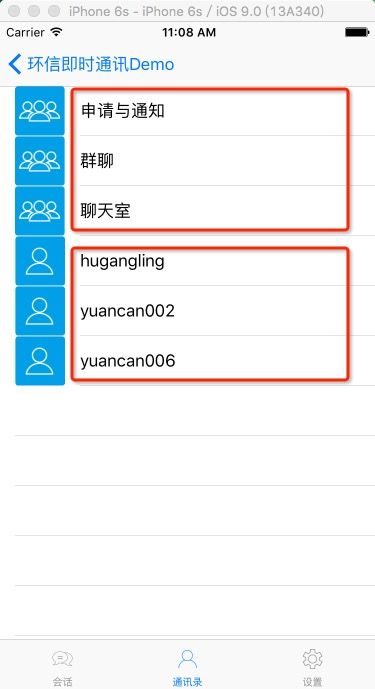
好吧,我知道你等不及了,我们先编译一下,来看看效果吧。
上面那三个是后面实现其他功能需要的,下面那三个才是好友喔,不知道你跟上我的节奏了么。哇塞,好紧张喔,下面终于要开始实现单聊了。
3.4 实现单聊
其实,代码写到这里已经万事具备了,真的就只欠一个列表点击事件了。在AddressBookViewController类中添加一个点击事件,如下:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
EMBuddy *buddy = [arrFriends objectAtIndex:indexPath.row];
ChatViewController *chatVC = [[ChatViewController alloc] initWithChatter:buddy.username isGroup:NO];
chatVC.title = buddy.username; //好友的名字
[self.navigationController pushViewController:chatVC animated:YES];
}特别说明一下,EMBuddy是一个好友信息的描述类。
我的工程里面有一个 ChatViewController类,这个类已经集成聊天的所有东西,这个是我们之前集成环信单聊UI里面拖进来的一个文件。里面集成了所有与聊天的功能,我们只需要用就OK了。
好吧,激动人心的时刻终于来临了,我们来看下最终的结果。
跟着思路来,其实还是蛮简单的么。哎呀,一不小心已经到中午了,麻麻喊我去恰饭哒,如何在APP上实现添加好友,下次在告诉你。