15个优秀响应Web设计测试工具
Web测试工具是非常必要的响应网页设计过程的一部分。与网页设计测试工具的使用,你会检查网站错误,很容易找到的。
优秀的响应Web设计测试工具收集如下
在本文中,我们想收集15个最佳响应web设计测试工具,找出一个网站的响应能力
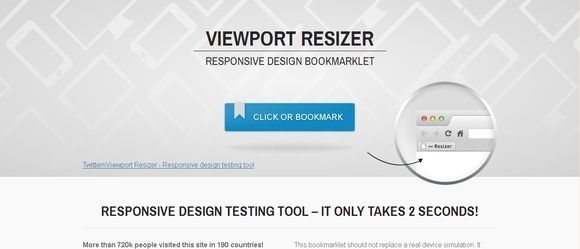
Viewport Resizer
Viewport resizer 是一个基于浏览器的工具来测试网站的响应能力。只是保存书签,去你想要测试的页面,点击创建书签和检查各种页面的屏幕分辨率。
Opera Mobile Emulator
移动开发已经很火,是开发者们的追求。模拟器是为了让你简单的测试,和让你在移动开发和桌面web开发调试游刃有余。
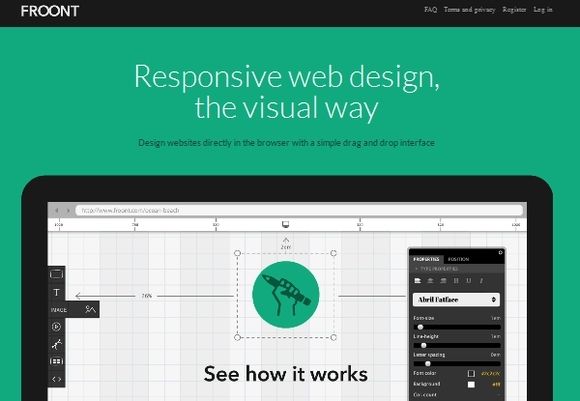
Froont
FROONT web-base工具运行在浏览器中,可以让你看到你所设计的用户将会以同样的效果。现在网上比较在所有设备上。而不是给你的静态图像开发人员,为他们提供功能齐全的HTML和CSS代码。
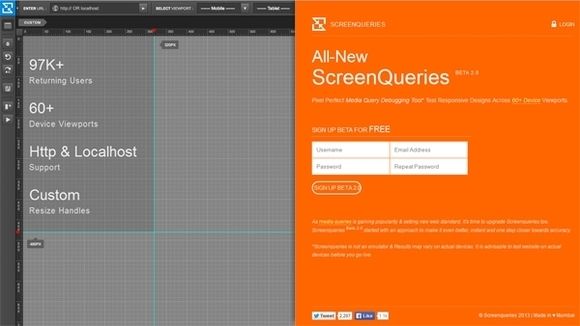
Screenqueri.es
Screenqueri.es 是一个像素完美响应设计测试工具,允许您测试您的反应设计30种不同设备上决议预设或检查与自定义分辨率调整窗口。
Review.js
ReView.js 是一个动态的视窗系统,提供高效的响应观看网页设计的选择。在纯JavaScript开发根据核心原则(移动)第一次渐进增强。系统提供了最初的“Opt-In”和“Opt-Out”响应设计。
Jetstrap
Jetstrap 是一个视觉引导interface-building工具框架。它为设计师提供了一种方法来快速组装快速原型在浏览器中通过将UI组件拖放到画布上。
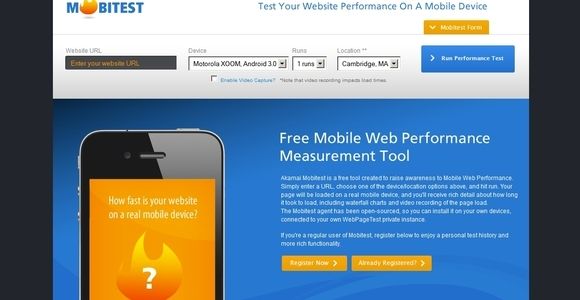
Mobitest
Akamai Mobitest是一个免费的工具创建意识提高到移动网络性能。只需输入一个URL,选择一个以上的设备/位置选项,并点击运行。页面将被加载到一个真正的移动设备,你会得到丰富的细节花了多长时间来加载,包括瀑布图和视频记录的页面加载。
I am mobile
I am mobile 是另一个好的响应设计测试工具,测试你的网站在不同的视窗,也给了你一些建议让你的网站更移动友好。
Adobe Edge Inspect CC
Adobe Edge lets 让你预览和检查设备上的网页设计。
The Responsive Calculator
The Responsive Calculator web设计师将PSD像素百分比在响应网站的开始。所有您需要做的就是简单地插入一些规范和你完成您的web页面像素变成百分比。
Responsinator
Responsinator 帮助网站制造商快速地了解如何响应的网站将会最受欢迎的设备上Responsivator允许您测试您的web应用程序的iphone和ipad,kindle和Android平台。它还显示了你的网站在肖像和风景两种模式。
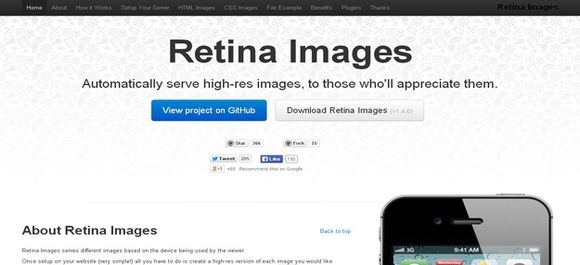
Retina Images
Retina Images 是基于不同的图像使用的设备上的查看器。一次在你的网站上设置(非常简单的)你所要做的就是创建一个高分辨率版本的每张图片你想优化了视网膜屏幕和完成所有的工作。
ProtoFluid 4
ProtoFluid 简化流体布局的发展,自适应CSS和响应设计。它构建准确、动态视窗中测试你的工作。这允许您快速变化和利益相关方展示效果。它是免费的,允许您使用其他像FireBug扩展。
Responsivepx
responsivepx 你需要输入你的网站地址,本地或在线:工作和使用这些控件来调整你的视窗的宽度和高度精确的断点的宽度(以像素为单位)。然后使用这些信息在你的媒体查询创建一个响应设计。
Respondr
Respondr 是一个轻量级,非常有用和方便的工具,它允许您测试您的网站在不同的设备。您需要输入站点的URL /您想要测试的页面,然后选择您所选择的设备。您可以选择一个iPhone、iPad或桌面。
原文: