ActionBar
ActionBar是3.0之后出现的控件,取代menu,显示在标题栏位置。
通过getActionBar()得到对象。
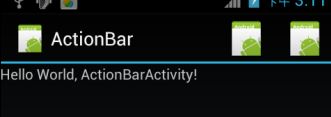
1.普通ActionBar
创建方式与Menu(xml创建)一样,不过item中需要设定android:showAsAction属性,不设定就是默认never,item将为menu的item,选择always或者ifRoom将为ActionBar。
 右上角为ActionBar增加的item。默认不显示title,只有在showAsAction属性中设置了withText属性才会在横屏时显示。
右上角为ActionBar增加的item。默认不显示title,只有在showAsAction属性中设置了withText属性才会在横屏时显示。
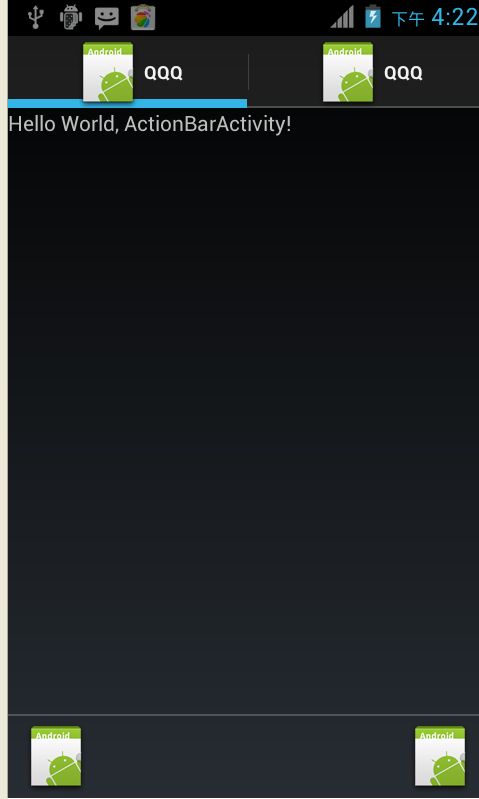
2.Tab 类型ActionBar
通过getActionBar()得到ActionBar,接着actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS),再 actionBar.addTab(actionBar.newTab().setText("qqq").setIcon(R.drawable.ic_launcher).setTabListener(this));增加一条Tab。
通过
- actionBar.setDisplayShowHomeEnabled(false);
- actionBar.setDisplayShowTitleEnabled(false);
可以去掉标题栏部分:
等价于
- actionBar.setDisplayOptions(0,ActionBar.DISPLAY_SHOW_HOME|ActionBar.DISPLAY_SHOW_TITLE );
如果只actionBar.setDisplayShowHomeEnabled(false);标题栏部分的提片将去掉,文字保留,与下面的QQQTabs换位,显示在Tabs与View之间。
3.显示在底部的ActionBar
在AndroidManifest里的Activity加上属性android:uiOptions="splitActionBarWhenNarrow"后,普通ActionBar将不再显示在标题栏部分,而是显示在屏幕底部:
4.对比4.0手机的联系人布局
基本结构一样的。联系人布局是ActionBar+fragment+ViewPager组成的。3个界面间可互相滑动利用了ViewPager,ViewPager的每个界面内容是fragment。
附加一段4.0联系人添加联系人时title部分代码:
- View customActionBarView = inflater.inflate(R.layout.editor_custom_action_bar,
- null);
- View saveMenuItem = customActionBarView.findViewById(R.id.save_menu_item);
- saveMenuItem.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- mFragment.onDoneClicked();
- }
- });
- // Show the custom action bar but hide the home icon and title
- actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM,
- ActionBar.DISPLAY_SHOW_CUSTOM | ActionBar.DISPLAY_SHOW_HOME |
- ActionBar.DISPLAY_SHOW_TITLE);
- actionBar.setCustomView(customActionBarView);
- actionBar.setDisplayOptions(ActionBar.DISPLAY_HOME_AS_UP|ActionBar.DISPLAY_SHOW_HOME|ActionBar.DISPLAY_SHOW_CUSTOM);
actionBar.setDisplayHomeAsUpEnabled(true) // 给左上角图标的左边加上一个返回的图标 。对应ActionBar.DISPLAY_HOME_AS_UP
actionBar.setDisplayShowHomeEnabled(true) //使左上角图标可点击,对应id为android.R.id.home,对应ActionBar.DISPLAY_SHOW_HOME
actionBar.setDisplayShowCustomEnabled(true) // 使自定义的普通View能在title栏显示,即actionBar.setCustomView能起作用,对应ActionBar.DISPLAY_SHOW_CUSTOM
actionBar.setDisplayShowTitleEnabled(true) //对应ActionBar.DISPLAY_SHOW_TITLE
actionBar.hide() // 影藏标题栏
actionBar.show() // 显示标题栏
- <?xml version="1.0" encoding="utf-8"?>
- <menu xmlns:android="http://schemas.android.com/apk/res/android" ><item
- android:id="@+id/menu1"
- android:actionLayout="@layout/list_item"
- android:actionViewClass="android.widget.SearchView"
- android:icon="@drawable/ic_launcher"
- android:showAsAction="ifRoom|collapseActionView"
- android:title="@string/app_name"/>
- <item
- android:id="@+id/select"
- android:showAsAction="ifRoom"
- android:title="@string/select_all">
- </item>
- <item
- android:id="@+id/delete"
- android:enabled="false"
- android:showAsAction="ifRoom|withText"
- android:title="@string/delete">
- </item>
- </menu>
如上:
加上android:actionViewClass="android.widget.SearchView"属性后,此条MenuItem图片显示为搜索图片,点击后出现搜索框,点搜索框右边的X退出搜索模式,如果在android:showAsAction属性中加上collapseActionView属性,那么MenuItem图片为自定义的图片,并且靠点击左上角图片退出搜索模式。
android:actionLayout="@layout/list_item"属性与android:actionViewClass不能共存,有android:actionViewClass则android:actionLayout属性不起作用。
例子:点击打开链接
4.下拉List的ActionBar,点击后下拉出一列View来,类似ListPopWindow。
只需在onCreate方法中加上
- ActionBar actionBar = getActionBar();
- actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
- actionBar.setListNavigationCallbacks(mSpinnerAdapter, mOnNavigationListener);
设置后ActionBar栏会自动多出一个item来,默认是从左往右排布,也就是说如果Home ActioBar与Title都隐藏,那么其将会在最左边。
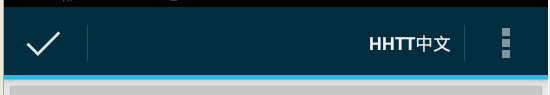
ActionMode: 与ActionView类似,显示在标题栏位置,3.0以前用ContextMenu,之后推荐用这个。
上图就是ActionMode显示时的样子,hh本来小写的,变成大写了。
最左边的与最右边的那两个图标是系统的,左边为影藏,右边为列出没显示在title部位的item。
这个控件比较容易使用,通过Activity的startActionMode(CallBack)方法,显示这个控件,这个控件的定义都在CallBack这个接口里,这个接口需要实现onCreateActionMode、onPrepareActionMode、onActionItemClicked、onDestroyActionMode。一般在onCreateActionMode方法里创建上边需要显示Item。比如:
- @Override
- public boolean onCreateActionMode(ActionMode mode, Menu menu) {
- MenuInflater inflater = mode.getMenuInflater();
- inflater.inflate(R.menu.main, menu);
- return true;
- }
若使用ListView或GridView之类继承自AbsListView的控件 可以使用setMultiChoiceModeListener方式并实现接口来使用ActionMode,比如要多项删除,当长按某一项时,ActionMode会出现,并且被长按的那项会被选中,接着点击其他项,触发onActionItemClicked方法.......
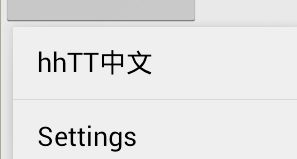
PopMenu : 与ListPopWindow非常相似的显示方式,创建比其简单。
这个控件显示在某个View对象的下面,如果下面空间不足则显示在上面。
- PopupMenu pop = new PopupMenu(this, button);
- pop.getMenuInflater().inflate(R.menu.main, pop.getMenu());
- pop.show();
点击响应通过setOnMenuItemClickListener 方法设置监听。
一些有用的主题属性设置:
1.android:actionBarStyle
顶部标题栏那一带的属性设置,style类型引用。这个属性很重要,如果想要把标题栏去掉换成customView或者Tab类型,你会发现Activity启动时先显示标题栏再执行你代码里的替换功能,那么必须在theme属性中指定不显示标题与logo。
- <style name="actionStyle" parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
- <item name="android:background">@drawable/title_bg</item>
- <item name="android:backgroundStacked">@drawable/title_bg</item>
- <item name="android:displayOptions"></item>
- </style>
设置ActionBar上文字的大小、style等。style类型引用。
- <style name="actionText" parent="android:TextAppearance.Holo.Widget.ActionBar.Menu">
- <item name="android:textSize">20sp</item>
- <item name="android:textStyle">italic</item>
- </style>
设置Actionbar上的文字颜色。
4.android:actionButtonStyle
设置ActionBar上每个按钮的style,主要是背景色等(不包括文字)。一个menu item就相当于一个button。
5.android:actionBarSplitStyle
split类型的Actiobar style设置,style类型引用
- <style name="splitStyle" parent="android:Widget.Holo.Light.ActionBar.Solid">
- <item name="android:backgroundSplit">@drawable/title_bg</item> <!-- 整个 split的背景-->
- <item name="android:minHeight">40sp</item>
- </style>
6.android:windowFullscreen
是否去掉状态栏,标题栏与显示区域都属于content区域。
7.android:windowBackground
设置布局文件显示区域与标题栏显示区域的背景。
8.android:windowActionBar
标题栏部位是否使用actionbar,false则为3.0之前的标题方式。
9.让ActionBar浮在布局显示的上面,腾出空间(在setContentView之前调用):
- requestWindowFeature(Window.FEATURE_ACTION_BAR);
- requestWindowFeature(Window.FEATURE_ACTION_BAR_OVERLAY);