HTML学习笔记
维基百科中HTML定义:
超文本标记语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。HTML被用来结构化信息——例如标题、段落和列表等等 点击打开链接
参考手册:
w3schools 点击打开链接 {语法大全,超赞!}
HTML的基本结构:
- <!DOCTYPE html> <!-- HTML5-->
- <html>
- <head>
- <title>我的第一个页面</title>
- <meta charset='utf-8'> <!-- 文本编码格式-->
- <meta name='description' content=''>
- <meta name='keywords' content=''>
- <meta name='author' content=''>
- <meta name='robots' content='all'>
- <!-- <meta http-equiv='X-UA-Compatible' content='IE=edge'> -->
- <link href='/favicon.png' rel='shortcut icon' type='image/png'>
- </head>
- <body>
- 大家好。这是我的个人主页。
- </body>
- </html>

标题<h1></h2>一直到<h6></h6>
换行<br>或者<br /> line breaks
- <!DOCTYPE HTML>
- <html>
- <body>
- The <abbr title="People's Republic of China">PRC</abbr> was founded in 1949.
- 鼠标光标放到PRC上就有会看到效果啦。
- </body>
- </html>
- <!DOCTYPE html> <!-- HTML5-->
- <html>
- <head>
- <title>我的第一个页面</title>
- <meta charset='utf-8'> <!-- 文本编码格式-->
- <meta name='description' content=''>
- <meta name='keywords' content=''>
- <meta name='author' content=''>
- <meta name='robots' content='all'>
- </head>
- <body>
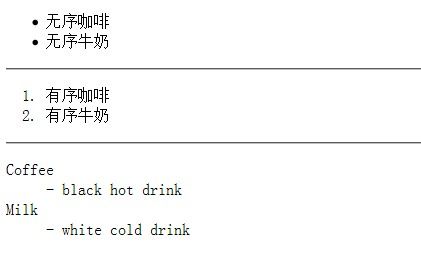
- <ul>
- <li>无序咖啡</li>
- <li>无序牛奶</li>
- </ul>
- <hr>
- <ol>
- <li>有序咖啡</li>
- <li>有序牛奶</li>
- </ol>
- <hr>
- <dl>
- <dt>Coffee</dt>
- <dd>- black hot drink</dd>
- <dt>Milk</dt>
- <dd>- white cold drink</dd>
- </dl>
- </body>
- </html>

HTML img图片 tag iframe tag:
- <!DOCTYPE HTML>
- <html>
- <body>
- <img src="w3schools.jpg" alt="w3schools" width="104" height="142">
- <iframe src="http://news.163.com"></iframe>
- </body>
- </html>
a 标记 href属性 id属性 target属性:
- <!DOCTYPE HTML>
- <html>
- <body>
- <p id="here">这是段落标记</p>
- <hr>
- <a href="http://www.w3schools.com" target="_blank">Visit W3Schools.com!</a>
- <hr>
- <a href="#here">id 属性:目的地,目标锚</a>
- </body>
- </html>
HTML table tag表格:
- <!DOCTYPE HTML>
- <html>
- <body>
- <table border="1">
- <caption>表格的头部</caption>
- <tr> <!--table row-->
- <th>OS</th> <!--table head-->
- <th>Chinese</th>
- <th>French</th>
- </tr>
- <tr>
- <td>iOS5</td>
- <td>yes</td>
- <td>yes</td>
- </tr>
- <tr>
- <td colspan="3">Windows</td> <!--column span列延展跨度-->
- </tr>
- </table>
- </body>
- </html>

网页结构和呈现的彻底分离,也即HTML和XHTML来组织内容,用CSS来做样式和呈现。
Web原理: 浏览器,Web服务器。浏览器请求资源,服务器做出响应。
用包围文本的成对标记告诉浏览器网页的结构。
HTML和CSS是用来创建网页的语言
Web服务器存储并提供由HTML和CSS创建的网页。浏览器接收网页并基于HTML和CSS显示其中的内容。
HTML(HyperText Markup Language)是超文本标记语言的缩写,用来结构化网页。
CSS是(Cascading Style Sheet)级联样式表的缩写,用来控制HTML的外观。
使用HTML来标记(tag)内容,用标记提供结构。我们称匹配标记和它们之间的内容为元素。
一个元素由以下三部分组成:一个开始标记、内容和一个结束标记。有些元素是例外(如<img>)
元素=开始标记 + 内容 + 结束标记
有些元素是例外的,如<img>无结束标记
开始标记可以拥有属性。如,type 和align等等。
网页通常应该有一个<html>元素,并伴随有一个<head>元素和一个<body>元素。
网页的信息来源于<head>元素。
写进<body>元素的内容,就是浏览器中所能看见的东西。
浏览器忽略大多数的空白(制表符、回车、空格),但是可以用它们让你的HTML更具有可读性。
通过在<style>元素中输入CSS规则,给HTML网页添加CSS。<style>元素通常嵌在<head>元素中。
- <head>
- <title>Starbuzz Coffee</title>
- <style type="text/css">
- body {
- background-color: #d2b48c;
- margin-left: 20%;
- margin-right: 20%;
- border: 1px dotted gray;
- padding: 10px 10px 10px 10px;
- font-family: sans-serif;
- }
- </style>
- </head>
在HTML中用CSS指定每个元素的样式特性。
-------------------------------------------------------------------------------------------------------------------------------------------------
超文本标记 <a></a>
当你需要从一个网页链接到另一个网页时,使用<a>元素。
推荐这种方式:不要漏掉双引号哦:
- <a href="top10.html">Great Movies </a>
属性用来指定元素的附加信息。
<a>元素的 href 属性说明了链接的目的地。也即,href 属性告诉浏览器链接的目的地。
- <a href="about/myself.html">关于我</a>
<a>元素中的内容是链接的标签。标签显示在网页上。默认情况下,它会加下划线来说明可以单击的。
链接的标签可以是文字或图像。
当你点击标签时,浏览器装载 href 中指定的网页。
可以链接相同文件夹下的文件,也可以是不同文件夹下的的。
相对路径的理解:
- <a href="../lounge.html"> Back to the Lounge </a>
使用".."来链接父目录中的文件。
“..”代表父目录。
用“/”符号分隔路径的各个部分。
当图片路径有误时,你会在网页上看到损坏的图像。
网站中的文件名或者文件夹名中不能出现空格。
最好在构建的早期组织好你的网站,这样当你的网站升级时,就不用更改一堆路径了。
---------------------------------------------------------------------------------------------------
<q>元素,精练简短的引用。<q>元素是内联(inline)元素。内联元素总是在网页中随着文字流出现在“行内”。<q>,<a><em>都是内联元素。
<blockquote>元素,大块的引用。<blockquote>是块(block)元素。块元素前后都有换行符。<h1><h2>....<h6>,<blockquote>都是块元素。
顺口溜:块元素特立独行;内联元素随波逐流。
<br>为换行。
没有HTML内容的元素称之为空元素,如<br>, <img>
HTML列表:
有序列表:
无序列表:
自定义列表:<dl> <dt> <dd>
字符实体:<
the <html> element rocks.
the <html> element rocks.
在输入内容之前先计划好网页的结构。先画草图,再绘制略图,最后写HTML。
用大的块元素来创建你的网页,然后用内联元素修饰。
记住,无论什么时候,使用元素来告诉浏览器你的内容的含义。
通常使用最能匹配内容含义的元素。例如,当你需要列表时绝对不用段落表示。
<p>, <blockquote>, <ol>, <ul>, <li>都是块元素。它们独立显示,文本前后有空行。
<q>, <em>, <a>是内联元素。内联元素的内容和其他内容一起跟随文字流中。
当你需要一个换行时,请使用<br>空元素。
<br>是个“空元素”。
空元素没有内容。
一个空元素仅由一个标记组成。(也即,没有结束标记)
嵌套元素的的正确匹配。
结合使用两个元素创建HTML列表:使用<ol> 和 <li> 创建有序列表;且 <ul> 和 <li> 创建无序列表。
当浏览器显示一个有序列表时,它会给列表标上序号,无需你再费力了。
可以在<li>中嵌入 <ol>或者 <ul>来建立嵌套列表。
在HTML中使用实体来显示特殊字符。