iOS,侧滑(最简单效果却很好的侧滑功能实现
很多时候侧滑功能都会被用到。下面来介绍一下,很简单,效果却很好。
1.先按照图片新建LeftViewController,MainViewController(当然请先下载ReSideMenu类:http://download.csdn.net/detail/qq_27325349/9351409)
2.在ViewController.m中添加图下代码:
#import "ViewController.h"
#import "LeftViewController.h"
#import "MainViewController.h"
#import "RESideMenu.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor=[UIColor greenColor];
UIButton *button=[UIButton buttonWithType:UIButtonTypeContactAdd];
button.frame=CGRectMake(100, 100, 60, 60);
[button addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
-(void)click
{
MainViewController *main=[[MainViewController alloc]init];
LeftViewController *left=[[LeftViewController alloc]init];
RESideMenu *sideMenuViewController=[[RESideMenu alloc]initWithContentViewController:main leftMenuViewController:left rightMenuViewController:nil];
self.view.window.rootViewController=sideMenuViewController;
NSLog(@"000");
}
3.在MainViewController.m中添加如下代码
#import "MainViewController.h"
#import "RESideMenu.h"
@interface MainViewController ()
@end
@implementation MainViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor=[UIColor purpleColor];
UIButton *avator=[UIButton buttonWithType:UIButtonTypeCustom];
[avator setBackgroundImage:[UIImage imageNamed:@"111"] forState:UIControlStateNormal];
avator.frame=CGRectMake(0, 44, 50, 50);
[avator addTarget:self action:@selector(presentLeftMenuViewController:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:avator];
}
4.在LeftViewController.m中添加如下代码
#import "LeftViewController.h"
@interface LeftViewController ()
@end
@implementation LeftViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor=[UIColor blueColor];
UILabel *label=[[UILabel alloc]init];
[label setText:@"左侧页面"];
label.frame=CGRectMake(50, 44, 80, 40);
[self.view addSubview:label];
}
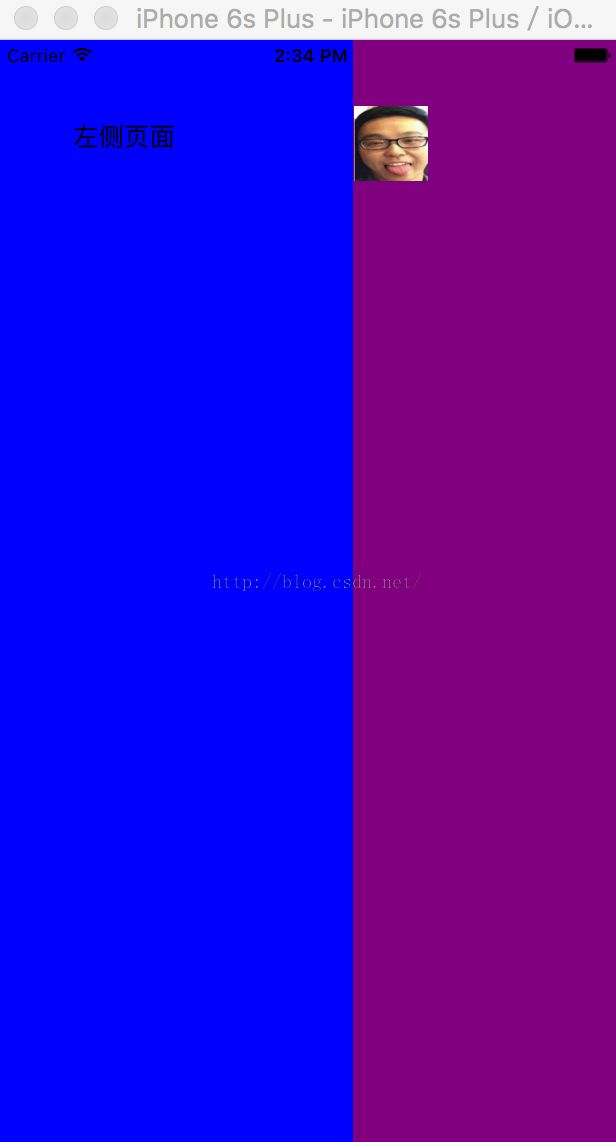
5.效果图如下:(主页面和左页面的具体展示可以根据自己需要写,点击头像侧滑和滑动侧滑都OK的,功能都封装好了)