布局之三 -- TableLayout
TableLayout是指将子元素的位置分配到行或列中。Android的一个TableLayout有许多TableRow组成,每一个TableRow都会定义一个Row。TableLayout容器不会显示Row,Column,及Cell的边框线,每个Row拥有0个或多个Cell,每个Cell拥有一个View对象。
在使用tablelayout时,应注意每一个cell的宽度。
我们下面通过XML布局和Java代码布局两种方式分别举例:
一、XML方式布局
1、创建一个空白Activity
2、打开“res/layout/activity_main.xml”文件,修改成以下代码。
(1)第①部分
<?xml version="1.0" encoding="utf-8" ?>,每个XML文档都由XML序言开始,在前面的代码中的第一行便是XML序言,<?xml version="1.0">。这行代码表示按照1.0版本的XML规则进行解析。encoding = "utf-8"表示此xml文件采用utf-8的编码格式。编码格式也可以是GB2312。
(2)第②部分
<LinearLayout …… 表示采用表格布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器宽度和高充将填充整个屏幕宽度和高度。
(4)第④部分
android:stretchColumns="1"表示表格布局管理器中第2列内组件可以扩充到的有可用空间。
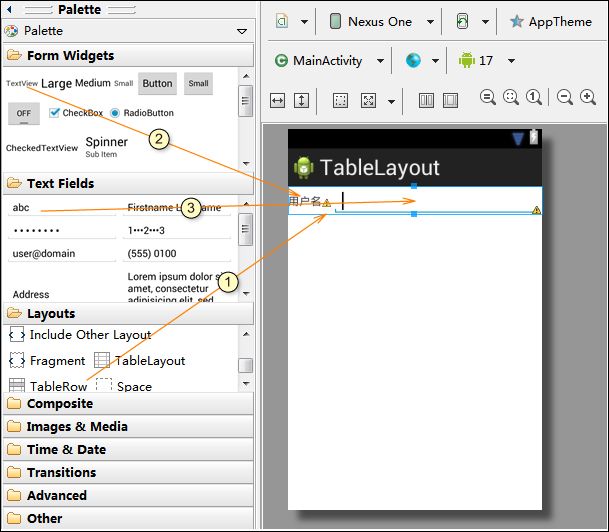
3、插入1行TableRow、1个文本TextView、1个TextEdit。
4、打开“res/layout/activity_main.xml”文件,修改成以下代码。
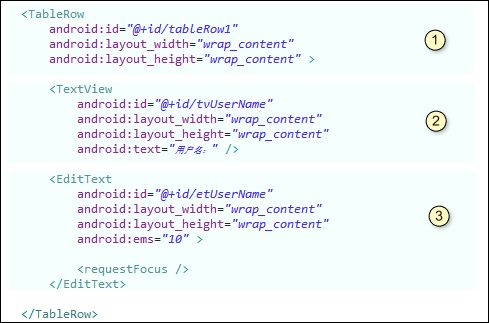
(1)第①部分
<TableRow></TableRow>代表一行,可以在其中填充控件。
(2)第②部分
添加一个标签<TextView>。
(3)第③部分
添加一个编辑框<EditText>。
5、依次再插入2行<TableRow>、密码标签<TextView>、密码编辑框<EditText>、2个按钮Button:注册、登录。
代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:stretchColumns="1">
- //第一行
- <TableRow
- android:id="@+id/tableRow1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- <TextView
- android:id="@+id/tvUserName"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="用户名:" />
- <EditText
- android:id="@+id/etUserName"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:ems="10" >
- <requestFocus />
- </EditText>
- </TableRow>
- //第二行
- <TableRow
- android:id="@+id/tableRow2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- <TextView
- android:text="登录密码:"
- android:textStyle="bold"
- android:gravity="right"
- android:padding="3dp" />
- <EditText
- android:id="@+id/password"
- android:password="true"
- android:padding="3dp"
- android:scrollHorizontally="true" />
- </TableRow>
- //第三行
- <TableRow
- android:id="@+id/tableRow3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- <Button
- android:id="@+id/cancel"
- android:text="注册" />
- <Button
- android:id="@+id/login"
- android:text="登录" />
- </TableRow>
- </TableLayout>
6、最终显示效果如下:
附:表格布局常见属性介绍
(1)TableLayout行列数的确定
TableLayout的行数由开发人员直接指定,即有多少个TableRow对象(或View控件),就有多少行。
TableLayout的列数等于含有最多子控件的TableRow的列数。如第一TableRow含2个子控件,第二个TableRow含3个,第三个TableRow含4个,那么该TableLayout的列数为4.
(2)TableLayout可设置的属性详解
TableLayout可设置的属性包括全局属性及单元格属性。
a)全局属性也即列属性,有以下3个参数:
android:stretchColumns 设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns 设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示。
android:collapseColumns 设置要隐藏的列。
示例:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1,2列皆可收缩
android:collapseColumns="*" 隐藏所有行
说明:列可以同时具备stretchColumns及shrinkColumns属性,若此,那么当该列的内容N多时,将“多行”显示其内容。(这里不是真正的多行,而是系统根据需要自动调节该行的layout_height)
b)单元格属性,有以下2个参数:
android:layout_column 指定该单元格在第几列显示
android:layout_span 指定该单元格占据的列数(未指定时,为1)
示例:
android:layout_column="1" 该控件显示在第1列
android:layout_span="2" 该控件占据2列
说明:一个控件也可以同时具备这两个特性。