制作NGUI动态字体
不用说NGUI是个牛B又好用的插件,我就不多说了。
在ngui中有两种制做字体的方式,一种是bmfont等工具制作字体图集的方法,这种方法呢是动态的,生成的图集有多个字就是多少个字,要多加一个字要重新用工具做一次,很是麻烦。而汉字有太多,我们不可能把所有的汉字都做个图集,那也太大了,不现实,所为了加字而字体图集是不可避免的。所幸的是ngui后来又我们提供了一个更好的、动态的、直接使用*.ttf字体文件来制作ngui字体的方式。
下面我就真说怎么做了。
本教程测试通过的环境:Win7 + Unity 4.1.2f1 + NGUI 3.0.0g。
本教程主要分成两个部分:ngui动态字体预设的生成 和 ngui动态字体的使用。
详细步骤:<假设你已经打开好一个unity工程,并导入了ngui>
1、导入一个.ttf字体文件。
这个可文体系统中C:\Windows\Fonts目录下去找,可以是自己在网上下载的,这个主要看自己的喜好和项目的需求。这我使用是这我自己下载一个字体:邢世新硬笔行书简体 常规字体。
注:这里有两个问题,我要提一下:a、系统自带的自体导入要很长的时间,而自己下的就很快,不知道是什么原因?有知道请赐教。b、这个.ttf文件最好不要取中文名字,不然导入时会报错的。
2、创建一个材质,我这命名为DynamicFont_Mat。并为这个材质选择名为"Unlit/TransparentColored (Packed)"的着色器。
注:着想着色器的选择,应该是有透明效果的就可以吧,自己多尝试就知道了。
3、在场景中新一个空对象,名随便名,我这叫DynamicFont1,并附上UIFont脚本。
设置:a、选中DynamicFont1对象,将UIFont组件的Font Type(字体类型)设为Dynamic(动态)。----这里请注意一下,如果不清楚哪个版本的ngui支持动态字体的话,我想UIFont脚本有“Font Type”设置,并且中有“Dynamic”选项的话,就应该是支持的了;而且如果不支持的话,只要将UIFont这个脚本换成其它支持的版本的UIFont,我想就可以了,有兴趣大家可试试哦。
b、将导入的ttf字体资源,拖入到UIFont组件的Font栏。---注:在这里就可以调整字体了,不用重做!
c、将上面第二步创建的DynamicFont_Mat材质,拖入到UIFont组件的Material栏。其它不用的确,默认的也行!
d、接下来,你还可以在UIFont组件中设置字体的大小和样式。
4、将第三步中,创建并设置好的对象,拖到Project面板中,这样一个ngui动态字体预设就制作完成了。
注:这一步完成了,就可以删掉场景中的DynamicFont1对象了,因为它的使用完成了,不需要了。
既然ngui动态字体预设制作好了,下面就看如何来使用它吧。
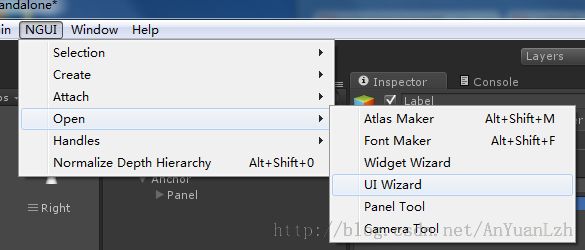
5、首先在场景中,用ngui生成了一个基本的ui结构。这个我想大家都会不就细说了。不会网上也有一大把详细教程,请自行搜索。下面给出个截图。
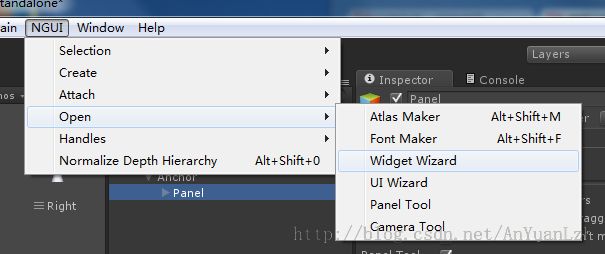
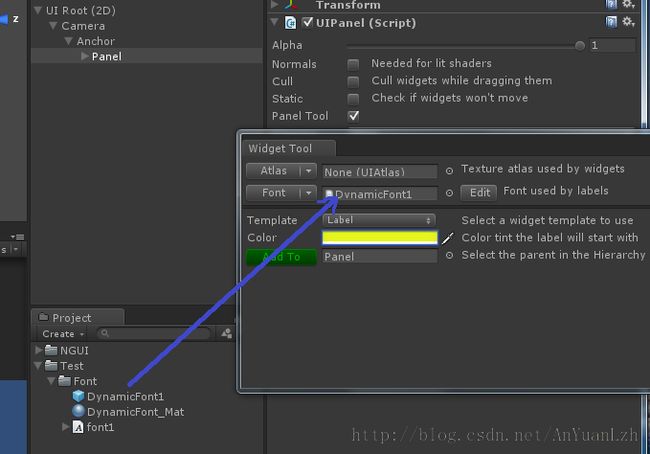
6、制作一个Label,并设置使用我们刚制作好的动态字体。设置并生成Label后,写上几个字,看看,感觉真好,很清晰的赶脚。