- CSS语言的编程范式
ByteBlossom666
包罗万象golang开发语言后端
CSS语言的编程范式引言随着互联网的发展,网络应用和网站的数量不断增加,前端开发的复杂性也在日益增加。在前端开发中,CSS(层叠样式表)作为一种描述文档外观的语言,扮演着至关重要的角色。虽然CSS语言的设计初心是为HTML文档提供样式和布局,但在实际使用中,它的表达能力与编程范式的结合,使得我们能够以更加高效和灵活的方式来构建用户界面。本文将深入探讨CSS语言的编程范式,分析其基本概念、特点、应用
- 如何优化 Nginx 处理流媒体的性能?
糖葫芦.T
前端框架nginxvue.js服务器运维网络
关注博主️带你畅游技术世界,不错过每一次成长机会!文章目录如何优化Nginx处理流媒体的性能?一、理解Nginx与流媒体的“舞蹈”二、Nginx处理流媒体的挑战(一)带宽压力山大(二)高并发的考验(三)延迟和卡顿的噩梦三、优化策略之“软硬兼施”(一)硬件升级——给Nginx换上“强劲引擎”(二)软件优化——为Nginx打造“智能导航”四、具体配置与实践案例(一)缓存配置示例(二)负载均衡配置示例五
- Nginx 性能优化技巧与实践(二)
计算机毕设定制辅导-无忧学长
#Nginxnginx性能优化运维
五、性能优化之负载均衡篇5.1负载均衡算法介绍Nginx作为一款强大的Web服务器和反向代理服务器,其负载均衡功能是提升Web服务性能和可靠性的关键。Nginx支持多种负载均衡算法,每种算法都有其独特的原理和特点,适用于不同的业务场景。轮询(RoundRobin)是Nginx的默认负载均衡算法,它就像一个有条不紊的调度员,按照顺序将请求依次分发到后端服务器。比如,假设有三个后端服务器A、B、C,当
- 软考信安19~操作系统安全保护
jnprlxc
软考~信息安全工程师安全网络学习方法笔记运维
1、操作系统安全概述1.1、操作系统安全概念操作系统的安全是指满足安全策略要求,具有相应的安全机制及安全功能,符合特定的安全标准,在一定约束条件下,能够抵御常见的网络安全威胁,保障自身的安全运行及资源安全。《信息安全技术操作系统安全技术要求(GB/T20272—2019)》将操作系统分成五个安全等级,即用户自主保护级、系统审计保护级、安全标记保护级、结构化保护级、访间验证保护级。操作系统的安全可控
- java如何获取全部省市_纯java获取省市区
weixin_39758956
java如何获取全部省市
GPSdataformat计算机与现代化JISUANJIYUXIANDAIHUA总第111期用Java实现GPS全球定位系统定位数据的提取王缓缓,李虎(中国地质大学信息......Java获取文件系统根目录列表_IT/计算机_专业资料。本文讲述了如何在Java下获取文件系统根目录列表,很有用的代码。Java获取文件系统根目录列表描述:描述本文讲述......另:在Jsp,Servlet,Java中
- 微信小程序开发,底部选择器使用
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档使用指南2.功能描述3.具体代码逻辑实现4.运行效果图5.关于作者其它项目视频教程介绍1.官方文档使用指南使用指南:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html2.功能描述从底部弹起的滚动选择器通用属性属性类型默认值必填说明最低版本header-textstring否选择器的标题,仅
- STL--list(双向链表)
不是吧啊喂
C++链表数据结构
目录一、list对象创建1、默认构造函数2、初始化列表3、迭代器4、全0初始化5、全值初始化6、拷贝构造函数二、list赋值操作1、=赋值2、assign(迭代器1,迭代器2)3、assign(初始化列表)4、assign(a个b)三、list大小操作1、判空2、大小3、调整大小四、数据插入1、头插2、尾插3、insert函数(与deque、vector类似)五、list数据删除1、头删2、尾删3
- 一.组合数据类型:列表
muxue178
python开发语言
1.下标下标从零开始name_list=['python','php','java']print(name_list)print(name_list[0])print(name_list[2])运行结果['python','php','java']pythonjava2.查找函数index()count()len()1.index()name_list=['zhangsan','lisi','wa
- 【Bug合集】——Java大小写引起传参失败,获取值为null的解决方案
三三是该溜子
java开发语言Springboot
阿华代码,不是逆风,就是我疯你们的点赞收藏是我前进最大的动力!!希望本文内容能够帮助到你!!目录一:本文面向的人群二:错误场景引入三:正确场景引入四:问题解决五:解决方法1:public修饰2:使用@JsonProperty注解一:本文面向的人群本文主要针对类中成员变量命名问题引起传送json字符串,但是变量为null的情况做出解释。其中涉及到@Data注解(Spring自动生成的get和set方
- Java学习,List截取
五味香
java学习python开发语言androidkotlingolang
Java中List接口,List接口提供了一个subList方法,该方法允许获取原始列表的一个视图(view),该视图包含从指定起始索引(包含)到指定结束索引(不包含)之间的元素。使用ArrayList和subList方法:importjava.util.ArrayList;importjava.util.List;publicclassListSliceExample{publicstaticv
- 设计一个分布式系统中获取用户可用的支付方式列表接口
徐寿春
TOP1--必修课java
packagecom.orde.service.demo;importlombok.AllArgsConstructor;importlombok.Data;importjava.util.ArrayList;importjava.util.List;importjava.util.concurrent.CompletableFuture;importjava.util.concurrent.Ex
- Python笔记
Lucky_1129
笔记python笔记
Python笔记1.Python数组和列表的区别1.创建方式不同列表可以直接创建,数组需要引用numpy包2.存储对象不同列表可以存储任何的对象,包括数字,字符串,数组,字典等等数组只能存储单一的数据类型3.运算方式不同数组可以进行四则运算,列表只能使用加号进行拼接,拼接之后形成一个新的列表4.运算效率不同array数组是为了精确便捷的处理庞大的类似的数据而产生的,他的存储效率要比列表快着很多2.
- python list常用方法_Python 列表 list 数组 array 常用操作集锦
weixin_39890289
pythonlist常用方法
Python中的列表(list)类似于C#中的可变数组(ArrayList),用于顺序存储结构。创建列表sample_list=['a',1,('a','b')]Python列表操作sample_list=['a','b',0,1,3]得到列表中的某一个值value_start=sample_list[0]end_value=sample_list[-1]删除列表的第一个值delsample_li
- 华为交换机vlan配置举例_华为交换机Vlan间访问控制配置案例
weixin_39693662
华为交换机vlan配置举例
华为交换机Vlan间访问控制配置案例华为交换机ACL/QOS调用ACL配置案例1ACL概述随着网络规模的扩大和流量的增加,对网络安全的控制和对带宽的分配成为网络管理的重要内容。通过对报文进行过滤,可以有效防止非法用户对网络的访问,同时也可以控制流量,节约网络资源。ACL(AccessControlList,访问控制列表)即是通过配置对报文的匹配规则和处理操作来实现包过滤的功能。ACL通过一系列的匹
- k8s中使用MySQL共享存储_k8s使用NFS做动态存储做mysql容器主从同步
罗-Moline
k8s中使用MySQL共享存储
k8s里面存储一直是比较难搞得,之前做的静态存储,写这篇文档记录一下动态存储创建的过程。使用动态存储的好处是开发者可以更关注自己的开发环境,不用关心后端的资源,还有就是更换存储类型不用做大的改变,只需切换一下storageclassName即可。根据这篇博客来的!谢谢博主!!!https://www.cnblogs.com/00986014w/p/9406962.html我把大致上思路分成三步:1
- 提升Python性能:数据结构与算法优化指南
步入烟尘
Python超入门指南全册python开发语言
优化Python中的数据结构与算法Python是一种强大而灵活的编程语言,它提供了丰富的数据结构和算法库,但是在处理大规模数据或者需要高效运行的情况下,需要考虑一些优化技巧。本文将介绍一些Python中常用的数据结构与算法优化技巧,并附带代码实例,帮助你更好地理解和运用。1.使用内置数据结构Python提供了许多内置的数据结构,如列表、字典、集合等,它们在大多数情况下都能满足需求,并且具有良好的性
- 大模型管理工具:Ollama
m0_37559973
大模型Ollama大模型管理工具
目录一、Ollama介绍二、Linux安装Ollama2.1一键安装2.2手动安装三、使用Ollama3.1配置模型下载路径3.2运行模型3.3常用命令四、模型管理4.1官方模型库4.2导入自定义模型五、RESTAPI六、WebUI一、Ollama介绍Ollama是一个基于Go语言开发的可以本地运行大模型的开源框架,同时提供RESTAPI管理和使用大模型。二、Linux安装Ollama2.1一键安
- 基于lstm算法在MATLAB对短期风速进行预测
�时过境迁,物是人非
lstm算法matlab
基于lstm算法在MATLAB对短期风速进行预测文件列表LSTM-regression-master/ELM.m , 965LSTM-regression-master/LSTM.m , 6302LSTM-regression-master/LSTM2.m , 7275LSTM-regression-master/LSTM_updata_weight.m , 4520LSTM-regression
- 大模型GUI系列论文阅读 DAY2续2:《使用指令微调基础模型的多模态网页导航》
feifeikon
论文阅读
摘要自主网页导航的进展一直受到以下因素的阻碍:依赖于数十亿次的探索性交互(通常采用在线强化学习),依赖于特定领域的模型设计,难以利用丰富的跨领域数据进行泛化。在本研究中,我们探讨了基于视觉-语言基础模型的数据驱动离线训练方法,以改进网页代理的性能。我们提出了一种名为WebGUM的指令跟随多模态代理,该代理能够同时观察网页截图和HTML页面,并输出网页导航操作,例如点击和输入文本等。WebGUM通过
- C#中的委托和事件
190043
java前端javascript
委托委托(Delegate)是C#中一种特殊的类型,它用于封装方法的引用。委托可以看作是类型安全的函数指针,允许你将方法作为参数传递给其他方法、从方法返回方法或者存储在变量中以备后用。委托在事件处理、回调函数和异步编程等场景中非常有用。委托的基本概念定义委托:首先需要定义一个委托类型,指定它可以引用的方法签名(包括返回类型和参数列表)。实例化委托:然后创建该委托类型的实例,并将其与具体的方法关联起
- HTML常用标签
王磊鑫
html前端css
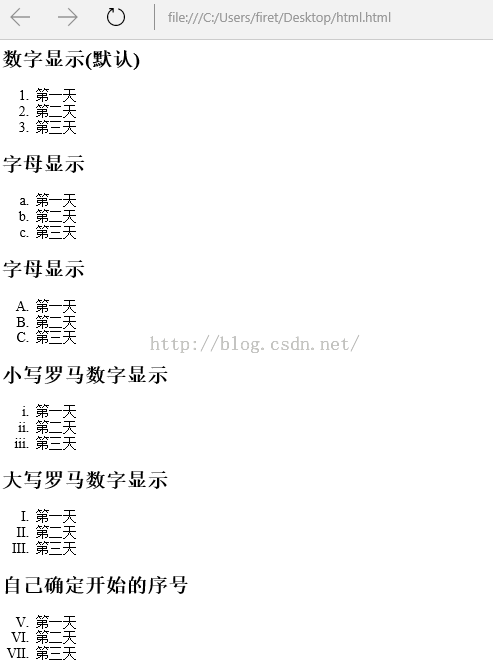
一.标题标签-1.HTML提供了6个等级的网页标题-二.段落和换行标签2.标签用于定义段落,它可以将整个网页分为若干个段落。特点:1)文本在一个段落中会根据浏览器窗口的大小自动换行。2)段落和段落之间保有空隙。3.换行标签,将某段文本强制换行显示。三、文本格式化标签1)加粗或者2)倾斜或者3)删除线或者4)下划线或者四、特殊标签1)和标签是没有语义的,它们就是一个盒子,用来装内容的。2)标签用来布
- Linux 使用 docker 安装 Nginx 代理服务器
liupeng_blog
dockerdockerlinuxnginx
文章目录个人知识库Nginx简介环境要求一.新建文件目录1.1.新建docker-compose.yml1.2.编写docker-compose.yml二.文件赋权限三、新建nginx.conf四.启动容器4.1.启动并下载镜像4.2.停止并删除容器五.访问Nginx六.DockerHub官网更多知识平台个人知识库云网站:http://www.liupeng.cloud语雀:https://www
- C语言学习记录——通讯录(静态内存)
qiyi.sky
C语言学习c语言
分模块contact.h类型定义,函数声明。contact.c函数的实现test.c测试通讯录的模块test.c#include"contact.h"voidmenu(){printf("\n");printf("1.add2.del\n");printf("3.search4.modify\n");printf("5.sort6.print\n");printf("0.exit\n");prin
- Python 入门路线(2025 极简无废话版)
墨鱼爆蛋
Pythonpython开发语言编程
大家好,梳理一个Python从入门到精通路线大家都挺忙的,突出一个无废话注:时间仅供参考第一阶段:基础入门(0-3个月)1.Python基础语法开发环境搭建(Python安装、IDE选择)变量和数据类型运算符和表达式控制流(if/else、循环)函数定义与调用基本输入输出2.数据结构基础列表(List)和元组(Tuple)字典(Dict)和集合(Set)字符串处理文件操作3.错误处理try/exc
- Redisson 实现分布式锁
程序员jin
编程开发数据库分布式数据库redis
文章目录一.锁介绍二.什么是分布式锁三.为什么需要分布式锁四.分布式锁实现五.分布式锁注意事项六.看门狗机制七.Redisson实现分布式锁一.锁介绍单机锁:用于一台服务器的同步执行。分布式锁:用于多台服务器之间的同步执行。有限资源的情况下,控制同一时间(段)只有某些线程(用户/服务器)能访问到资源。Java实现锁:synchronized关键字、并发包的类。Javasynchronized实现锁
- 爬取电影天堂
越哥的女人
爬取每部电影的详细信息分析每页的url,可以得到规律是:第t页的url为:http://dytt8.net/html/gndy/dyzz/list_23_t.html于是可以先分析第一页,然后对页数进循环,就可得到所有最新电影的详细信息。fromlxmlimportetreeheaders={"User-Agent":"Mozilla/5.0(WindowsNT6.1;Win64;x64)Appl
- python爬取电影天堂beautiful_Python爬虫 -- 抓取电影天堂8分以上电影
carafqy
看了几天的python语法,还是应该写个东西练练手。刚好假期里面看电影,找不到很好的影片,于是有个想法,何不搞个爬虫把电影天堂里面8分以上的电影爬出来。做完花了两三个小时,撸了这么一个程序。反正蛮简单的,思路和之前用nodejs写爬虫一样。爬虫的入口从分页的列表开始,比如美剧的列表第一页地址这样:http://www.ygdy8.net/html/gndy/oumei/list_7_1.html,
- 用 Java 发送 HTML 内容并带附件的电子邮件
五行星辰
业务系统应用技术javahtml
实现思路首先,设置邮件服务器的相关属性,包括是否需要认证、使用的邮件协议、服务器地址、端口等。创建一个会话对象,使用Session.getInstance方法,并提供邮件服务器的属性和认证信息。创建一个MimeMessage对象作为邮件消息,设置发件人、收件人、邮件主题等信息。为了发送HTML内容,使用setContent方法并指定内容类型为text/html。对于附件,创建一个MimeMulti
- 我的ROS学习笔记(四)
zenpluck
自动驾驶c++
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档publisher程序代码学习前言一、包含消息类型声明二、创建发布者对象三、创建并填充消息对象四、发布消息五、消息发布循环1.节点是否停止工作的检查2.控制消息发布频率总结前言发布者程序包含了很多之前不懂的知识,刚开始也许只能复制粘贴代码来运行实例,但最终目的还是为了自己能够编写这些代码。因此,弄明白哪部分代码是什么意思非常有必要,不
- Mathtype使用记录
白粥行
软件工具Mathtype
1、把大括号中的公式左对齐https://jingyan.baidu.com/article/86fae346d436053c48121a50.html2、加粗字符https://www.mathtype.cn/jiqiao/mathtype-wjsjc.html3、修改公式编号todo4、插入省略号https://office.tqzw.net.cn/office/mathtype/21827.
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》