ANDROID L——Material Design详解(动画篇)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持!
Android L:
Google已经确认Android L就是Android Lollipop(5.0)。
前几天发现Android5.0正式版的sdk已经可以下载了,而且首次搭载Android L系统的Nexus 6和 Nexus 9也即将上市。
所以是时候开始学习Android L了!
关于Android L如何配置模拟器和创建项目,如果大家有兴趣的话可以看看我之前的一篇文章:
Android L——模拟器配置及创建项目
Material Design:
Material Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
Material Design包含了很多内容,我大致把它分为四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
今天就先来说说第四部分——Material新增的动画:
在Android L中新增了如下几种动画:
- Touch feedback(触摸反馈)
- Reveal effect(揭露效果)
- Activity transitions(Activity转换效果)
- Curved motion(曲线运动)
- View state changes (视图状态改变)
- Animate Vector Drawables(可绘矢量动画)
这篇文章先介绍上面6种中比较常用前三种,由于后三种现在资料不多,而且好像不是特别常用,等我研究明白了再给补上。
触摸反馈:
在Android L5.0中加入了触摸反馈动画。
其中最明显,最具代表性的就是波纹动画,比如当点击按钮时会从点击的位置产生类似于波纹的扩散效果。
波纹效果(Ripple):
当你使用了Material主题后,波纹动画会自动应用在所有的控件上,我们当然可以来设置其属性来调整到我们需要的效果。
可以通过如下代码设置波纹的背景:
android:background="?android:attr/selectableItemBackground"波纹有边界
android:background="?android:attr/selectableItemBackgroundBorderless"波纹超出边界
使用效果如下:
B1是不设任何背景的按钮
B2设置了?android:attr/selectableItemBackground
B3设置了?android:attr/selectableItemBackgroundBorderless
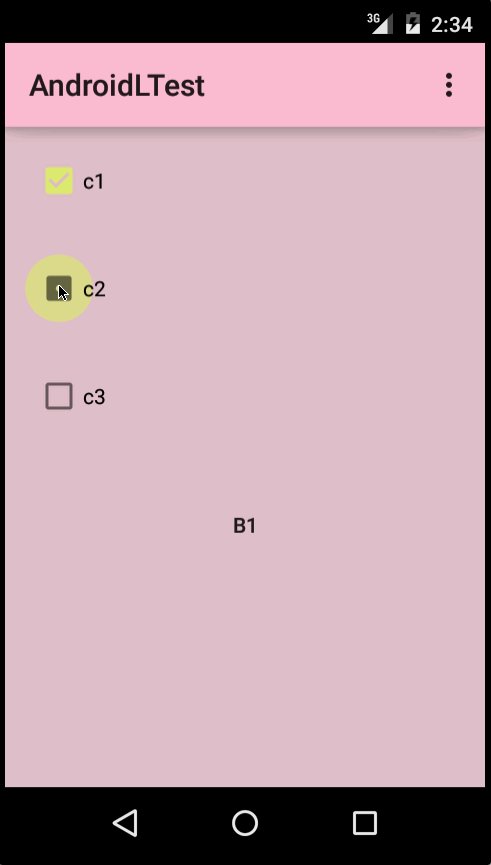
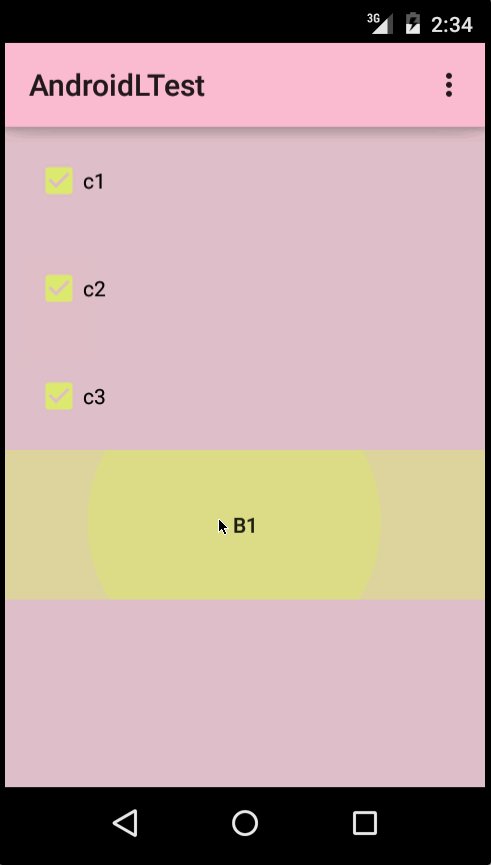
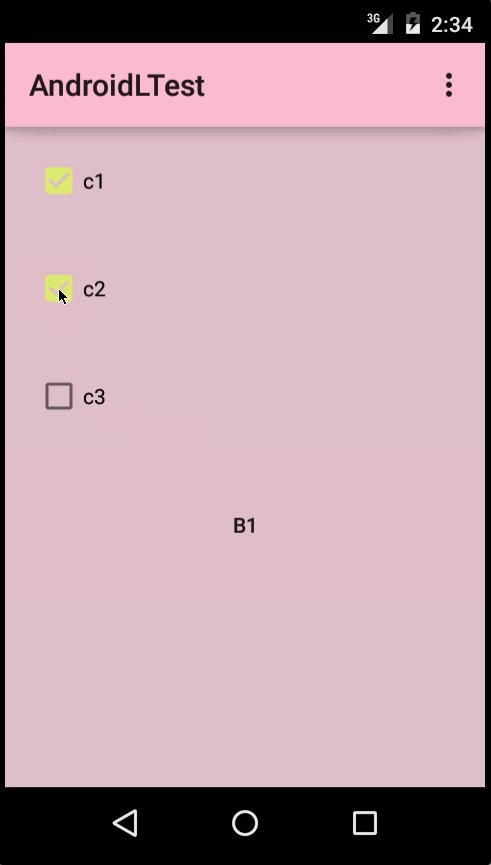
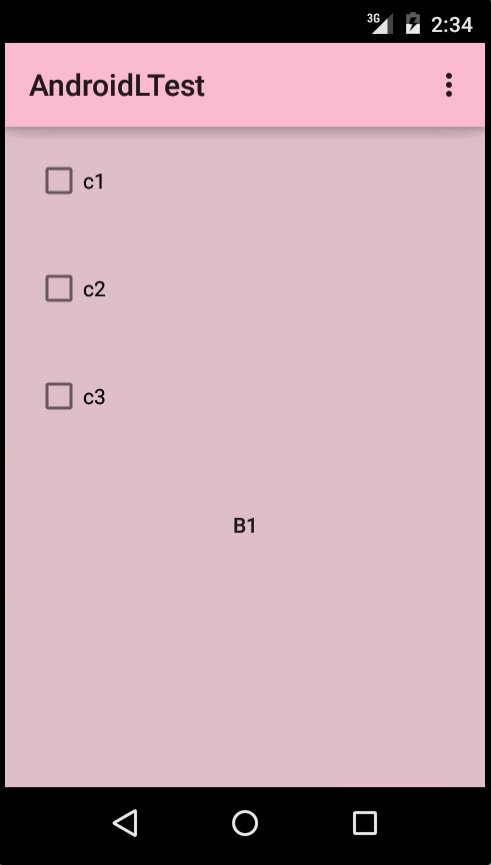
设置颜色
我们也可以通过设置xml属性来调节动画颜色,从而可以适应不同的主题:
android:colorControlHighlight:设置波纹颜色
android:colorAccent:设置checkbox等控件的选中颜色
比如下面这个比较粉嫩的主题,就需要修改动画颜色来匹配(如何设置主题颜色请参考该系列第一篇文章):
Circular Reveal:
使用方法:
应用ViewAnimationUtils.createCircularReveal()方法可以去创建一个RevealAnimator动画
ViewAnimationUtils.createCircularReveal源码如下:
- public static Animator createCircularReveal(View view,
- int centerX, int centerY, float startRadius, float endRadius) {
- return new RevealAnimator(view, centerX, centerY, startRadius, endRadius);
- }
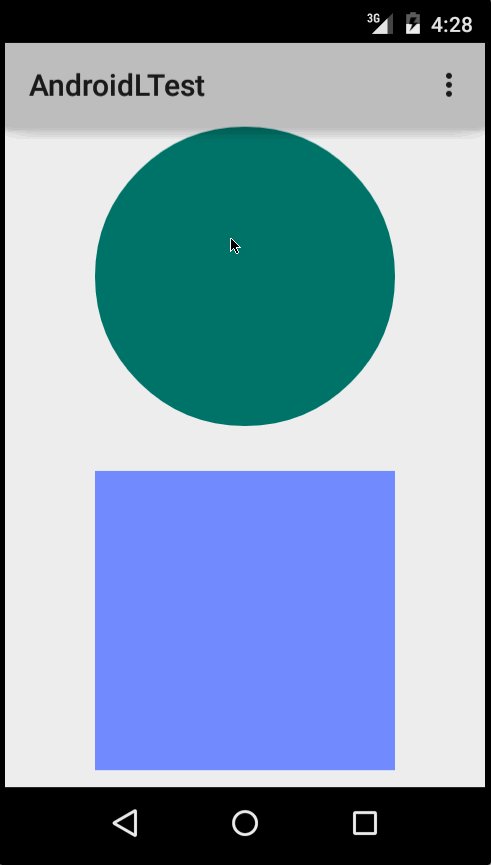
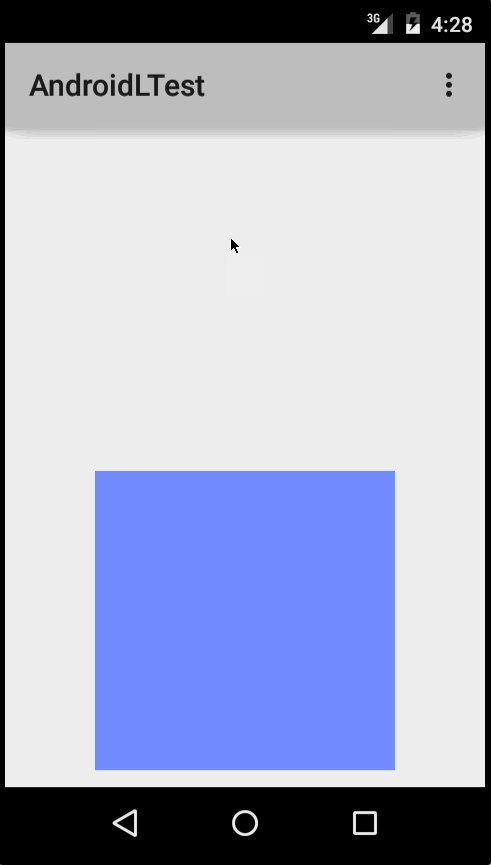
- final View oval = this.findViewById(R.id.oval);
- oval.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Animator animator = ViewAnimationUtils.createCircularReveal(
- oval,
- oval.getWidth()/2,
- oval.getHeight()/2,
- oval.getWidth(),
- 0);
- animator.setInterpolator(new AccelerateDecelerateInterpolator());
- animator.setDuration(2000);
- animator.start();
- }
- });
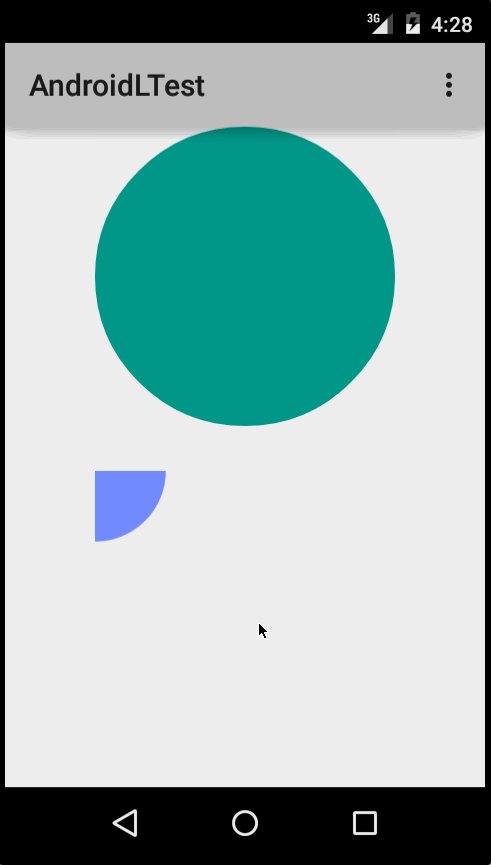
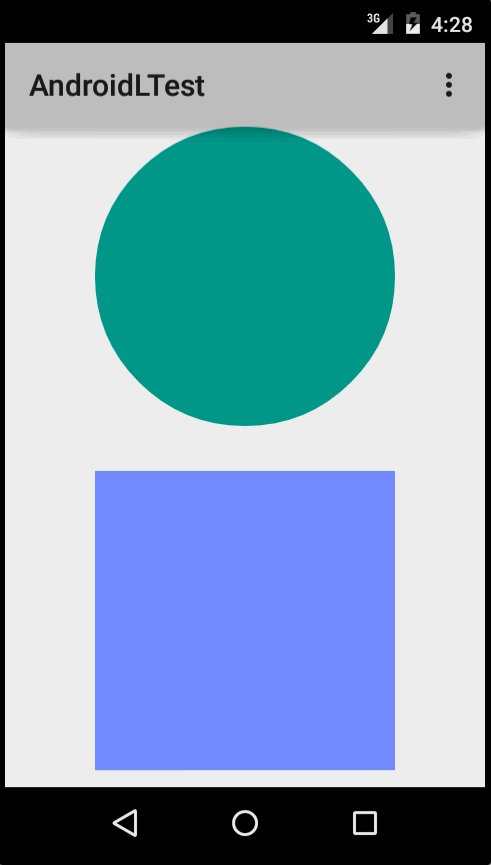
- final View rect = this.findViewById(R.id.rect);
- rect.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Animator animator = ViewAnimationUtils.createCircularReveal(
- rect,
- 0,
- 0,
- 0,
- (float) Math.hypot(rect.getWidth(), rect.getHeight()));
- animator.setInterpolator(new AccelerateInterpolator());
- animator.setDuration(2000);
- animator.start();
- }
- });
总结:
RevealAnimator和之前的动画使用没什么区别,同样可以设置监听器和加速器来实现各种各样的特效。
这些效果常用在视图的添加,删除,状态,大小改变的时候,以后我会写一个更直观详细的例子。
Activity Transition:
Activity Transition是Material Design中提供的一种动画效果。它通过运动和切换不同状态之间的元素来产生各种动画效果。
简介:
Activity Transition提供了两种Transition类型:
Enter(进入):进入一个Activity的效果
Exit(退出):退出一个Activity的效果
而这每种类型又分为普通Transition和共享元素Transition:
<span style="font-size: 18px; font-family: Arial, Helvetica, sans-serif;">普通</span><span style="font-size: 18px; font-family: Arial, Helvetica, sans-serif;">Transition</span><span style="font-size: 18px; font-family: Arial, Helvetica, sans-serif;">:</span>
<span style="font-family: Arial, Helvetica, sans-serif;">explode:从场景的中心移入或移出 slide:从场景的边缘移入或移出 fade:调整透明度产生渐变效果</span>
<span style="font-size: 18px; font-family: Arial, Helvetica, sans-serif;">Shared Elements Transition 共享元素转换:</span>
它的作用就是共享两个acitivity种共同的元素,在Android 5.0下支持如下效果:
changeBounds - 改变目标视图的布局边界
changeClipBounds - 裁剪目标视图边界
changeTransform - 改变目标视图的缩放比例和旋转角度
changeImageTransform - 改变目标图片的大小和缩放比例
下面是我写的一个小演示Demo,相信大家看后就知道这几个动画是如何工作的了:
Activity Transition使用 :
使用Activity Transition十分简单,只需要如下两个步骤:
步骤一:设置允许使用transition,并且设置transition
xml:
首先,如果要使用transition需要先修改style文件,在继承了material主题的style.xml中添加如下属性:
- <style name="myTheme" parent="android:Theme.Material">
- <!-- 允许使用transitions -->
- <item name="android:windowContentTransitions">true</item>
- <!-- 指定进入和退出transitions -->
- <item name="android:windowEnterTransition">@transition/explode</item>
- <item name="android:windowExitTransition">@transition/explode</item>
- <!-- 指定shared element transitions -->
- <item name="android:windowSharedElementEnterTransition">
- @transition/change_image_transform</item>
- <item name="android:windowSharedElementExitTransition">
- @transition/change_image_transform</item>
- </style>
下面再来看看如何定义transition动画:
- <transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
- <explode/>
- <changeBounds/>
- <changeTransform/>
- <changeClipBounds/>
- <changeImageTransform/>
- </transitionSet>
代码:
在代码中同样可以完成对于transition的设置:
- // 允许使用transitions
- getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
- // 设置一个exit transition
- getWindow().setExitTransition(new Explode());
可以通过如下方法在代码总设置transition效果:
Window.setEnterTransition():普通transition的进入效果
Window.setExitTransition():普通transition的退出效果
Window.setSharedElementEnterTransition():共享元素transition的进入效果
Window.setSharedElementExitTransition():共享元素transition的退出效果
步骤二:启动Activity:
当你已经设置了允许使用Transition并设置了Transition动画,你就可以通过ActivityOptions.makeSceneTransitionAnimation()方法启动一个新的Activity来激活这个Transition:
启用普通的Transition:
- startActivity(intent,
- ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
启用共享元素Transition:
启动shared element transition和普通的transition稍有不同
在所有需要共享视图的Activity中,使用android:transitionName属性对于需要共享的元素分配一个通用的名字。
- Intent intent = new Intent(this, Activity2.class);
- // shareView: 需要共享的视图
- // "shareName": 设置的android:transitionName="shareName"
- ActivityOptions options = ActivityOptions
- .makeSceneTransitionAnimation(this, shareView, "shareName");
- startActivity(intent, options.toBundle());</span>
- ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
- Pair.create(view1, "agreedName1"),
- Pair.create(view2, "agreedName2"));
如果不想使用transition可以设置options bundle为null。
当需要结束当前Activity并回退这个动画时调用Activity.finishAfterTransition()方法
兼容性:
上面介绍的几个新动画的APIs只允许在Android L中使用:
- Activity transitions
- Touch feedback
- Reveal animations
所以为了兼容早期版本,则需要在调用这些api的时候先进行检查系统版本。
写在最后:
我将Material Design分为如下四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
十一放假回来开始学习Android L,连更了6篇文章终于把Material Design中大部分特性介绍完毕(动画篇还剩几个小内容,过几天研究明白了再给补上)
接下来准备写几个小例子,把视图阴影,动画和新增的UI控件充分结合起来。
ANDROID L——Material Design综合应用(Demo)
Android 5.0真的做出了很大的变化,有一种脱胎换骨的感觉,但说实话模拟器用的真心不爽,啥时候Genymotion可以支持5.0啊。。。