Unity Shaders and Effects Cookbook (4-3)遮罩反射
今天看完了4.3小节,Unity3d 中的遮罩反射,这一节内容比较少。
如果大家对Unity Shader 感兴趣的白菜,那么推荐大家购买一本 Unity 着色器和屏幕特效开发秘笈 。这本书写的浅显易懂,很适合入门。
当看完这本书,大概了解 Shader 的用处的时候,再去看更高级的 Shader 教程也可以。
京东图书连接
http://item.jd.com/1338728578.html转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
上一节学习的是创建一个Cubemap,然后编写了一个Shader,去使用Cubemap。
这一节学习用一张图片,作为遮罩,罩住反射体的一部分。
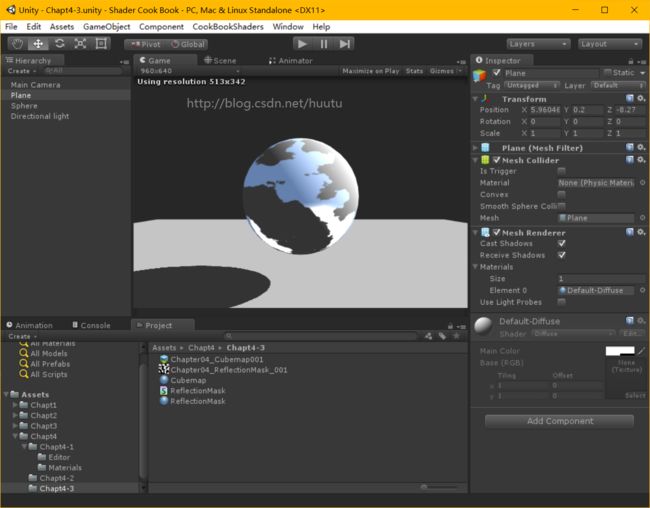
实现效果如图
原理:
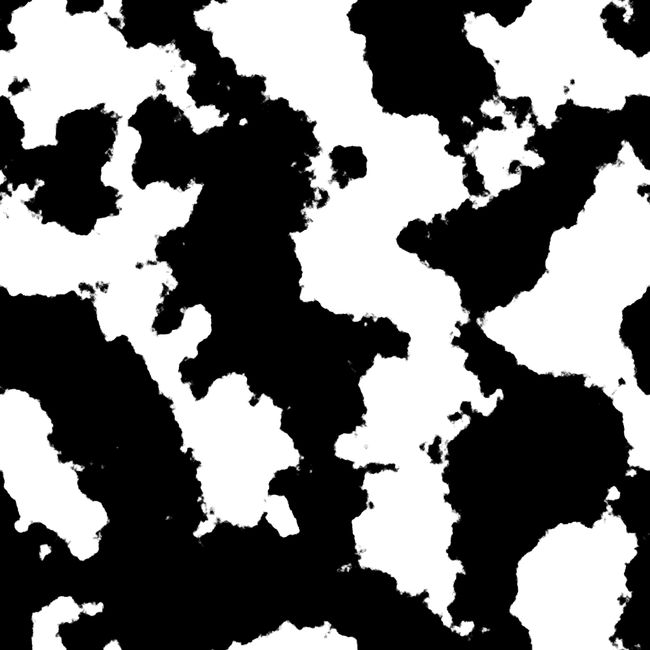
在上一节 创建Cubemap的基础上,添加了一个 ReflMask 遮罩贴图。这个贴图是一个灰度图,根据灰度图中的通道数据的值,来决定 反射。当这个片段 对应 遮罩贴图中是黑色的时候,就进行全反射,当对应白色的时候,就不进行反射。因为黑色是 (255,255,255) ,而白色都是0.
灰度图在之前已经学习过了。
Unity Shaders and Effects Cookbook (2-4) 压缩和混合纹理贴图:使用灰度图存储插值信息
我们的遮罩图
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
创建一个材质,创建Shader。
搭建好场景。
完整Shader 代码如下
Shader "CookBookShaders/Chapt4-3/ReflectionMask"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
_MainTint("Diffuse Tint",Color)=(1,1,1,1)
_ReflAmount("Reflection Amount",Range(0,1))=1
_Cubemap("Cubemap",CUBE)=""{}
_ReflMask("Reflection Mask",2D)=""{}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
float4 _MainTint;
float _ReflAmount;
samplerCUBE _Cubemap;
sampler2D _ReflMask;
struct Input {
float2 uv_MainTex;
float3 worldRefl;
};
void surf (Input IN, inout SurfaceOutput o)
{
half4 c = tex2D (_MainTex, IN.uv_MainTex);
float3 reflection=texCUBE(_Cubemap,IN.worldRefl).rgb;
float4 reflMask=tex2D(_ReflMask,IN.uv_MainTex);
o.Albedo = c.rgb * _MainTint;
o.Emission =(reflection * reflMask.r) * _ReflAmount;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
最后上一张对比图,带遮罩 和 不带遮罩的效果。
示例工程下载
http://pan.baidu.com/s/1slJzi1J