史上最新版GitHub+Hexo配置系列教程-Hexo配置(一)
为什么要写该系列教程
因为最近在想搞一个自己的博客,发现GitHub+Hexo是最好的一个选择了,折腾了2天, 发现网上的教程虽然有很多,但是不全面,一步步操作下来并不能很好的完成博客的搭建, 写下这个教程,一是为了总结,二是为了让更多的人少走弯路,更快的搭建好自己的博客平台.
什么是Hexo
Hexo是一个快速、简洁且高效的博客框架,可以方便的生成静态网页托管在github和Heroku上。作者是来自台湾的@tommy351。引用@tommy351的话,Hexo:
快速、简单且功能强大的 Node.js 博客框架。
A fast, simple & powerful blog framework, powered by Node.js.
类似于jekyll、Octopress、Wordpress,我们可以用hexo创建自己的博客,托管到github或Heroku上,绑定自己的域名,用markdown写文章。本博客即使用hexo创建并托管在github上。
为什么要用Hexo来写博客
引用原作者的话来说:
- 超快速度: Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
支持 Markdown: Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。
一键部署: 只需一条指令即可部署到 GitHub Pages, Heroku 或其他网站。
丰富的插件: Hexo 拥有强大的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
另外,还有几个优点另Hexo这么风靡:
易用. 部署的话,就算是小白,也很简单, 而且平时用到的命令仅需要
hexo newhexo serverhexo generatehexo deploy四个命令即可,不像Jekyll需要很多繁琐的git命令,而且目前命令已经可以缩写成hexo nhexo dhexo shexo g了,更加简单好记易用轻便. 文件少,小,易理解,方便自定义更改
用户多. 用户的量级虽然比不上Jekyll,但遇到什么问题基本在网上搜索出来就能搞定了.
使用Hexo需要花多大的成本
- 这是一个免费的开源的博客框架,任何人都可以修改和使用
- Hexo的使用需要使用到GitHub,Git,MardDown,Node.js这几种工具,另外部分插件,主题,widget需要自己安装,设置.所以使用Hexo相对有一些计算机基础的人比较简单, 但是即使是小白,只要按照这个教程,也可以很快的入手.
注意
- 本博客所用Hexo版本为3.2.0,部分文件或与其他版本不同.
- 本教程只针对Windows版本,
Hexo博客搭建
安装Git
下载并安装Git即可完成.
安装教程
- 查看Git安装是否完成,在win+r中输入cmd命令窗口弹出后,输入git –version查看git版本
安装Node.js
windows环境下的Node.js的安装很简单,只需要下载客户端一路next就行了,我选择的是v4.4.0LTS版本64位的
- 查看Node.js是否安装完成,在win+r中输入cmd命令窗口弹出后,输入node -v查看node版本
安装Hexo (需要注意)
利用命令行安装hexo
Node.js安装完成后,在电脑任意位置,右键,选择 GitBash ,执行npm命令
- npm install -g hexo
创建本地hexo文件夹(地址名字可自定义)
安装完成后,在本地选择一个目标文件夹(如:F:\Hexo),注意:在F:\Hexo文件夹内右键,选择GitBush,执行以下指令,Hexo就会自动在目标文件夹下创建建立网站所需要的文件,一分钟左右会执行完成
- hexo init
效果如下:
安装依赖包,该命令执行后没有什么提示,完成后的本地文件夹列表为图示,可能会有所不同
- hexo install
初始化完成后目录图:
注意:因Hexo 3.0以后把服务器独立成了单独的模块,所以还需要安装hexo-server才可以使用,执行命令
- npm install hexo-server –save
本地校验查看
到目前为止,我们已经搭建起本地的hexo博客了,执行以下命令(在F:\Hexo)中,然后根据提示到浏览器中进行访问,地址为 localhost:4000
- hexo g 或者 hexo generate
- hexo server 或者 hexo s
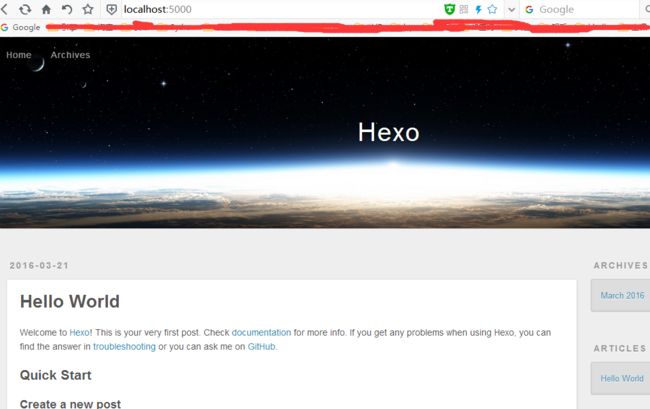
图示为:
如果访问成功,即代表了本地博客配置成功,但有以下几点需要注意
- 每次想访问本地博客,至少需要执行hexo s命令,这样才相当于服务启动,然后才可访问
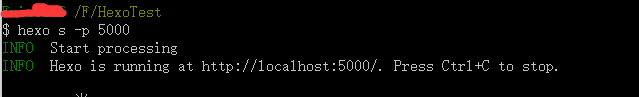
- 有的电脑4000端口可能被占用,导致每次访问localhost:4000提示一直找不到网页,这时就需要修改端口号,执行命令 hexo s -p 5000 即代表使用-p将端口号改为了5000,访问网址为localhost:5000

- 成功图示 :
- 
- 按下Ctrl+C即可停止服务
ok,如果进行到这一步,本地博客已经成功搭建起来了,当然只能在本地开启服务的时候才能访问,别人是看不到的,下面我们就要部署到GitHub上面,将Hexo与GitHub进行关联起来;