利用AppInventor实现注册功能(完整版)
AppInventor中的web组件提供了调用网页数据和访问云端数据库的功能,本文讨论使用AppInventor结合PHP实现客户端注册的功能。
本程序想实现的具体功能:当手机终端输入用户名、密码和昵称后,点击“注册”按钮,APP便将数据上传至服务器端的处理程序,如果是新用户,则将用户名、密码和昵称保存在数据表中,如果用户已存在,则提示客户端重新输入信息。
Step1:设计界面
web_reg为web组件,主要用来处理客户端和服务器端的数据通信。
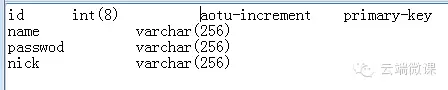
Step2:新建表名为“user”的数据表
数据表信息如下:
搭建好数据表结构如图所示:
至此,数据表已经成功搭建好待用!
Step3:编写服务器端脚本
这里使用PHP作为服务器端脚本语言。
<?php //PHP代码开头
$user=$_POST['user']; //获取客户端用户名,存入变量“user”
$pwd=md5($_POST['pwd']); //获取客户端密码,存入变量“pwd”
$nick=$_POST['nick']; //获取客户端昵称,存入变量“nick”
$mysql = new SaeMysql(); //初始化新浪服务器的MySQL类
$sql = "SELECT * FROM `user` where user='{$user}'"; //定义查询语句,看注册的用户名是否已经存在于数据库“student”中
$mysql->runSql($sql); //执行sql语句
$no=$mysql->affectedRows(); //sql语句影响的代码行数
if($no==0){ //如果没有影响到数据库中的数据(注册的用户是新用户)
$sql="INSERT INTO `user` (`id` ,`user`,`password`,`nick`)VALUES (NULL , '{$user}','{$pwd}','{$nick}')"; //将新注册的用户插入到数据库中
$mysql->runSql($sql); //执行插入操作
echo 1; //返回1表示用户注册成功
}
else {
echo 2; //返回2表示用户已存在
}
?> //PHP代码结尾
将代码存成reg.php上传至SAE代码管理器中。
Step4:使用AppInventor处理服务器端数据
学过网页编程的人都知道注册框属于表单(Form),因此,问题转换为“AppInventor如何将表单信息提交给服务器脚本?”这里需要设置一个RequestHeader(请求头)。AppInventor中的请求头需要的参数如下图所示,由于AppInventor的组件没有完全汉化,因此有的解释依然是英语。大致的意思表明请求头参数为一个带有两个子列表的列表(即二级列表),二级列表的第一个子列表为域名,第二个子列表为域值。
这里参考了HTTP请求头的信息标准,二级列表的第一个子列表(域名)为:Content-Type,二级列表的第二个子列表(域值)为:application/x-www-form-urlencoded。
web组件的URL访问的是上次教程提到的PHP代码(如图所示URL为新浪二级域名+sinaapp.com+PHP文件名),本文链接为新浪云应用URL。(如果你还没有搭建新浪云应用,详情参考公众号菜单栏中的AI教程菜单中的“搭建新浪云应用”)
使用web组件的post请求向服务器传送用户名、密码和昵称,用户名、密码和昵称均以键值对的方式存储在二级列表中。(如下图所示:)
以上代码执行的功能是检测用户名、密码和昵称是否为空,如果有一项为空则显示警告“不能为空”,接下来设置web组件的请求头和URL,最后将用户名、密码和昵称以键值对的方式存储在二级列表中,并使用web组件的post方法上传至服务器。
接着是服务器端脚本提取用户名、密码和昵称,如果在数据表中找到同样的用户名则返回2,否则返回1。如果忘记服务器端代码,请参考本教程的上一篇教程,专门介绍了服务器端脚本。
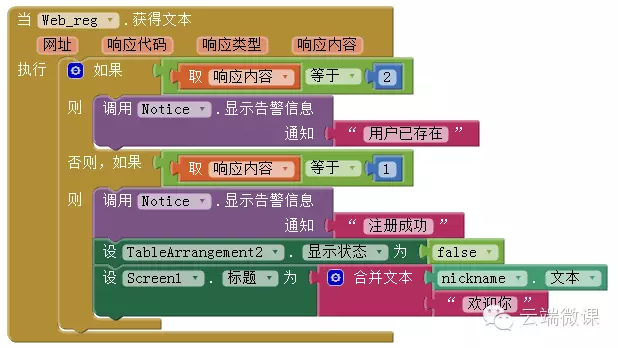
接下来通过web组件的get文本事件对服务器端响应的内容进行处理。如果用户名存在,则服务器返回2,新用户则返回1,于是客户端需要对服务器返回的数据进行判断。如下图所示:响应内容为2,表示用户已经存在,响应内容为1,表示为新用户,显示“注册成功”,并显示欢迎信息!
Step5:测试
在客户端输入四个用户信息,在数据表中查看,结果如下图所示:

在数据表中发现,服务器代码已经成功地将客户端输入的用户信息存储到数据表中了,此时,大家会发现password是一串没有规律的字符串,这是用md5加密过的字符串,还记得上次教程中的脚本代码中有一行是这样的吗?$pwd=md5($_POST['pwd']); 这就是密码看起来是一串无规律的字符串的原因了!
云端微课不做网络的搬运工
坚持分享实用信息资讯和原创信息技术教程