如何在SharePoint中配置和自定义Content Query Web Part (二)
虽然把数据读取出来了,但是如何自定义item的布局和样式来满足我们的需求呢?本篇blog将带你去完成自定义工作。其实完成这个任务的途径就是去修改跟这个web part相关的xslt来格式化数据,首先跟Content Query web part相关的xslt文件有三个,具体如下:
| 文件名 |
目录 |
说明 |
| ContentQueryMain.xsl |
/Style Library/XSL Style Sheets/ContentQueryMain.xsl |
这个文件用来负责web part的整体结构,里面定义了一些逻辑和函数,并在适当的时候调用Header.xsl 和 ItemStyle.xsl |
| ItemStyle.xsl |
/Style Library/XSL Style Sheets/ItemStyle.xsl |
这个文件是用来定义每条Item的样式的,里面预定义好了一部分style供我们使用,而且还可以自定义Item style |
| Header.xsl |
/Style Library/XSL Style Sheets/Header.xsl |
这个文件定义了模板去如何显示header,并且确保所有分组header的一致性 |
大多数情况下,我们只需要关心ItemStyle.xsl这个文件,当然有时候根据项目需要也可能会涉及到另外两个文件的改动。我们这里只需要修改ItemStyle.xsl这个文件即可,因为这三个文件是site默认自带的,为了不对其他web part造成影响,所以我们需要单独建一个folder,然后拷贝一份到我们的文件夹下再做自定义修改。以下是具体操作步骤:
1. 用SPD打开site,在/Style Library/XSL Style Sheets/目录下新建一个folder叫做NewsAndEvents,然后把上面的三个文件拷贝一份到这个folder下:
2. 将页面上配置好的web part导出到本地磁盘,修改三个xslt文件的路径及CommonViewFields属性,修改这个属性主要是添加我们自定义的字段以便在xslt中引用才能render到页面上,因为web part默认有四个字段Title, Description, LinkUrl 和 ImageUrl,所以我们只需要添加其他自定义并且需要在xslt中使用的字段信息,格式为”InternalName,FieldType”,多个字段中间用分号隔开,具体如下:
<property name="MainXslLink" type="string">/Style Library/XSL Style Sheets/NewsAndEvents/ContentQueryMain.xsl</property>
<property name="ItemXslLink" type="string">/Style Library/XSL Style Sheets/NewsAndEvents/ItemStyle.xsl</property>
<property name="HeaderXslLink" type="string">/Style Library/XSL Style Sheets/NewsAndEvents/Header.xsl</property>
<property name="CommonViewFields" type="string">LearnMoreLink,URL;Summary,Note;</property>
3. 保存修改好的web part,然后再将它导入到page上,并修改web part的title为“新闻浏览”
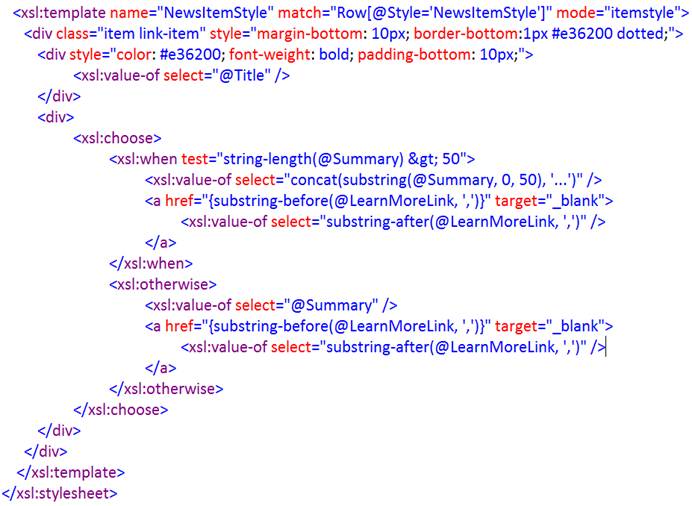
4. 修改ItemStyle.xsl文件,即添加我们自定义的ItemStyle,包括布局和样式如下:
5. Edit页面上web part,展开Presentation属性,在Item Style下拉框中选择我们刚刚定义好的NewsItemStyle
6. 保存web part并check in页面,我们就能看到我们想要的布局和样式了: