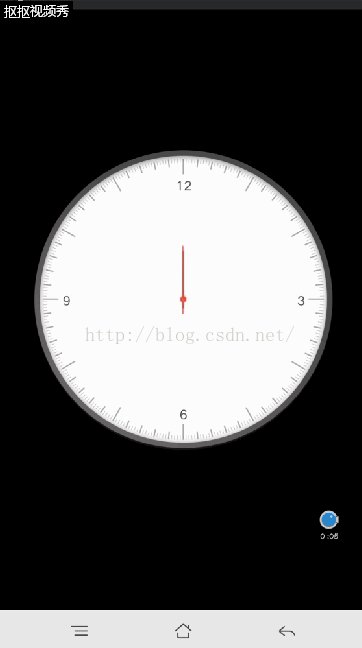
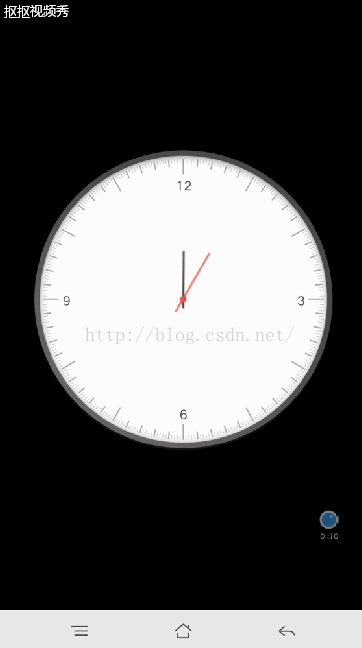
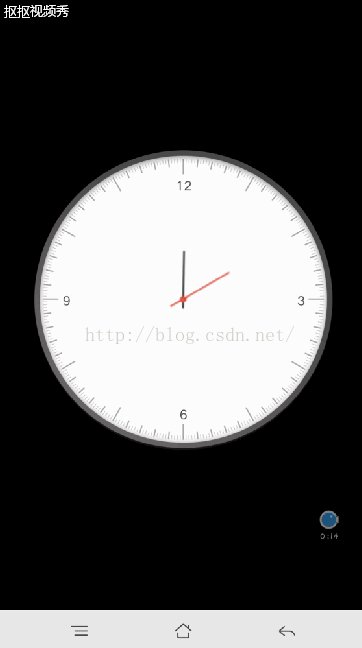
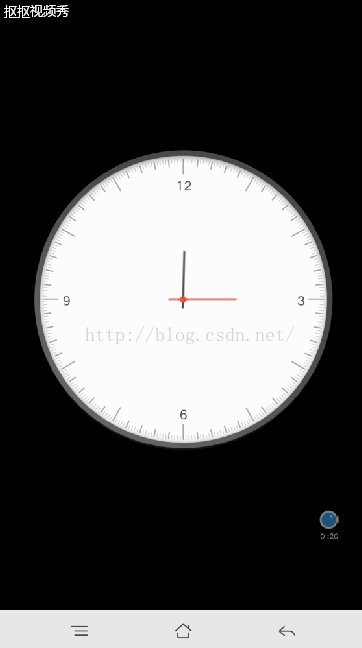
android自定义圆盘时钟
自定义圆盘时钟的大概流程:因为圆盘时钟的圆盘是不需要动的,所以不必要加在自定义的view里面,在view里面只需要绘制秒针和分针时针并控其转动即可。
以下就是自定义view的主要代码:
package com.example.chl.myapplication;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by chl on 16-3-30.
*/
public class TimeVIew extends View {
private Paint mPaint;
// private Bitmap bitmap = null;
private Bitmap ssBitmap = null;
private Bitmap sssBitmap = null;
private Bitmap mmBitmap = null;
private Bitmap mmmBitmap = null;
// private int x;
// private int y;
private int ssx;
private int ssy;
private int mmx;
private int mmy;
private Context mContext;
private Matrix matrix = null;
private Matrix mmatrix = null;
private float angle = 0;//秒针每秒偏移的角度
private float mangle = 0;//分针每秒偏移的角度
private MyThread myThread;
public TimeVIew(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
initBitmap();
}
public TimeVIew(Context context) {
super(context);
this.mContext = context;
initBitmap();
}
public TimeVIew(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.mContext = context;
initBitmap();
}
private void initBitmap() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
BitmapFactory.Options options = new BitmapFactory.Options();
options.inSampleSize = 2;
// bitmap = BitmapFactory.decodeResource(getResources(),R.drawable.global_dial_day_bg,options);
ssBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.global_second_day_small);
mmBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.global_minute_day_small);
// x = bitmap.getWidth();
// y = bitmap.getHeight();
ssx = ssBitmap.getWidth();//获取bitmap的宽度
ssy = ssBitmap.getHeight();
mmx = mmBitmap.getWidth();
mmy = mmBitmap.getHeight();
matrix = new Matrix();
matrix.setRotate(angle);//设置图片旋转角度
mmatrix = new Matrix();
matrix.setRotate(mangle);
sssBitmap = Bitmap.createBitmap(ssBitmap, 0, 0, ssx, ssy, matrix, true);//创建新的bitmap
mmmBitmap = Bitmap.createBitmap(mmBitmap, 0, 0, mmx, mmy, mmatrix, true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//canvas.drawBitmap(bitmap, Util.getDeviceWidth(mContext) / 2 - x / 2, Util.getDeviceHeight(mContext) / 2 - y / 2, mPaint);
if (myThread == null) {
myThread = new MyThread();
myThread.start();
}
canvas.drawBitmap(mmmBitmap, getWidth() / 2 - mmmBitmap.getWidth() / 2, getHeight() / 2 - mmmBitmap.getHeight() / 2, mPaint);
canvas.drawBitmap(sssBitmap, getWidth() / 2 - sssBitmap.getWidth() / 2, getHeight() / 2 - sssBitmap.getHeight() / 2, mPaint);
}
class MyThread extends Thread {
private int num=0;
@Override
public void run() {
while (true) {
if (angle == 360) {
angle = 0;
}
if (mangle == 360) {
mangle = 0;
}
matrix.setRotate(angle);
sssBitmap = Bitmap.createBitmap(ssBitmap, 0, 0, ssx, ssy, matrix, true);
mmatrix.setRotate(mangle);
mmmBitmap = Bitmap.createBitmap(mmBitmap, 0, 0, mmx, mmy, mmatrix, true);
angle += 6;
if (num%5==0) {//控制分针五秒移动一个角度,也可以每秒都让其移动
mangle += 0.5;
}
num++;
if (num==200){
num=0;
}
postInvalidate();//重新绘制
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}
主布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#000000"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/global_dial_day_bg"
/>
<com.example.chl.myapplication.TimeVIew
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
图片资源下载:http://download.csdn.net/detail/cao185493676/9482843