MAGENTO 后台模块开发一
在这一章节,我们将会看到如何为你的模块建立后台页面,更侧重于演示如何在 Magento 中建立 Grid 表,在阅读之前,相信你应该已经阅读和了解了 Magento 模块开发的基础篇章,并且也已经亲手编写过 Module 和 Collections 等功能性模块。
好,现在开始我们旅程… 在这里我会使用 Excellence_Employee 作为模块名, 所以接下去的所有类名将会以此为根据,如需拷贝,请注意更变类名。
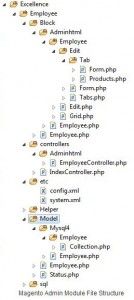
我们首先可以参考下总体的文件夹结构目录
首先,在你的模块(Module)下的 Block 文件夹中建立一个新的文件夹”Adminhtml”,然后在此文件夹内建立 Employee.php 文件,它就像是一个容器,包含着 Grid 表,如下是其代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
class
Excellence_Employee_Block_Adminhtml_Employee
extends
Mage_Adminhtml_Block_Widget_Grid_Container
{
public
function
__construct
(
)
{
$this
->
_controller
=
'adminhtml_employee'
;
$this
->
_blockGroup
=
'employee'
;
$this
->
_headerText
=
Mage::
helper
(
'employee'
)
->
__
(
'Employee Manager'
)
;
$this
->
_addButtonLabel
=
Mage::
helper
(
'employee'
)
->
__
(
'Add Employee'
)
;
parent
::
__construct
(
)
;
}
}
|
现在让我们一行一行的来解析:
|
1
2
|
class
Excellence_Employee_Block_Adminhtml_Employee
extends
Mage_Adminhtml_Block_Widget_Grid_Container
|
这里我们的类继承了 Mage_Adminhtml_Block_Widget_Grid_Container 这个类就是能让我们 Grid 表正常工作的基石,接下去我们看到:
|
1
2
|
$this
->
_controller
=
'adminhtml_employee'
;
$this
->
_blockGroup
=
'employee'
;
|
这两行比较关键,因为就是这两个变量告诉 Magento 我们 Grid.php 文件的位置,
如果你打开我们刚刚所继承的父类 Mage_Adminhtml_Block_Widget_Grid_Container , 你会发现这个 _prepareLayout() 方法, 如下:
|
1
2
3
4
5
6
7
|
protected
function
_prepareLayout
(
)
{
$this
->
setChild
(
'grid'
,
$this
->
getLayout
(
)
->
createBlock
(
$this
->
_blockGroup
.
'/'
.
$this
->
_controller
.
'_grid'
,
$this
->
_controller
.
'.grid'
)
->
setSaveParametersInSession
(
true
)
)
;
return
parent
::
_prepareLayout
(
)
;
}
|
看完后你就会发现 Magento 就是根据这两个变量来锁定我们 Grid 文件的位置,所以我们的 Grid 文件路径为:
|
1
2
3
|
$this
->
_blockGroup
.
'/'
.
$this
->
_controller
.
'_grid'
//即
employee
/
adminhtml_employee_grid
|
这个概念将十分重要,尤其是我们希望在模块中拥有多个Grid表
现在我们要来创建 Grid.php 文件,相信经过上面的阐述文件路径已清晰可见:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
Excellence
/
Employee
/
Block
/
Adminhtml
/
Employee
/
Grid
.
php
class
Excellence_Employee_Block_Adminhtml_Employee_Grid
extends
Mage_Adminhtml_Block_Widget_Grid
{
public
function
__construct
(
)
{
parent
::
__construct
(
)
;
$this
->
setId
(
'employeeGrid'
)
;
$this
->
setDefaultSort
(
'id'
)
;
$this
->
setDefaultDir
(
'ASC'
)
;
$this
->
setSaveParametersInSession
(
true
)
;
}
protected
function
_prepareCollection
(
)
{
$collection
=
Mage::
getModel
(
'employee/employee'
)
->
getCollection
(
)
;
$this
->
setCollection
(
$collection
)
;
return
parent
::
_prepareCollection
(
)
;
}
protected
function
_prepareColumns
(
)
{
$this
->
addColumn
(
'id'
,
array
(
'header'
=
>
Mage::
helper
(
'employee'
)
->
__
(
'ID'
)
,
'align'
=
>
'right'
,
'width'
=
>
'10px'
,
'index'
=
>
'id'
,
)
)
;
$this
->
addColumn
(
'name'
,
array
(
'header'
=
>
Mage::
helper
(
'employee'
)
->
__
(
'Name'
)
,
'align'
=
>
'left'
,
'index'
=
>
'name'
,
'width'
=
>
'50px'
,
)
)
;
$this
->
addColumn
(
'content'
,
array
(
'header'
=
>
Mage::
helper
(
'employee'
)
->
__
(
'Description'
)
,
'width'
=
>
'150px'
,
'index'
=
>
'content'
,
)
)
;
return
parent
::
_prepareColumns
(
)
;
}
}
|
同样值得注意的是,我们 Grid.php 文件继承的是 Mage_Adminhtml_Block_Widget_Grid
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$this
->
setId
(‘
employeeGrid’
)
==
>
在这里
setId
的值为
HTML
代码中的
<
div
>
标签中
ID
的值,
当你在同一个页面中应用多个
Grid表时,
ID
的值必须是唯一的
$this
->
setDefaultSort
(‘
id’
)
==
>
这个
setDefaultSort
的值在
grid
表中用来说明用哪个列来排序,
并告诉
Magento
用哪一个列来作为默认排序
$this
->
setDefaultDir
(‘
ASC’
)
==
>
默认的排序顺序,
ASC(正序)或
DESC(倒序)
$this
->
setSaveParametersInSession
(
true
)
==
>
这个设置用来保存你在
Grid
表中所做的操作到
Session
中,
比如说你在
Grid
表分页中的第
2页或做了一些搜索筛选操作,
当你刷新页面或返回到该页面时,你刚所做的操作依然存在,
页面不会返回到初始值或状态
|
关于这个 _prepareCollection() 方法, 不会令人疑惑,只是返回并set该模块的集合,这就是你所要展现在 Grid 表中的具体数据内容
接下来我们要看的就是 _prepareColumns() 方法,这里我们会为我们的 Grid 表添加列:
|
1
2
3
4
5
6
7
8
9
10
|
$this
->
addColumn
(
'id'
,
array
(
'header'
=
>
Mage::
helper
(
'employee'
)
->
__
(
'ID'
)
,
'align'
=
>
'right'
,
'width'
=
>
'10px'
,
'index'
=
>
'id'
,
)
)
;
'id'
==
>
是列的唯一
ID
号
'header'
==
>
是列显示的名称
'index'
==
>
是来自于我们
Collection
中的一个字段,这个“
id”列是存在于我们
Collection
的模块中。
|
现在我们要来创建 Controller, 这样我们可以在后台页面中游览我们的 Grid 表
首先我们在后台的导航栏中添加我们自己新增的模块,打开新增模块的 config.xml 文件,并且添加如下代码在 <config> 标签中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<
adminhtml
>
<
menu
>
<
employee
module
=
"employee"
>
<
title
>
Employee
<
/
title
>
<
sort_order
>
71
<
/
sort_order
>
<
children
>
<
items
module
=
"employee"
>
<
title
>
Manage
Employees
<
/
title
>
<
sort_order
>
0
<
/
sort_order
>
<
action
>
employee
/
adminhtml_employee
<
/
action
>
<
/
items
>
<
/
children
>
<
/
employee
>
<
/
menu
>
<
acl
>
<
resources
>
<
all
>
<
title
>
Allow
Everything
<
/
title
>
<
/
all
>
<
admin
>
<
children
>
<
Excellence_Employee
>
<
title
>
Employee
Module
<
/
title
>
<
sort_order
>
10
<
/
sort_order
>
<
/
Excellence_Employee
>
<
/
children
>
<
/
admin
>
<
/
resources
>
<
/
acl
>
<
layout
>
<
updates
>
<
employee
>
<
file
>
employee
.
xml
<
/
file
>
<
/
employee
>
<
/
updates
>
<
/
layout
>
<
/
adminhtml
>
|
我们先来关注一下 <menu> 标签
<action> 是我们后台 controller 的 URL, 如果我们需要在 Employee 一级栏目下添加两个二级栏目,我们可以这样做:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<
children
>
<
items
module
=
"employee"
>
<
title
>
Manage
Employees
<
/
title
>
<
sort_order
>
0
<
/
sort_order
>
<
action
>
employee
/
adminhtml_employee
<
/
action
>
<
/
items
>
<
items2
module
=
"employee"
>
<
title
>
Manage
Employees
<
/
title
>
<
sort_order
>
0
<
/
sort_order
>
<
action
>
employee
/
adminhtml_employee2
<
/
action
>
<
/
items2
>
<
/
children
>
|
现在可以来创建我们的 controller 文件了, 在 controller 的文件夹中创建一个新的 “Adminhtml” 文件夹,可在查看下先前的文件结构目录图,代码如下:
|
1
2
3
4
5
6
7
8
|
class
Excellence_Employee_Adminhtml_EmployeeController
extends
Mage_Adminhtml_Controller_action
{
public
function
indexAction
(
)
{
$this
->
loadLayout
(
)
;
$this
->
renderLayout
(
)
;
}
}
|
这和标准的 controller 文件大致一样,唯一不同的是继承了不同的类
现在再来创建 employee.xml Layout文件, design/adminhtml/default/default/layout/employee.xml
同时也要在 config.xml 文件中声明此文件的存在,这样 Magento 就会去加载此文件,不过在这里,我们已经在先前的 <adminhtml> 标签中已做过声明
|
1
2
3
4
5
6
7
8
|
<?
xml
version
=
"1.0"
?>
<
layout
version
=
"0.1.0"
>
<
employee_adminhtml_employee_index
>
<
reference
name
=
"content"
>
<
block
type
=
"employee/adminhtml_employee"
name
=
"employee"
/
>
<
/
reference
>
<
/
employee_adminhtml_employee_index
>
<
/
layout
>
|
现在我们已将 Grid 表放进了 content 区域中, 关于 Grid 表的更多操作,请关注下一章节,现在点击菜单栏应该可以看见我们的 Grid 表了