学习日记--第三方开源mpandroidchart统计图片测试
PAndroidChart是在Android平台上开源的第三方统计图表库,可以绘制样式复杂、丰富的各种统计图表,如一般常见的折线图、饼状图、柱状图、散点图、金融股票中使用的的“蜡烛”图、“泡泡”统计图、雷达状统计饼状图等等。简言之,AndroidMPChart基本上可以满足日常在Android平台上的统计图表开发需要。
AndroidMPChart在github上的项目主页: https://github.com/PhilJay/MPAndroidChart
在自己的项目的libs中,导入其发布的jar包即可使用MPAndroidChart。MPAndroidChart发布的jar包页面在: https://github.com/PhilJay/MPAndroidChart/releases

AndroidMPChart在github上的项目主页: https://github.com/PhilJay/MPAndroidChart
在自己的项目的libs中,导入其发布的jar包即可使用MPAndroidChart。MPAndroidChart发布的jar包页面在: https://github.com/PhilJay/MPAndroidChart/releases
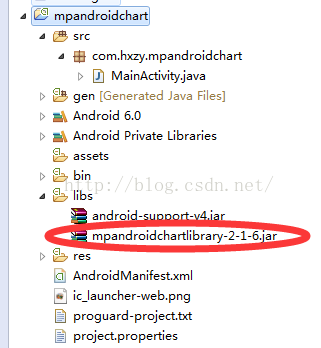
AndroidMPChart使用方法:在上面的releases页面下载最新的jar包,复制到自己的项目libs中即可使用。如图:
一、java代码
package com.hxzy.mpandroidchart;
import java.util.ArrayList;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.Legend.LegendForm;
import com.github.mikephil.charting.components.Legend.LegendPosition;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.formatter.ValueFormatter;
import com.github.mikephil.charting.utils.ViewPortHandler;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.util.Log;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LineChart chart = (LineChart) findViewById(R.id.lineChart);
// 制作8个数据点(沿X坐标轴)
LineData mLineData = makeLineData(8);
setChartStyle(chart, mLineData, Color.WHITE);
}
//
private void setChartStyle(LineChart mLineChart, LineData lineData, int color) {
// 是否在折线图上添加边框
mLineChart.setDrawBorders(false);
// 数据描述
mLineChart.setDescription("@author McDull");
// 如果没有数据,就会显示这个,类似listview的emtpyview
mLineChart.setNoDataTextDescription("如果传给MPAndroidChart的数据为空,那么你将看到这段文字");
// 是否绘制背景颜色
// 如果mLineChart.setDrawGridBackground(false),
// 那么mLineChart.setGridBackgroundColor(Color.CYAN)将失效;
mLineChart.setDrawBorders(false);
mLineChart.setGridBackgroundColor(Color.CYAN);
// 触摸
mLineChart.setTouchEnabled(true);
// 拖拽
mLineChart.setDragEnabled(true);
// 缩放(ScaleX:缩放X轴,ScaleY:缩放Y轴)
mLineChart.setScaleEnabled(true);
mLineChart.setPinchZoom(false);
// 设置背景
mLineChart.setBackgroundColor(color);
// 设置X,Y轴的数据
mLineChart.setData(lineData);
// 设置比例图标示,就是那个一组Y的value的
Legend mLegend = mLineChart.getLegend();
mLegend.setPosition(LegendPosition.BELOW_CHART_CENTER);
mLegend.setForm(LegendForm.CIRCLE);// 样式
mLegend.setFormSize(15.0f);// 字体
mLegend.setTextColor(Color.GREEN);// 颜色
// 沿x轴动画,时间2000毫秒
mLineChart.animateX(2000);
}
private LineData makeLineData(int count) {
ArrayList<String> x = new ArrayList<String>();
for (int i = 0; i < count; i++) {
// x轴显示的数据
x.add("x:" + i);
}
// Y轴的数据
ArrayList<Entry> y = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * 100);
Entry entry = new Entry(val, i);
y.add(entry);
}
// y轴数据集
LineDataSet mLineDataSet = new LineDataSet(y, "测试数据集 by McDull");
// 用Y轴的集合来设置参数
// 线宽
mLineDataSet.setLineWidth(3.0f);
// 显示的圆形大小
mLineDataSet.setCircleSize(5.0f);
// 折线的颜色
mLineDataSet.setColor(Color.DKGRAY);
// 圆球的颜色
mLineDataSet.setCircleColor(Color.RED);
// 设置mLineDataset.setDrawHighLightIndicators(false)后,
// Highlight的十字交叉的纵横线将不会显示
// 同时,mLineDataSet.setHighLightColor(Color.CYAN)会失效
mLineDataSet.setDrawHighlightIndicators(true);
// 按击后,十字交叉线的颜色
mLineDataSet.setHighLightColor(Color.CYAN);
// 设置这项上显示的数据点的字体大小
mLineDataSet.setValueTextSize(10.0f);
mLineDataSet.setDrawCircleHole(true);
// 改变折线样式,用曲线。
mLineDataSet.setDrawCubic(true);
// 默认是直线
// 曲线的平滑度,值越大越平滑。
mLineDataSet.setCubicIntensity(0.2f);
// 填充曲线下方的区域,红色,半透明。
mLineDataSet.setDrawFilled(true);
mLineDataSet.setFillAlpha(128);
mLineDataSet.setFillColor(Color.RED);
// 填充折线上数据点、圆球里面包裹的中心空白处的颜色
mLineDataSet.setCircleColorHole(Color.YELLOW);
// 设置折线上显示数据的格式,如果不设置,将默认显示float数据格式
mLineDataSet.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex,
ViewPortHandler viewPortHandler) {
int n = (int) value;
String s = "y:" + n;
return s;
}
});
ArrayList<LineDataSet> mLineDataSets = new ArrayList<LineDataSet>();
mLineDataSets.add(mLineDataSet);
LineData mLineData = new LineData(x, mLineDataSets);
Log.d("1111111111111", mLineDataSets.size() + "");
Log.d("2222222222", mLineDataSet.toString());
Log.d("3333333333", mLineData.toString());
return mLineData;
}
}
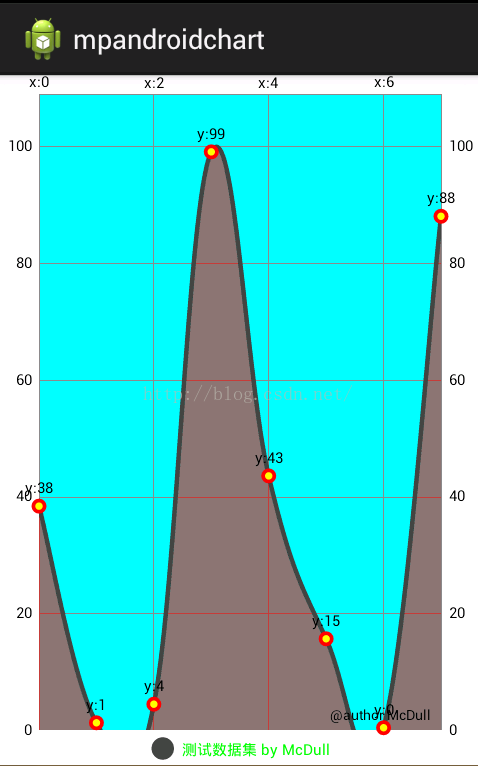
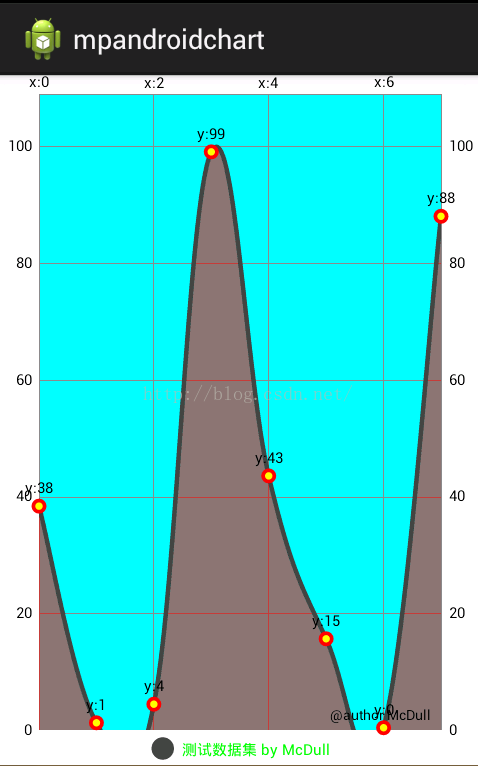
现在,先做一个基础的AndroidMPChart折线图,折线图在平时的统计图表中应用最多,AndroidMPChart提供了丰富的功能给予支持。
效果图如下:

二、Layout布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.hxzy.mpandroidchart.MainActivity" >
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>