MP 新版本 [2 mysql sequelize 搭建数据库]
二 msqul sequelize 搭建数据库
搭建网站后台数据库部分,本来想的是使用XAMPP 和ecshop .
但是之后说,我们的网站是node 配合 sequelize 进行数据库搭建。
okay,lets do it right now;
度娘告诉我关于sequelize:
1 http://www.cnblogs.com/showtime813/p/4512699.html
2 http://cnodejs.org/topic/5201c94144e76d216a39c4dc
3 http://blog.csdn.net/jimscx/article/details/45701921
4 http://my.oschina.net/zj0303/blog/305384
5 http://www.phperz.com/article/15/1113/169037.html
6 官方API在这里面
关于mysql
1 http://blog.chinaunix.net/uid-12707183-id-2918849.html
2 http://www.cnblogs.com/mr-wid/archive/2013/05/09/3068229.html#d22
3 mysql常用指令
3 node mysql
1 http://yh.512876.com/diannao/479.html
2 http://www.jb51.net/article/80393.htm
一下是在摸索过程中的胡言乱语,不成体统
1 创建新的数据库 creat database mindpush;
2 进入该数据库 use mindpush;
3 读出数据库的所有表 show tables;
4 读出某一个表中具体数据 select * form thisname;
5 删除其中某个表 drop table thisname;
通过mysql的cmd 建立一个名为mindpush的数据库,之后关于数据表的操作全部使用 node来进行。
创建一个数据表:
在项目中创建node.js
//实例化sequelize 数据库连接
var Sequelize = require('sequelize');
sequelize = new Sequelize('your database name ','root','password',{
host: "localhost",
port: 3306,
dialect: 'mysql'
});
//实例化sequelize 数据库连接 --end
//创建表
var safety = sequelize.define('safety', {
// auto increment, primaryKey, unique
id : {type : Sequelize.INTEGER, autoIncrement : true, primaryKey : true, unique : true},
// 这样的话,表中数据ID 会自己增加 ,不用自己写
// comment
title : {type : Sequelize.STRING, comment : 'Task title'},
// allow null
description : {type : Sequelize.TEXT, allowNull : true},
// default value
deadline : {type : Sequelize.DATE, defaultValue : Sequelize.NOW}
});
safety
.sync({force: true})
.then(function(res){
console.log("res is" + res);
})
//创建表 --endok,这样创建了一个数据表,然后再mql的控制器中输入
show tables; 就可以读出有几个数据表了。
![MP 新版本 [2 mysql sequelize 搭建数据库]_第2张图片](http://img.e-com-net.com/image/info5/3319a4cca6874a6a87b8ba304297b54a.png)
向表中增加数据,继续向node.js中添加
//插入数据
task
.create({ description: 'John Doe', title: 'senior engineer' })
.then(function(employee) {
console.log(employee.get('description'));
})
//查找数据
task
.findOne({ where: {title: 'senior engineer'} }).then(function(data) {
console.log(data.description);
})
在查找数据的时候,也可以根据ID
safety.findById(1).then(function(employee) {
console.log(employee.get('id'));
})使用查找or创建
safety
.findOrCreate({where: {title: 'sdepold'},
defaults: {description: 'Technical Lead JavaScript'}})
.spread(function(user, created) {
console.log(user.get({
plain: true
}))
console.log(created)
/* 即相当于创建数据如下
{
title: 'sdepold',
description: 'Technical Lead JavaScript',
id: 1,
}
created: true
*/
})从表中删除数据
// 删除age 属性值为 34的数据
safety.destroy({
where: {
age: '34'
}
});更改表中数据
//将 age: '23' 的 title:更改为 what you mnjop
safety.update({ title: 'what you mnjop', }, { where: { age: '23' } });
至此,最最基础的数据表增删改查功能过了一遍。
Then , 基本的功能尝试之后,继续学习。
Import
可以使用导入,将模型的定义文件独立写在一个文件中
// in your server file - e.g. app.js var Project = sequelize.import(__dirname + "/path/to/models/project") // The model definition is done in /path/to/models/project.js // As you might notice, the DataTypes are the very same as explained above module.exports = function(sequelize, DataTypes) { return sequelize.define("project", { name: DataTypes.STRING, description: DataTypes.TEXT }) } The import method can also accept a callback as an argument. sequelize.import('project', function(sequelize, DataTypes) { return sequelize.define("project", { name: DataTypes.STRING, description: DataTypes.TEXT }) })下面来看看怎么模块化创建一个数据表;
将引入sequelize模块 和定义表结构分开
db.js
var Sequelize=require('sequelize');
exports.sequelize = function () {
var sequelize=new Sequelize(config.db.database,config.db.user, config.db.password,{
host:config.db.host,
port:config.db.port,logging: console.log});
return sequelize;
}
pro.js
var path = require('path');
module.exports.db = {
host: "localhost",
port: 3306,
user: "root",
database: "mindpush",
password:"111111"
}统一创建数据表
run.js
var config=require('./pro.js');
config.db = config.db;
global.config = config;
var sequelize=require('./db').sequelize();
var Sequelize=require('sequelize');
//批量创建数据表
sequelize.import('./security'); //创建数据表security
sequelize
.sync()
.then(function(result){ console.log('success') });security.js
module.exports = function (sequelize, DataTypes) {
return sequelize.define('security', {
id: { type: DataTypes.BIGINT(11), autoIncrement: true, primaryKey: true, unique: true, comment:'属性Id' },
name: { type: DataTypes.STRING, allowNull: false, comment:'属性名' }
},
{
underscore: false,
timestamps: false,
freezeTableName: true
});
}
在node 中运行一下run.js ,然后就创建出一个security的数据表。
到今天已经大约半个月的时间了,做出来一个公司简介。
从视图文件可以看出来,分两个方向,数据库与后端,前端与后台
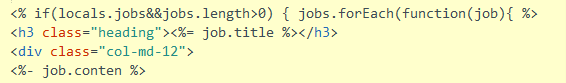
这里普通页面contact渲染直接出来,但是需要后台数据的about ,就用的是require了一个模块
而这个模块中,封装了那些前端方法,比如join
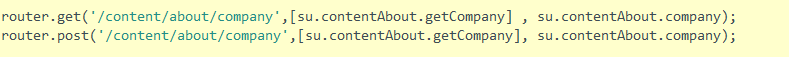
然后看后台与数据库这条线:
注: 【】里是中间件部分
![]()
最后到了这里,这是从路由到渲染出页面。
data 中是数据表的增删改查的操作方法
model是创建的需要的数据表

![MP 新版本 [2 mysql sequelize 搭建数据库]_第1张图片](http://img.e-com-net.com/image/info5/a407cedb747341ceabcd966a60c4e10c.png)



![MP 新版本 [2 mysql sequelize 搭建数据库]_第3张图片](http://img.e-com-net.com/image/info5/b6ff9f8395d8410dabdb5430e7f2f2d5.png)
![MP 新版本 [2 mysql sequelize 搭建数据库]_第4张图片](http://img.e-com-net.com/image/info5/b5ef1d2ed61345f2bee8fada0f2481c7.png)


![MP 新版本 [2 mysql sequelize 搭建数据库]_第5张图片](http://img.e-com-net.com/image/info5/d6f319ab3b4144d28dadd0dfb9e1133b.png)
![MP 新版本 [2 mysql sequelize 搭建数据库]_第6张图片](http://img.e-com-net.com/image/info5/93b25c9180a64f4dabc946111bbd40a9.png)