Java 实现图片水印之文字水印(SpringMVC + Jsp)
看之前要先对SpringMVC 有点了解。。。
直接先看效果图
代码编写
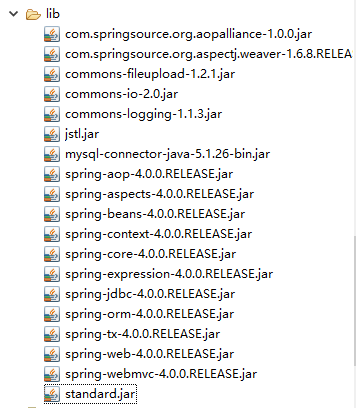
1.导入相关架包
2.配置文件
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>watermarkspringmvc</display-name>
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd">
<mvc:default-servlet-handler/>
<mvc:annotation-driven/>
<context:component-scan base-package="com.wenteryan"></context:component-scan>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/"></property>
<property name="suffix" value=".jsp"></property>
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"></property>
</bean>
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="10485760000"></property>
<property name="maxInMemorySize" value="40960"></property>
</bean>
</beans>3.编写action
WatermarkAction .action
package com.wenteryan.watermarkspringmvc;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import org.springframework.web.servlet.ModelAndView;
import com.wenteryan.service.MarkService;
import com.wenteryan.service.UploadService;
@Controller
public class WatermarkAction {
private MarkService mackService ;
private UploadService uploadService ;
@RequestMapping(value="/watermark", method=RequestMethod.POST)
public ModelAndView watermark(
@RequestParam("image")CommonsMultipartFile file, HttpSession session) throws Exception {
String uploadPath = "/images" ;
String realUploadPath = session.getServletContext().getRealPath(uploadPath) ;
String imageUrl = uploadService.uploadImage(file, uploadPath, realUploadPath) ;
String logoImageUrl = mackService.watermark(file, uploadPath, realUploadPath) ;
ModelAndView ret = new ModelAndView() ;
ret.addObject("imageUrl", imageUrl) ;
ret.addObject("logoImageUrl", logoImageUrl) ;
ret.setViewName("watermark");
return ret ;
}
@Autowired
public void setMackService(MarkService mackService) {
this.mackService = mackService;
}
@Autowired
public void setUploadService(UploadService uploadService) {
this.uploadService = uploadService;
}
}
4.编写服务类
MarkService .java
package com.wenteryan.service;
import java.awt.Color;
import java.awt.Font;
import java.io.File;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
public interface MarkService {
public static final String MARK_TEXT = "wenteryan" ;
public static final String FONT_NAME = "微软雅黑" ;
public static final int FONT_SIZE = 120 ;
public static final int FONT_STYPE = Font.BOLD ;
public static final Color FONT_COLOR = Color.RED ;
public static final int X = 10 ;
public static final int Y = 10 ;
public static float ALPHA = 0.3F ;
public String watermark(CommonsMultipartFile file, String uploadPath,
String realUploadPath) ;
}
5.编写接口实现类
UploadService .java
package com.wenteryan.service.impl;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
@Service
public class UploadService {
public String uploadImage(CommonsMultipartFile file, String uploadPath, String realUploadPath) {
InputStream is = null ;
OutputStream os = null ;
try {
is = file.getInputStream() ;
os = new FileOutputStream(realUploadPath+"/"+file.getOriginalFilename()) ;
byte[] buffer = new byte[1024] ;
int len = 0 ;
while((len=is.read(buffer))>0) {
os.write(buffer) ;
}
} catch(Exception e) {
e.printStackTrace() ;
} finally {
if(is!=null) {
try {
is.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
if(os!=null) {
try {
os.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
return uploadPath+"/"+file.getOriginalFilename() ;
}
}
MarkServiceImpl .java
package com.wenteryan.service.impl;
import java.awt.AlphaComposite;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.Image;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.imageio.ImageIO;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import com.sun.image.codec.jpeg.JPEGCodec;
import com.sun.image.codec.jpeg.JPEGImageEncoder;
import com.wenteryan.service.MarkService;
@Service
public class MarkServiceImpl implements MarkService {
@Override
public String watermark(CommonsMultipartFile file, String uploadPath, String realUploadPath) {
// TODO Auto-generated method stub
String logoFileName = "logo"+file.getOriginalFilename() ;
OutputStream os = null ;
try {
Image image2 = ImageIO.read(file.getInputStream()) ;
int width = image2.getWidth(null) ;
int height = image2.getHeight(null) ;
BufferedImage bufferImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB) ;
Graphics2D g = bufferImage.createGraphics() ;
g.drawImage(image2, 0, 0, width, height, null) ;
g.setFont(new Font(FONT_NAME,FONT_STYPE,FONT_SIZE));
g.setColor(FONT_COLOR) ;
int width1 = FONT_SIZE*getTextLength(MARK_TEXT) ;
int height1 = FONT_SIZE ;
int widthDiff = width-width1 ;
int heightDiff = height-height1 ;
int x = X ;
int y = Y ;
if(x>widthDiff) {
x = widthDiff ;
}
if(y>heightDiff) {
y=heightDiff ;
}
g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP, ALPHA));
g.drawString(MARK_TEXT, x, y+FONT_SIZE) ;
g.dispose() ;
os = new FileOutputStream(realUploadPath+"/"+logoFileName) ;
JPEGImageEncoder en = JPEGCodec.createJPEGEncoder(os) ;
en.encode(bufferImage) ;
} catch(Exception e) {
e.printStackTrace() ;
} finally {
if(os!=null) {
try {
os.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
return uploadPath+"/"+logoFileName;
}
public int getTextLength(String text) {
int length = text.length();
for(int i=0; i<text.length(); i++) {
String s = String.valueOf(text.charAt(i)) ;
if(s.getBytes().length>1) {
length++ ;
}
}
length = length%2==0?length/2:length/2+1 ;
return length ;
}
}
6.编写页面
index.jsp
<form action="watermark" method="post" enctype="multipart/form-data">
<h2>请选择上传的图片</h2>
<div class="form-group">
<br>
<input type="file" name="image" id="image" />
</div>
<div class="form-group">
<br>
<button class="btn btn-success" type="submit">开始上传</button>
</div>
</form>watermark.jsp
<div class="panel-body">
<img class="img-responsive img-rounded" src="${pageContext.request.contextPath}${imageUrl }"/>
<img class="img-responsive img-rounded" src="${pageContext.request.contextPath}${logoImageUrl }"/>
<a class="btn btn-warning" href="${pageContext.request.contextPath }">返回</a>
</div>总结
Java有专门Image的处理包,同样应该可以实现水印功能,查了资料小试下来发现java实现水印还是非常方便的,水印可以是图片或者文字,后期会有水印图片水印,以后有需要可以写个代码批量处理自己的图片了。