google webp 编译生成 iOS framework
什么是webp?这里我就不多说了,直接在官网黏一段描述过来:
WebP is a new image format that provides lossless and lossy compression for images on the web. WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller in size compared to JPEG images at equivalent SSIM index. WebP supports lossless transparency (also known as alpha channel) with just 22% additional bytes. Transparency is also supported with lossy compression and typically provides 3x smaller file sizes compared to PNG when lossy compression is acceptable for the red/green/blue color channels.
Webmasters and web developers can use the WebP image format to create smaller and richer images that can help make the web faster.
WebP是提供无损和有损压缩在网络上图像的新图像格式。的WebP无损图像小26%的规模相比,PNG格式。的WebP有损图像是小25-34%的规模相比,相当于SSIM指数JPEG图像。的WebP支持无损透明性(也称为阿尔法通道)只用22%的附加 字节。透明度也支持与有损压缩和典型地提供3倍较小的文件大小相比,PNG当有损压缩是可以接受的红/绿/蓝颜色通道。网站管理员和Web开发人员可以使用的WebP图像格式,以创建更小和更丰富的图像,可以帮助使网络更快。
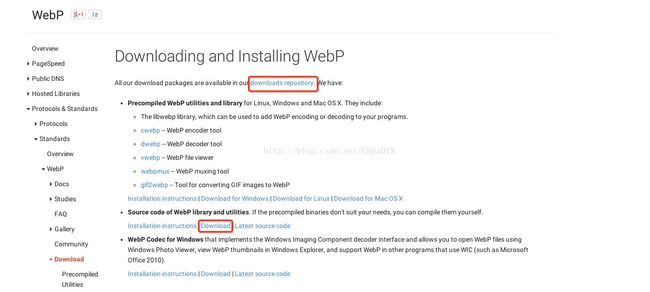
在Google WebP官网 你可以下载到webp的源码,你可以点击downloads repository 到下载列表页面,可以选择下载任意的版本以及任意的平台的webp源代码。或者你可以点击Download直接下载当前最新版的。如下图
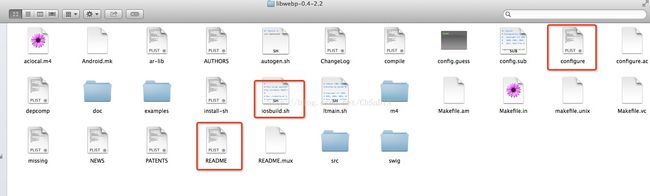
点击Dwonload 直接下载Mac OSX 平台最新的源码。有空的同学可以看一下README文件,有指导说明。生成framework就很简单了,直接执行iosbuild.sh脚本即。会生成一个WebP.framwork文件。
用lipo命令看一下framework支持的指令集,可以看的出来有i386、armv7、armv7s、arm64 可以支持iphone4及以上的设备了。
Mac-mini:libwebp-0.4-2.2 ios$ lipo -info /Users/efun_ios/Desktop/webp/webp源码/libwebp-0.4.2/WebP.framework/Web Architectures in the fat file: /Users/efun_ios/Desktop/webp/webp源码/libwebp-0.4.2/WebP.framework/WebP are: i386 armv7 armv7s arm64
PS:官网上关于webp的文档,说个实话,没有一定很深的图像知识基础的同学,就算看懂了也不知道怎么用!例如就像我这样,看大半天还要去找图像相关的知识来补脑,不然没法搞下去!%>_<%
幸好,网上已有大神给出易用的demo了,大家可以在github上下载.如有疑问,欢迎留言拍砖等等等
PS:其实,一开始把源码下下来我都不知道怎么弄,看了readme文件,说了一大堆,只知道通过configure可以生成framework文件,但是我最初尝试了几次是失败了,后来又尝试好多种方法,把文件的各种脚本文件以及makefile文件都稍稍看过了。最终发现一个iosbuild.sh文件。这个脚本的功能就是针对不同的archive (arm7 arm64 i386 x86_64等)来生成makefile 文件,然后通过makefile文件来生成对应的.a文件的。最后会通过lipo 命令来合成framework 的。最初,我执行这个脚本的时候是由问题的,搞的我把这个脚本完完整整的看了一遍...发现是脚本生成的makefile文件中指定的编译器有问题,重新制定一个编译器就OK了。后来在写文章的时候又没法重现这个问题,不知道是官方修复了这个问题,还是我之前的配置弄乱了。。不过我发现官方更新真的很快3两天就会有一个新的版本(*^__^*) 嘻嘻……