JavaScript HTML DOM学习笔记(一)------摘自w3school
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
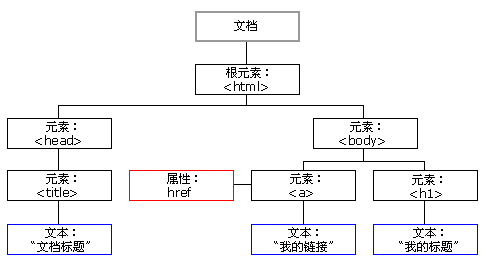
1. HTML DOM (文档对象模型)当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
HTML DOM 树:
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素,JavaScript 能够改变页面中的所有 HTML 属性, JavaScript 能够改变页面中的所有 CSS 样式, JavaScript 能够对页面中的所有事件做出反应
2. 查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:通过 id 找到 HTML 元素,通过标签名找到 HTML 元素,通过类名找到 HTML 元素
3. 通过 id 查找 HTML 元素 在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。本例查找 id="intro" 元素:
var x=document.getElementById("intro");如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。如果未找到该元素,则 x 将包含 null。
4. 通过标签名查找 HTML 元素 下面例子查找 id="main" 的元素,然后查找 "main" 中的所有 <p> 元素:
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
通过类名查找 HTML 元素在 IE 5,6,7,8 中无效。
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
5. 改变 HTML 输出流 JavaScript 能够创建动态的 HTML 内容.
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。
6. 改变 HTML 内容 修改 HTML 内容的最简单的方法时使用 innerHTML 属性。如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML下面例子改变了 <p> 元素的内容:
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html>7. 改变 HTML 属性 如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=new value下面的例子改变了 <img> 元素的 src 属性:
<!DOCTYPE html>
<html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
8. 改变 HTML 样式 如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=new style下面的例子会改变 <p> 元素的样式:
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
</script>下面的例子改变了 id="id1" 的 HTML 元素的样式,当用户点击按钮时:
<h1 id="id1">My Heading 1</h1>
<button type="button" onclick="document.getElementById('id1').style.color='red'">
点击这里
</button>下面的例子使元素隐藏或显现:
<!DOCTYPE html>
<html>
<body>
<p id="p1">这是一段文本。</p>
<input type="button" value="隐藏文本" onclick="document.getElementById('p1').style.visibility='hidden'" />
<input type="button" value="显示文本" onclick="document.getElementById('p1').style.visibility='visible'" />
</body>
</html>如需完整的 HTML DOM Style 对象属性,请参阅W3School的 HTML DOM Style 对象参考手册