MFC嵌入google map
使用平台:win7 64bit
使用环境:VS2010
前言
实现过程:
1、建立一个html文件,并嵌入JavaScript接口。
博主也不懂JavaScript怎么编写,在网上照虎画猫写一个html如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google 地图 @ Robin 2015</title>
<script src="http://ditu.google.cn/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=zh-CN"
type="text/javascript"></script>
<script type="text/javascript">
var map;
function initialize()
{
if (GBrowserIsCompatible())
{
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(30.67, 104.06), 10);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl(true));
var bounds = map.getBounds();
var southWest = bounds.getSouthWest();
var northEast = bounds.getNorthEast();
var lngSpan = northEast.lng() - southWest.lng();
var latSpan = northEast.lat() - southWest.lat();
var point = new GLatLng(40.2, 120.2);
map.addOverlay(new GMarker(point));
}
}
function SetCenter(x,y,type)
{
map.setCenter(new GLatLng(40.2, 120.2), type);
}
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="position:absolute;width:100%; height:100%;"></div>
</body>
</html>
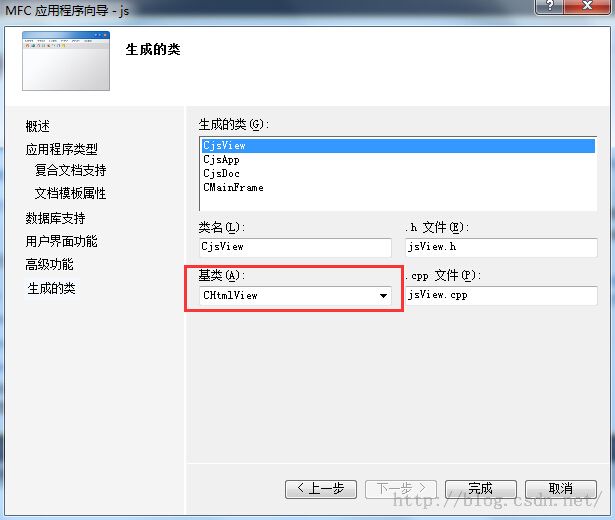
2、创建一个单文档应用程序(当然,其他的也是可以的)。
这里要注意的是:一定要让view类继承自CHtmlView类,因为CHtmlView才支持网页浏览的!
创建完成后在View类的OnInitialUpdate()中工程会默认添加一个网页浏览:Navigate2(,,);
要让任何网页显示在界面上其实使用这个Navigate2(,,);就可以办到了。
但是要想操作网页,仅靠这个事办不到的。
Navigate2();还支持对html的导入,也就是说自己写的html界面都可以放在界面上,这里只要传一个路径就可以了。
3、添加成员函数
在OnInitialUpdate()中来调用它。void CjsView::Init(void)
{
//读取程序的完整路径
char szCurDir[255];
memset(szCurDir, 0, sizeof(szCurDir));
DWORD length = sizeof(szCurDir);
GetModuleFileName(NULL, szCurDir, length);
//将应用程序名称去掉,得到当前运行程序的目录
CString app;
app.Format("%s", szCurDir);
int end = app.ReverseFind('\\');
app = app.Left(end);
//找到当前路径下的地图信息模板文件名
CString sPath;
sPath.Format(_T("%s\\%s"), app, "Google-earth.html");
Navigate2(_T(sPath),NULL,NULL);
}
然后把编写好的html文件拷贝Debug目录(也就是生成的exe的那个目录)。运行程序,就可以看到程序界面上已经可以显示地图了。
4、MFC与JavaScript交互
方便起见,在应用程序上添加一个菜单项,并添加菜单响应函数。在响应函数中添加:
CString js;
float x = 40;
float y = 120;
js.Format(_T("SetCenter(%.2f,%.2f,%d);"), x, y, 15);
//获取文档类指针
CComQIPtr<IHTMLDocument2> pDoc = (IHTMLDocument2*)GetHtmlDocument();
if (pDoc == NULL) return;
//通过文档类指针获取HTML
CComQIPtr<IHTMLWindow2> pWin;
pDoc->get_parentWindow(&pWin);
if (pWin == NULL) return;
//执行JavaScript脚本
CComBSTR bstrJS = js.AllocSysString();
CComBSTR bstrLanguage = SysAllocString(L"javascript");
VARIANT varResult;
pWin->execScript(bstrJS, bstrLanguage, &varResult);
这样就调用了html文件中的SetCenter()函数。地图就随之发生变化了。
同样,按照上述的方式,可以再html文件中添加其他的函数对地图进行操作,然后在mfc中调用就可以达到交互的目的了。
在对话框程序同样可以实现上述的内容,使用控件web browser再适合不过了。
点我下载demo