- modelpanel的开启与关闭(弹出和隐藏)
bigzoom
JAVASErichfaces
rich标签中有一个模拟关机效果的控件叫modelPanel,如果通过JS来实现modelPanel的弹出和隐藏呢,下面提供了两种方法供使用:方法一:1.开启2.关闭方法二:1.Richfaces.showModalPanel('modelPanel的ID')//开启2.Richfaces.hideModalPanel('modelPanel的ID')//关闭
- JSF Validation Error: Value is not valid错误
浪子尘晨
JSF学习
问题提出:平台:Richfaces,Jsf,Spring,Ejb3.0页面文件:Html代码coalTS是一个CoalTransportStyle的对象allTSs是一个CoalTransportStyle的ListJSF配置文件faces-config.xml:Xml代码com.mycompany.CoalTransportStyleConvertercom.mycompany.paramete
- JSF普通迭代标签(a4j:repeat)
caoxiaohong
本人最近项目用JSF,由于是第一次用这东西,好多东西都不清楚,以前一直也就是实现表格的迭代,今天是需要连接一个附件,每个都是一个单独的链接,找了半天终于发现这样可以!0}"/>其中红色部分是当大于一条记录时中间用分号隔开。需要在上面引入:<ui:compositionxmlns:a4j="http://richfaces.org/a4j"
- java开源oa系统,含核心工作流源代码
weixin_33766168
提供OA全部源代码,支持二次开发,oajava,政府单位及软件开发商首选!包含核心工作流,提供源代码!旨在与大家分享Java、JSF、Richfaces、Javascript等WebApplication开发技术,分享协同办公系统设计思想。向优秀的开源软件学习,分享开源精神,传递开源力量演示地址:http://120.24.67.59:8080/bhhsoffice221/解决公司日常网上办公、信
- Caused by: java.util.zip.DataFormatException: incorrect data check
zhenlai2012
java-web
问题Causedby:java.util.zip.DataFormatException:incorrectdatacheck原因火狐浏览器与richfaces控件不兼容解决(1)创建工具类packagecom.truesafer.common;importjava.io.IOException;importjava.io.UnsupportedEncodingException;importja
- 关于两个Jar包中存在相同的包名和类名的冲突问题
iteye_712
JavaIDE
问题发现:最近在整richfaces的树形组件,发现在树形节点对象TreeNodeImpl中没有setData()方法;查看源码后,发现工程引的包是richfaces-components-api-4.2.0.Final.jar,节点对象路径是org.richfaces.model.TreeNodeImpl;查询解决办法是引richfaces-api-3.3.0.ga.jar这个Jar包,但是引入
- Knockout.js与Primefaces整合日志 1
iteye_1858
开发日记
上半年成功在公司推动了由Richfaces迁移到Primefaces,后续的目标是推动引入一个客户端MVVM框架,本来相中了国货Avalon.js,可惜没有官方的英文网站和文档,最终被某JCEA(嗯,Java架构师……)否决了,好在其对引入MVVM本身倒不太反对,于是改成了Knockout.js。目前在几个前端能力较强的同事中成功局部运用起来了。但要在JavaWebTeam里推广,就得考虑与Pri
- JSF、Richfaces学习
sonikk
javaee
通过这个demo,可以理解richfaces的基本运行方式,对该技术有一个感性认识。其中有ajax标签,可以自动同步数据到服务器端,方便开发人员,当然用得不好,也可能造成性能低下的问题!演示效果:1.输入框当中默认是52.修改为83.右边的菜单会自动更新成8个选项选中option3后,会出现如下日志输入:官方文档:http://docs.jboss.org/richfaces/latest_4_X
- RichFaces 简介,将类似桌面的特性添加到浏览器应用程序中
phantomhu
JSF
如今,客户希望并且已经开始期望基于浏览器的应用程序提供桌面特性。RichFaces是用于Java™ServerFaces(JSF)的一种新的用户界面组件套件。除了其他优点外,RichFaces还提供内置的JavaScript和Ajax功能,从而满足客户期望。JoeSamShirah根据最近的现场项目经验,将一些新的工具添加到您的工具箱中,包括通过Facelet使用RichFaces的常见设置,以及
- J2EE程序员需掌握的技术
天外流星
J2EE程序员需掌握的技术(每一分类建议掌握一种)本人根据自己的工作经验、J2EE技术发展趋势与目前国内外Java程序员技术市场发展需求,列举些值得学习与研究的技术与项目,希望对有些程序员有所帮助。Web开发框架:JSF(Facelets,Richfaces,Ajax4jsf,ICEFaces),Struts2,Shale(综合Struts与JSF),WebWork,Tapestry,Wicket
- RichFaces CVE-2018-14667
wx5b0b88843cb2a
RichFacesCVE-2018-14667CVE
RichFacesCVE-2018-146670x00RichFaces简述RichFaces是一个基于LGPL协议开放源代码的JSF(JavaServerFaces)组件库,它能够使应用开发方便地集成AJAX。现在的RichFaces库是由Ajax4jsf和RichFaces两部分组成0x010x01漏洞成因JavaRichFaces框架中包含一个RCE漏洞,恶意***者构造包含org.ajax
- 从Richfaces 4.5迁移到Primefaces 6.2
川川Jason
RichfacesPrimefacesMigrationJSF
自2016年6月Richfaces已停止更新,最近将一项目迁移到了Primefaces。Primefaces提供了更丰富的组件,使用更简单,界面更美观,性能更高。JSF应用现在越来越少,仅供有需要者参考。Richfaces版本:4.5.14.FinalPrimefaces版本:6.2第一步删除Richfaces配置,引入Primefaces如果您使用了maven,请从pom中删除richfaces
- RichFaces标签,弹窗中的按钮需要点击两次才起作用的问题
jackeysion
richfacesXHTML
阅读更多在使用RichFaces标签开发遇到一个问题,就是在弹窗页面(使用rich:popupPanel标签包裹的xhtml页面)点击按钮(a4j:commandButton)打开另一个弹窗页面,第一次点击按钮的时候按钮的action事件(标签渲染,这样在这个弹窗页面里点击按钮的action事件,点击一次就可以执行了。第一个弹窗页面部分代码:Open&CloseLink#{i19n.tra
- RichFaces标签,弹窗中的按钮需要点击两次才起作用的问题
jackeysion
richfacesXHTML
阅读更多在使用RichFaces标签开发遇到一个问题,就是在弹窗页面(使用rich:popupPanel标签包裹的xhtml页面)点击按钮(a4j:commandButton)打开另一个弹窗页面,第一次点击按钮的时候按钮的action事件(标签渲染,这样在这个弹窗页面里点击按钮的action事件,点击一次就可以执行了。第一个弹窗页面部分代码:Open&CloseLink#{i19n.tra
- 再见,RichFaces
taiyangdao
RichfacesJSF
2016年2月15日,美国东部时间,RichFaces官方网站发布通知,RichFaces框架将于2016年6月被终止。从现在开始仅进行bug修复,最终版本4.5.*。这让我们这些RichFaces的拥趸情何以堪啊?!由于界面技术的发展,UI越来越轻量级,视图层与后端服务之间倾向于采用REST的服务调用以降低耦合度。像JSF/RichFaces这样重量级的框架将会逐渐淡出人们的视野。再见,Rich
- 写博十年,终于混到出书了
血战31天
C#.NET综合
和CSDN一起成长快十年了,在这里泡论坛,写博客,下载技术资源。我的成长离不开这里,离不开热心的网友。当初发起开源项目MiniOA,吸引了很多网友,之后就有了写书的念头,虽然整理了很多文档资料,不过,从各种途径了解到JSF和Richfaces在国内知名度太小,所以最终放弃了。若干年后,做过了很多项目,遇到了N多事,于是又有了写书的念头。这次,我先上网查了查如何写书。网友建议别贸然写书,先找出版社谈
- 【第十章】集成其它Web框架 之 10.4 集成JSF ——跟我学spring3
luckykapok918
10.4 集成JSF10.4.1 概述 JSF(JavaServerFaces)框架是JavaEE标准之一,是一个基于组件及事件驱动的Web框架,JSF只是一个标准(规范),目前有很多厂家实现,如Oracle的默认标准实现Mojarra、Apache的MyFaces、Jboss的RichFaces等。 本示例将使用Oracle标准实现Mojarra,请到官网http://ja
- 当遇上Enter键
巨轮
Richfaceshotkey
rich:hotkey与Enter面阻阻使用Richfaces4.5.10版本的。换成其它,如“G”键,可以使用。解决方案:利用JQuery写个脚本。
$(document).keydown(function(e){
if(e.which==13){
#{rich:jQuery('sea')}.click();
}
});
- 使用 Richfaces/Ajax4Jsf 创建 Web 应用
Richfaces
周 进光 (zhoujinguang@yahoo.com.cn), 软件工程师, 舜联软件科技
2007 年 11 月 30 日
本文简要介绍如何运用 Richfaces/A4J 来构建 JSF 应用,包括如何定义配置文件、控件使用等。
概念介绍
JSF 和 Ajax 概念大家一定不陌生,二者结合起来衍生出 A4J(Ajax4JSF)。其目的就是将 Ajax 的功能集成到
- RichFaces 大概
Richfaces
.RichFaces组件包
RichFaces 4.x包含的4个jar包如表1-2所示。 表1-2 RichFaces 4.x包含的4个jar包 包 名 描 述 richfaces-core-api-<版本名称>.jar RichFaces的核心包 richfaces-core-impl
- primefaces提供的拖拽功能
primefaces
使用primefaces非常简单,我们只需要将primefaces的jar文件包含到web模块的库里即可,这样无论是试用jsp或xhtml,我们都能识别到primefaces的命名空间。据说richfaces 4 也将简化其部署的方式,应该是和primefaces相似吧。
下面,就是讲解一下如何使用primefaces的拖拽功能。应该说使用起来还是非常简单的,不过这也耗
- 处理Richfaces 3.3.3控件a4j:outputMedia与Firefox11的兼容性问题
Richfaces
Hey Guys,
I have found some problem with richfaces 3.3.3 and firefox 11. It seems that the javascript has changed in firefox.
When I use a4j:outputMedia and rerender I got the following erro
- 解决JSF页面服务端加载问题
JSF
最近做个项目,使用到frameset html框架完成,视图技术采用Jsf + richfaces实现,在开发过程中发现,jsf的视图不能表现响应数据库的变化.(在frame页面框架中:在A页面进行数据库操作,B页面是个关联到A页面数据的子表数据的crud页面),正常情况下,删除了A页面的主表数据,B页面的子表记录应该删除.但是.发现B页面的子表相关数据依旧保留,而数据库是已经做了级联删除并且已经
- 使用 Richfaces/Ajax4Jsf 创建 Web 应用
Richfaces
周 进光 (zhoujinguang@yahoo.com.cn), 软件工程师, 舜联软件科技
2007 年 11 月 30 日
本文简要介绍如何运用 Richfaces/A4J 来构建 JSF 应用,包括如何定义配置文件、控件使用等。
概念介绍
JSF 和 Ajax 概念大家一定不陌生,二者结合起来衍生出 A4J(Ajax4JSF)。其目的就是将 Ajax 的功能集成到
- JSF动态表格实现
laoli5290
JSFjstl动态列
最近一个查询,需要实现动态列的展示,在官方例子中找了好久没找到,最后搜索到一片文章,使用c标签和jsf标签结合可以实现。我简单模拟了一下,我具体的使用场景是,在页面选择不同的列展现,现在我用文本框向后台传列名来模拟实现。 比如在上图,我通过字段名向后台传参,点击查询后如下图展示: 一开始我以为jsf或者richfaces带了相关的组件,通过查找资料,发现最新版本中没有相关的实现,通过搜
- JSF动态表格实现
laoli5290
jsfjstl动态列
阅读更多最近一个查询,需要实现动态列的展示,在官方例子中找了好久没找到,最后搜索到一片文章,使用c标签和jsf标签结合可以实现。我简单模拟了一下,我具体的使用场景是,在页面选择不同的列展现,现在我用文本框向后台传列名来模拟实现。比如在上图,我通过字段名向后台传参,点击查询后如下图展示:一开始我以为jsf或者richfaces带了相关的组件,通过查找资料,发现最新版本中没有相关的实现,通过搜索资料,
- JSF动态表格实现
laoli5290
jsfjstl动态列
阅读更多最近一个查询,需要实现动态列的展示,在官方例子中找了好久没找到,最后搜索到一片文章,使用c标签和jsf标签结合可以实现。我简单模拟了一下,我具体的使用场景是,在页面选择不同的列展现,现在我用文本框向后台传列名来模拟实现。比如在上图,我通过字段名向后台传参,点击查询后如下图展示:一开始我以为jsf或者richfaces带了相关的组件,通过查找资料,发现最新版本中没有相关的实现,通过搜索资料,
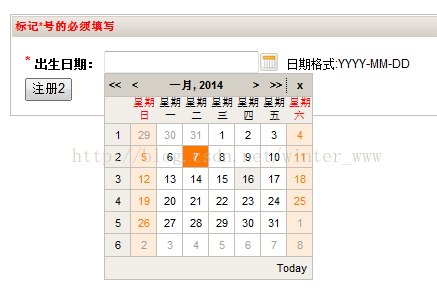
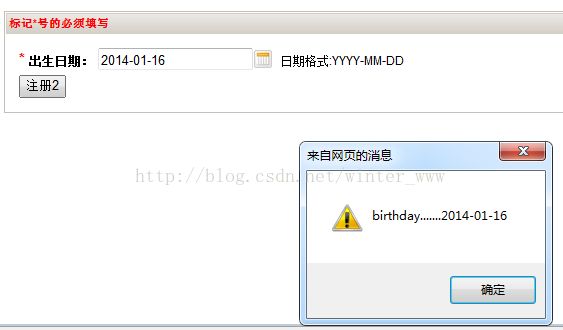
- 几种Calendar组件的苦恼选择与解决
calendar
这两天被日期组件搞的头晕,本来myfaces中有个calendar组件,可它与richfaces中的部局组件或div有冲突,如果页面是左右总局它在右面的话显示时日历本总是离文本框很远(如果用t:panelGrid布局不会有此问题),显示效果不尽人意。而普通的js日历组件在混合有myfaces,richfaces,
- 巧用Ajax4Jsf的oncomplete事件
Ajax
笔者在最近的项目中采用的是Jsf(myfaces+richfaces+Ajax4Jsf)+Spring+Hibernate技术,由于数据量大,系统反应时间为1.5~2秒,此时需要有提示的标记比如"正在理..."等。Ajax4Jsf中的"onsubmit"为提交表单时发生的动作,"oncomplete"
- Jsf Richfaces 缓存问题
Richfaces
今天项目里遇到个问题,一个datatable中的动态columns中的链接老是只出来同样的数据,搜了下网上的解决方法
修改header...
在filter中给response.setHeader....
每次把managed bean都清空..
都没用..
<rich:columns id="column#{ind}" value="
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end
![]()