- CSS中五种定位方式(position)对比分析
七公子77
csscss前端
在CSS中,定位方式(position)决定了元素如何相对于其参照物进行定位,同时影响文档流的布局。以下是五种定位方式的对比、参照物说明及代码示例:1.position:static(默认定位)参照物:无,元素位于默认文档流中。文档流:元素按照HTML顺序自然排列。特点:top、right、bottom、left和z-index属性无效。示例:Box1Box2.box{width:100px;he
- ArcGIS Runtime SDK for iOS 开发之地图范围(map extent)
hlj184
ArcGISforIOSarcgisios开发mapextent
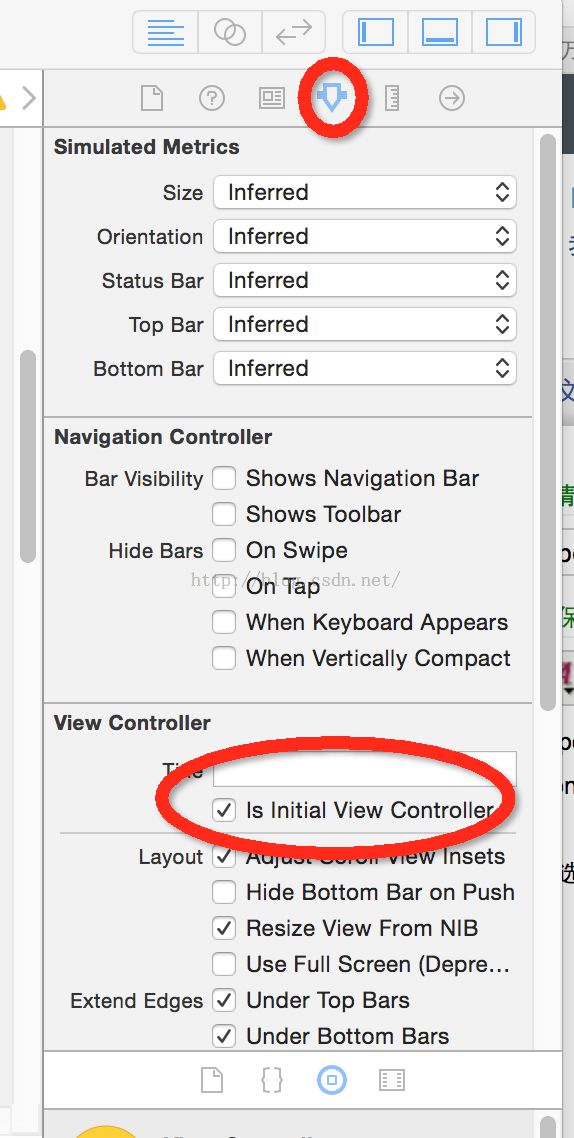
注:本篇文章翻译自:https://developers.arcgis.com/ios/objective-c/guide/iphonesdk-mapnavigation.htm;地图视图包含了地图范围被定义和改变的选项。值得注意的是,底图(加载到地图中的第一层图层)定义了下列地图属性:初始化范围全部范围空间参考系其中,初始范围可以被改变,而空间参考不可以改变。本篇文章主要讨论针对开发者和最终用户
- Linux常用的命令一
Agome99
linux运维服务器
目录1.常用命令1.常用命令1)#与$提示的区别'#'表示用户有root权限,一般的以root用户登录提示符为#,'$'提示符表示用户为普通用户2)ifconfig查看ip地址eno1:代表由主板bios内置的网卡ens1:代表主板bios内置的PCI_E网卡enp2s0:PCI-E独立网卡eth0:如果以上都不用,则返回默认的网卡名ens33则属于第二种类型,即说明你的网卡是内置的PCI-E网卡
- HarmonyOS全栈开发指南:从入门到精通,构建万物智联的未来生态(一)
林钟雪
Harmonyosharmonyos华为
一、HarmonyOS基础认知篇1.HarmonyOS发展历程与核心使命内容摘要:HarmonyOS,由华为公司于2019年首次公开发布,标志着华为在操作系统领域的深度布局。从最初的智能物联网设备操作系统定位,到如今面向万物智联时代的分布式全场景操作系统,HarmonyOS经历了多次迭代与升级。发展历程:初期探索:2019年,华为正式推出HarmonyOS,旨在打造一个适用于智能物联网设备的操作系
- DeepSeek如何重塑我的编程学习:计算机新生的AI实践
EnigmaCoder
DeepSeek学习人工智能
目录前言邂逅DeepSeek:从困惑到惊喜初学编程的困境DeepSeek的优势️DeepSeek在编程学习中的运用注释算法逐步分析调试帮助跨语言迁移学习AI时代学习方法论革新知识获取方式转变新型学习能力培养反思与展望反思展望总结前言大家好!我是EnigmaCoder,本文我将介绍我的AI编程学习之旅。春节期间,DeepSeek横空出世,迅速登顶热榜。它功能强大,精准答疑、高效创作,瞬间点燃大众热情
- ROS turtlesim 无法通过 键盘控制 turtle 移动
狗头鹰
ubuntulinux
原因:当我们在singlemachine上进行试验时,如果出现了上述问题,除了指令输入错误、本地没该功能包,未选中turtle_teleop_key终端进行操作等简单原因外,还有可能是未正确设置环境变量ROS_MASTER_URI,ROS_HOSTNAMEsolutions:vim~/.basrhc打开文件.bashrc,在文件末尾加上exportROS_HOSTNAME=ubuntu.local
- Java JVM性能优化与调优
卖血买老婆
Java专栏javajvm性能优化
优化Java应用的性能通常需要深入理解JVM(JavaVirtualMachine)的工作原理和运行机制,因为JVM直接决定了Java程序的运行时表现。以下是JVM性能优化与调优的要点和详细指导,涵盖常见问题、调优工具及策略。一、常见性能问题内存相关问题堆内存不足(OutOfMemoryError:Javaheapspace)元空间(Metaspace)不足频繁的垃圾回收导致长时间停顿内存泄漏(对
- mac+php5.3的docker-compose.yml分享
自娱自乐22
docker
version:'3'services:nginx:image:nginx:latestcontainer_name:nginx-composevolumes:-./wwwroot:/usr/share/nginx/html:rw-./nginx/nginx/:/etc/nginx/:rw-./log/nginx:/var/log/nginx:rwrestart:alwayslinks:-phpp
- mac下docker搭建nginx+php+mysql,并实现nginx负载均衡
自娱自乐22
macosdockernginx负载均衡php
一环境系统:macOSSonoma14.3芯片:AppleM3Prodocker版本:25.0.5二软件OrbStack[推荐,一款轻量化的docker管理软件,还是docker的命令]item2三步骤拉取nginx镜像dockerpullnginx新建一个nginx容器dockerrun--namenginx5-d-p80:80nginx确认nginx内部的目录[第一次一定要确认下目录]-配置目
- macOS Monterey(MacOS 12) 系统升级cocoapods
cocoapods
老款MacBook系统Monterey(MacOS12)由于brew停止了从上游下载cocoapods提示不支持os12系统,无法安装最新版cocoapods,本文讲述了另一种方法来更新cocoapods原文链接:http://www.kovli.com/2024/12/18/old-macos-install-cocoapods/作者:Kovli重要通知:红宝书第5版2024年12月1日出炉了,
- pgAdmin4在mac m1上面简单使用(Docker)
亚林瓜子
macosdocker容器pgpgAdmin4postgredqlGUI
问题想要在本地简单了解一下pgAdmin4一些简单功能。故需要在本机先安装看一看。安装步骤拉取docker镜像dockerpulldpage/pgadmin4直接简单运行pgAdmin4dockerrun--namepgAdmin4-p5050:80\-e"
[email protected]"\-e"PGADMIN_DEFAULT_PASSWORD=Supe
- flutter pigeon gomobile 插件中使用go工具类
yujunlong3919
fluttergolangswiftkotlin
文章目录为什么flutter要用go写工具类1.下载pigeon插件模版2.编写go代码3.生成greeting.aar,Greeting.xcframework4.ios5.android6.dart中使用为什么flutter要用go写工具类在Flutter应用中,有些场景涉及到大量的计算,比如复杂的加密算法、数据压缩/解压缩或者图形处理中的数学计算等1.下载pigeon插件模版base_plu
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- 【系统设计】忘记MySQL密码,应该如何重置
红烧白开水。
mysql数据库开发语言数据关系型数据库密码重置
如果在电脑上安装的MySQL数据库忘记了密码,可以通过以下步骤重置密码。具体操作因操作系统和MySQL版本略有不同,但总体流程类似:步骤1:停止MySQL服务首先需要停止正在运行的MySQL服务。Linux/macOSsudosystemctlstopmysql#或sudoservicemysqlstopWindows按Win+R,输入services.msc并回车。找到MySQL服务,右键选择停
- JVM篇:内存分区及作用及各部分可能发生的异常
ashane1314
jvm
一、运行时数据区总览二、JVM内存分区及异常1.程序计数器(ProgramCounterRegister)作用:记录当前线程执行字节码的地址(行号),保证线程切换后能恢复到正确位置。特点:线程私有,唯一无内存溢出的区域。异常:无。由JVM规范严格管理,不会发生内存溢出。2.虚拟机栈(JavaVirtualMachineStack)作用:存储方法调用的栈帧(局部变量表、操作数栈、动态链接、方法出口等
- 以太网协议介绍
归宿688
软件开发自动驾驶网络协议
目录一.以太网主要协议关系介绍二.协议介绍及帧结构2.1媒体访问控制子层协议MAC2.2地址解析协议ARP2.2.1ARP帧结构2.2.2ARP协议工作原理2.3网际互连协议IP2.3.1IP协议帧2.3.2IP数据报分片重组2.4互联网控制消息协议ICMP2.5用户数据报协议UDP2.6传输控制协议TCP一.以太网主要协议关系介绍 网络结构可以分为五层,自底向上依次为:物理层、数据链路层、网络
- Java集合之ArrayList(含源码解析 超详细)
&星辰入梦来&
Java集合javapython开发语言
1.ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstructList,实现了List,RandomAccess,Cloneable,Java.io.Serializa
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
- 教程分享:手机应用自动化
QH_ShareHub
自动化运维
手机应用程序的自动化通常涉及使用专门设计的自动化框架和工具。对于Android和iOS平台,以下是一些常用的自动化工具:Android:Espresso:Espresso是谷歌官方支持的自动化测试框架。它适用于写UI测试来模拟用户对Android应用的交云。Espresso工作在应用程序的内存中,因此能够快速执行。UIAutomator:这个框架允许测试者创建自动化脚本来检测和操作用户界面元素。它
- Anaconda 配置镜像源
猿代码_xiao
pythonpytorchpython深度学习
Anaconda镜像使用帮助Anaconda是一个用于科学计算的Python发行版,支持Linux,Mac,Windows,包含了众多流行的科学计算、数据分析的Python包。Anaconda安装包可以到https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/下载。TUNA还提供了Anaconda仓库与第三方源(conda-forge、msys2
- 解决Mac MongoDB连接问题:无法连接到服务器127.0.0.1:27017的错误
星际编程喵
数据科学与存储领域mongodb数据库macos服务器运维
MongoDB是一种流行的开源数据库系统,广泛用于开发和维护现代应用程序。在使用MongoDB的过程中,有时您可能会遇到连接问题,其中一个常见的问题是在Mac上无法连接到本地MongoDB服务器(127.0.0.1:27017)。这种错误可能会导致应用程序无法正常运行,因此需要尽快解决。在本文中,我们将深入探讨在Mac上遇到MongoDB连接问题的可能原因,并提供一些最佳实践和解决方案,以帮助您成
- iOS blocks - 三個會造成retain cycle的anti patterns
backapace
blockretaincycleiOSiOSblockretaincycle
在iOS4.0推出了Blocks這個語言特性後到現在iOS都已經出到5.0了所以我想Blocks應該可以被廣泛應用了但現在iOS環境是從MRC(ManualReferenceCounting)走到ARC(AutomaticReferenceCounting)在ReferenceCounting的環境中Runtime是無法自動解除Retaincycle的而Blocks有很多隱性的retain的動作很
- iOS Blocks与Dispatch Queue的使用
a14776584
IOSBlocksDispatchQueuedispatch_asynciosiOSIOS
转载自http://liwpk.blog.163.com/blog/static/363261702012413103111749/block是什么block是一个Clevel的语法以及运行时的一个特性,和标准C中的函数(函数指针)类似。用于回调函数的地方。两个对象间的通讯。实现轻量级的“代理”。blocks和C语言函数指针的区别如何调用blocks调用block和C语言函数指针的调用一模一样如何
- IOS Blocks
Rainbow_Me
iosreference存储c
在ios,blocks是对象,它封装了一段代码,这段代码可以在任何时候执行。Blocks可以作为函数参数或者函数的返回值,而其本身又可以带输入参数或返回值。它和传统的函数指针很类似,但是有区别:blocks是inline的,并且它对局部变量是只读的。1.Blocks的定义:int(^Multiply)(int,int)=^(intnum1,intnum2){returnnum1*num2;};定义
- mongoDB 命令行操作
小胖_@
mongomongodb数据库命令行
mongoDBmongo命令MongoDBshellversionv4.4.15usage:mongo[options][dbaddress][filenames(endingin.js)]dbaddresscanbe:foofoodatabaseonlocalmachine192.168.0.5/foofoodatabaseon192.168.0.5machine192.168.0.5:9999
- Wi-Fi 8(802.11bn)的超高可靠性特性介绍
WPG大大通
QUALCOMM产线大大通wifi无线网络自动化网络安全应用前景
Wi-Fi8,即IEEE802.11bn标准,是继Wi-Fi7之后的下一代无线网络技术。这项新技术的目标是提供超高可靠性(UltraHighReliability的无线网域连接,特别适用于对低延迟和高稳定性有严格要求的应用,如扩增实境/虚拟实境(AR/VR)、工业自动化和远端医疗手术等。Wi-Fi8的主要特点包括:1.提高吞吐量:使通过MAC数据服务测得的吞吐量提高25%。2.降低延迟:减少25%
- Linux运维常见问题排查
Hadesls
Linux1024程序员节
1.Linux系统安装初始状态时>找不到硬盘,无法进入下一步安装解决方法:进入BIOS/COMS设置,找到硬盘设置相关选项,并设置为兼容模式。2.Linux系统安装时,在硬盘分区完成后>无法继续安装解决方法:硬盘分区不符合安装要求,可能忘记创建根分区或swap交换分区。这一点与Windows系统安装有区别。3.Linux系统安装时,软件包选择困惑,安装完成后发现有组件未按需求安装;解决方法:对Li
- 零基础学Python图片处理:用Pillow库轻松玩转修图
小彭爱学习
pythonpythonpillowpython处理图片
零基础学Python图片处理:用Pillow库轻松玩转修图一、初识Pillow:你的第一张数码暗房安装准备(只需要1分钟)打开电脑的命令行(Windows按Win+R输入cmd,Mac打开终端),输入:pipinstallpillow看到「SuccessfullyinstalledPillow-x.x.x」就安装成功啦!图片处理四步走打开图片:像打开文件柜一样找到图片修改图片:裁剪、调色、加特效查
- 拔河 24蓝桥省b
亿秒签到
算法
#includeusingnamespacestd;#defineintlonglong#defineendl'\n'signedmain(){ios::sync_with_stdio(0);cin.tie(0);cout.tie(0);intn;cin>>n;vectora(n+1);multisets;for(inti=1;i>a[i],a[i]=a[i-1]+a[i];for(inti=1;
- Electron学习
星空0107
electronjavascriptecmascript
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =