数据库表:echart
CREATE TABLE IF NOT EXISTS `echart` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(30) COLLATE utf8_bin NOT NULL, `sex` tinyint(4) NOT NULL, `votes` int(11) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_bin AUTO_INCREMENT=7 ;
INSERT INTO `echart` (`id`, `name`, `sex`, `votes`) VALUES (1, '黄晓明', 1, 100), (2, '白百合', 2, 200), (3, '李易峰', 1, 150), (4, '林心如', 2, 100), (5, '赵薇', 2, 30), (6, '范冰冰', 2, 20);
提供数据接口的function.php
<?php $mysqli = new mysqli('localhost','root','','test'); $mysqli->set_charset('utf8'); $type = addslashes($_GET['type']); if($type=='bar'){ $sql = 'SELECT * FROM echart ORDER BY id'; $result = $mysqli->query($sql); $res = $result->fetch_all(MYSQLI_ASSOC); $mysqli->close(); foreach ($res as $v) { $namelist[] = $v['name']; $voteslist[] = intval($v['votes']); } $name = json_encode($namelist); $votes = json_encode($voteslist); $json = '{"success":true,"name":'.$name.',"votes":'.$votes.'}'; echo $json; } if($type=='pie'){ $sql = 'SELECT sex,count(*) as num FROM echart GROUP BY sex'; $result = $mysqli->query($sql); $res = $result->fetch_all(MYSQLI_ASSOC); $mysqli->close(); foreach ($res as $v) { if($v['sex']==1){ $man = intval($v['num']); } if($v['sex']==2){ $woman = intval($v['num']); } } $json = '{"success":true,"man":'.$man.',"woman":'.$woman.'}'; echo $json; }
竖版柱状图显示投票结果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="./echarts.common.min.js"></script>
</head>
<body>
<div id="main" style="width: 1000px;height:600px;margin:30px auto;"></div>
<script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); myChart.setOption({ title: { text: 'XXX大赛投票结果展示(竖版)' }, tooltip: {}, legend: { data:['票数'] }, xAxis: { data: [] }, yAxis: {}, series: [{ name: '票数', type: 'bar', data: [] }] }); function check(){ $.ajax({ type:"GET", url:"./function.php?type=bar", dataType:"json", success:function(data){ myChart.setOption({ xAxis: { data: data.name }, series: [{ name: '票数', data: data.votes, markPoint : { data : [ {type : 'max', name: '最多票数'}, {type : 'min', name: '最少票数'} ] }, markLine : { data : [ {type : 'average', name: '平均票数'} ] } }] }); } }); } window.setInterval(check, 100); </script>
</body>
</html>
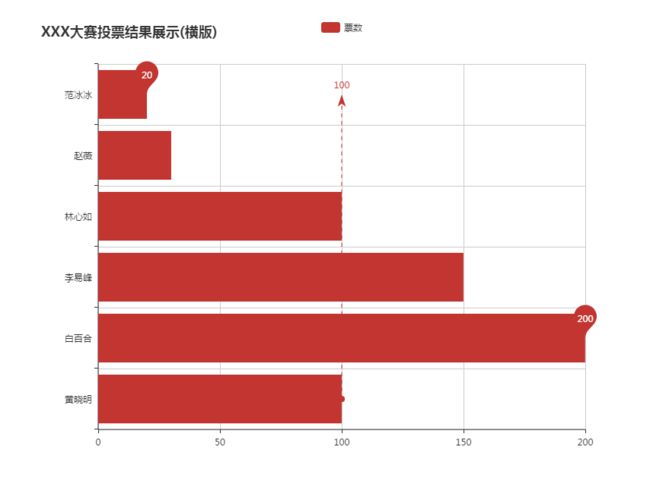
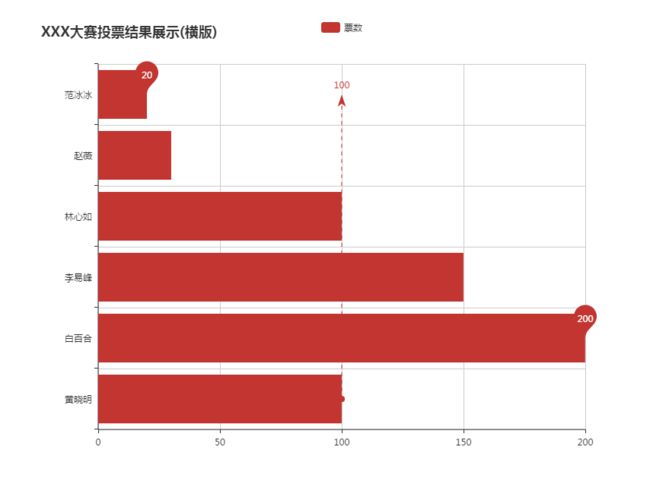
横版柱状图显示投票结果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="./echarts.common.min.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height:600px;margin:30px auto;"></div>
<script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); myChart.setOption({ title: { text: 'XXX大赛投票结果展示(横版)' }, tooltip: {}, legend: { data:['票数'] }, xAxis: { }, yAxis: { data: [] }, series: [{ name: '票数', type: 'bar', data: [] }] }); function check(){ $.ajax({ type:"GET", url:"./function.php?type=bar", dataType:"json", success:function(data){ myChart.setOption({ yAxis: { data: data.name }, series: [{ name: '票数', data: data.votes, markPoint : { data : [ {type : 'max', name: '最多票数'}, {type : 'min', name: '最少票数'} ] }, markLine : { data : [ {type : 'average', name: '平均票数'} ] } }] }); } }); } window.setInterval(check, 100); </script>
</body>
</html>
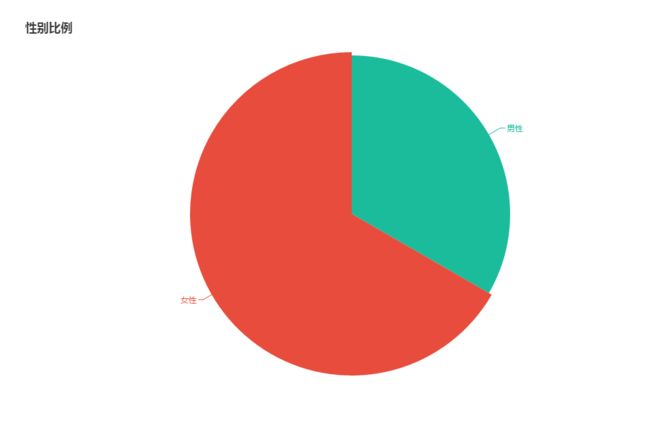
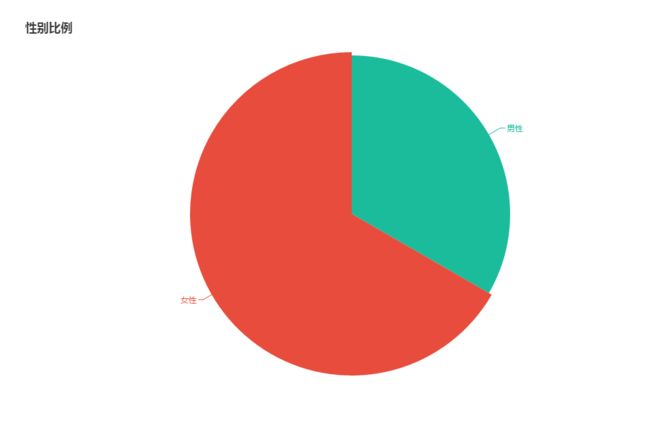
比例饼图显示性别

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="echarts.common.min.js"></script>
</head>
<body>
<div id="main" style="width: 1000px;height:600px;margin:30px auto;"></div>
<script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); myChart.setOption({ title: { text: '性别比例' }, series: [{ name: '性别比例', type: 'pie', radius:'80%', data: [] }], }); function check(){ $.ajax({ type:"GET", url:"./function.php?type=pie", dataType:"json", success:function(data){ myChart.setOption({ series: [{ data: [ { value:data.man, name:"男性", itemStyle: { normal: { color: '#1ABC9C' } } }, { value:data.woman, name:"女性", itemStyle: { normal: { color: '#E74C3C' } } } ] }] }); }, error:function(res){ alert('error:'+res.status); } }); } window.setInterval(check, 100); </script>
</body>
</html>