CSS3第二日--2D转换
CSS3提供了2D转换功能,能够对元素进行移动、缩放和转动等功能。
2D转换的属性名为transform,使用方法为transform:method(value)。
2D转换方法有translate、scale、rotate、skew、matrix,还有基于这些分支出的translateX、scaleY等。
从translate开始,逐个进行介绍。
translate(x,y)
translate(x,y)方法的作用是将元素从当前位置根据给定的x轴坐标和y轴坐标进行移动。x表示left,父元素的左边界;y表示top,父元素的上边界。使用方法如下:
transform:translate(50px,100px);表示将应用此样式的元素,以其父元素的左边界和上边界为基准,向右移动50px,向下移动100px。
translate方法提供根据单一轴移动的方法,分别是根据X轴移动的translateX方法以及根据Y轴移动的translateY方法。
1.transform:translate(50px,0);
2.transform:translateX(50px);
3.transform:translate(0,100px);
4.transform:translateY(100px);以上代码中,1和2两种表示方法的效果是相同的,3和4两种表示方法的效果也是相同的。
rotate(degree)
rotate方法的作用是将元素顺时针旋转给定的角度,参数也接受负值,在负值时是逆时针旋转。
使用方法如下:
1.transform:rotate(10deg);
2.transform:rotate(-10deg);方法1表示将元素顺时针旋转10度,方法2表示逆时针旋转10度。
scale(x,y)
scale(x,y)方法的作用是缩放指定的元素,参数x表示元素宽度的缩放倍数,参数y表示元素高度的缩放倍数。
scale方法也可以接受负值,当参数x为负值时,元素内容会横向倒置;当参数y为负值时,元素内容会纵向倒置。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style> div { background-color:gray; border-radius:10px; padding:5px; width:150px; margin:20px 100px; } .d2 { transform:scale(2,2); } .d3 { transform:scale(-1,1); } .d4 { transform:scale(1,-1); } </style>
</head>
<body>
<div class='d1'>
<b>正常状态</b><br/>
最怕空气突然安静<br/>最怕朋友突然的关心<br/>最怕回忆突然翻滚
</div><br/>
<div class='d2'>
<b>宽度与高度都为2倍的状态</b><br/>
最怕空气突然安静<br/>最怕朋友突然的关心<br/>最怕回忆突然翻滚
</div><br/>
<div class='d3'>
<b>参数x为负值的状态</b>
最怕空气突然安静<br/>最怕朋友突然的关心<br/>最怕回忆突然翻滚
</div><br/>
<div class='d4'>
<b>参数y为负值的状态</b>
最怕空气突然安静<br/>最怕朋友突然的关心<br/>最怕回忆突然翻滚
</div>
</body>
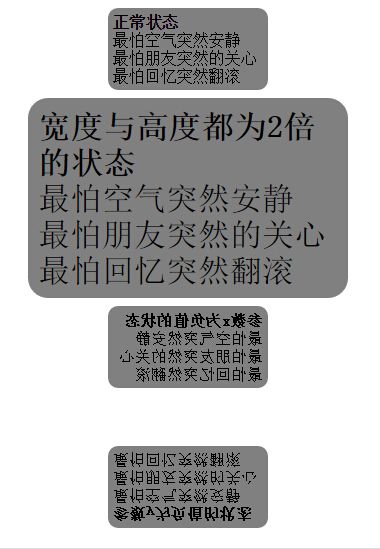
</html>示例代码在chrome浏览器中的效果:

scale方法也有根据单一轴进行操作的方法,分别是操作宽度的scaleX方法以及操作高度的scaleY方法。
skew(x,y)
skew(x,y)方法的作用是将元素翻转(扭曲)给定的角度,参数x、y分别表示围绕x轴翻转给定的角度、围绕y轴翻转给定的角度。
使用方法如下:
transform:skew(10deg,20deg);表示围绕x轴翻转10度,围绕y轴翻转20度。
skew方法也具有根据单一轴进行操作的方法,分别是根据x轴翻转的skewX方法以及根据y轴翻转的skewY方法。
skew方法也可以接受负值。
matrix(n,n,n,n,n,n)
matrix方法是一个综合性的方法,它综合了上述的移动、旋转、缩放等功能,它有6个参数,为了便于理解,以matrix(a,b,c,d,e,f)来进行说明。
参数a:控制横向缩放,作用于元素的宽度,类似于scaleX;
参数b:控制围绕x轴翻转的角度,类似于skewX;
参数c:控制围绕y轴翻转的角度,类似于skewY;
参数d:控制纵向缩放,作用于元素的高度,类似于scaleY;
参数e:控制元素移动,沿x轴进行,类似于translateX;
参数f:控制元素移动,没y轴进行,类似于translateY。
使用方法如下:
transform:matrix(2,0,0,1,0,0);表示将元素的宽度拉伸为之前的2倍。
matrix方法中的参数不需要加deg后缀。