小地图实现方式
小地图的实现方式一般有两种,使用RenderTextrue 来实现 ,或者通过计算来实现。这里我们说说第一种方法。
准备工作:1张圆形图片、一个遮罩Shader。下面空白是一张图片。
Shader "Custom/Mask" {
Properties {
_MainTex ("Main Texture", 2D) = "white" {}
_Mask ("Mask Texture", 2D) = "white" {}
}
SubShader {
Tags { "Queue" = "Transparent" }
Lighting On
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
SetTexture [_Mask] {combine texture}
SetTexture [_MainTex] {combine texture , previous}
}
}
}
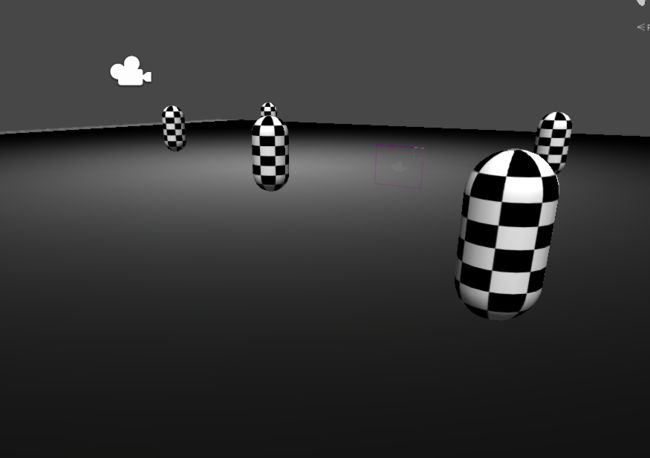
接下来我们创建场景。一个地面,和几个胶囊作为人物。
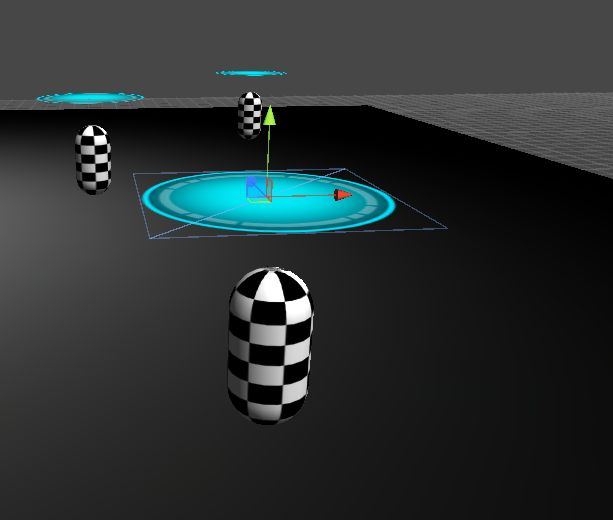
在人物上方添加一个Quad,修改Shader 为Transparent/Diffuse ,并添加一个图片作为小地图人物显示的图片。
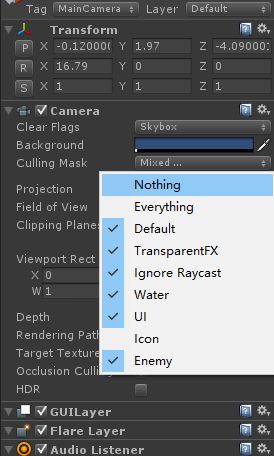
调整这些贴片大小为原来的3倍,修改这些贴片的Layer为Icon ,修改主摄像机的显示,不能显示这些图标。
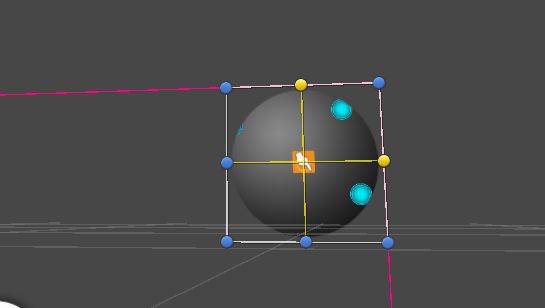
接下来创建显示小地图的摄像机,修改他俯视这个场景,参数Projection 修改为Orthographic ,修改Size到合适的位置,修改CullingMask 让这个摄像机能观察Icon .
接下来创建一个RenderTextrue,命名为MiniMap ,指定小地图摄像机的TargetTextrue 为MiniMap.
再场景一个材质,修改它的Shader 为之前提供的Shader 。MainTexture 为上面的MiniMap,MaskTextrue 为前面提供的圆形图片。
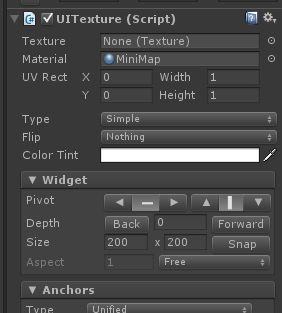
使用NGUI 创建一个UITexture,将材质拖上去。
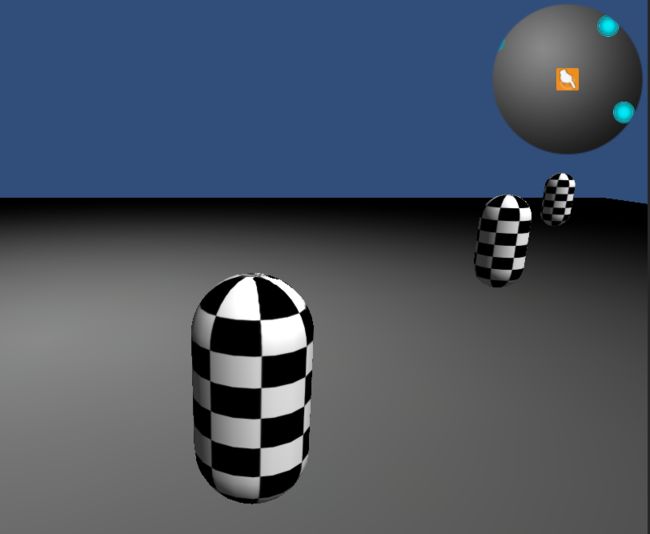
那么小地图就实现了
最终的效果如下图。修改地面的图片可以变得更好。