批量修改有那么简单吗?
小编最近在维护系统时用户提出了这样的一个需求:我先在搜索所有现工作单位为张家口银行的记录,然后呢我想把这些个所有符合条件的统一修改为张家口商业银行,说完这个以后哈,我觉得挺简单:思路来了:获取搜索框的搜索条件,然后根据该条件更新用户需要常更新的几个字段,比如说:现工作单位,原工作单位,等,其它ok,都不用动,再一想:不对啊?
1·如果用户在搜索框输入“张家口银行”,这可是模糊查询啊,可不仅仅是先工作单位了,什么原工作单位,都就匹配出来了,这样的话,用户就会把想改的,不想改的,统统都给改了,这个结果意味着什么,你们知道吗?我已经猜到了:某一天,该客户过来修改档案来了,接下来是他和工作人员之间的对话:我情景再现一下哈:
客户:您好,我过来核对一个我的档案,现在我想更改我的档案信息,这是我的证明,,,,
工作人员:好的,请稍等....好的,找到了,您的现工作单位是张家口商业银行,对吗?
客户:什么?不是呀,我的现工作单位是张家口银行啊,怎么回事?你们改了吗?
工作人员:没有啊,我们怎么可能私自更改客户的档案呢?
...........
所以,我的第一步就错了,不能直接获取搜索框的内容;呀呀呀,都是我的失误呀,导致了这么一场,,,
2·如果我把批量修改的字段给用户固定死了,完了呢?用户现在想更新性别这个字段,你说,我改怎么着,动代码还是动代码?这也不符合软件开发原则啊?就这个问题,才有了接下来的工作。
首先,针对第一个问题,我晓得了,不根据模糊查询的结果,根据高级查询就ok了,精确到具体的查询条件。第二个问题,我也晓得了,把批量修改的字段都改成动态可配,让用户自己决定自己想要什么,就ok了吗!
回归我们题目:批量修改有那么简单吗?
这什么意思呢?做过该部分的同学觉得都不难,有什么呀,就一个更新数据库,有什么可难的,nonono,我指的不是这些,而是来自用户的需求,我们是否真正理解了?我们是否真正考虑到了用户信息的无价性?我们是否真正思考过我们的代码?我们可以想象一下:我们自己在很多网站都有过注册,比如说淘宝,淘宝维护人员一个不小心,把你的个人信息中:年龄,仅仅在后边多了一个零,然后在你看的时候看到了,你的内心什么感觉呢?如果是我们自己开发维护,好像感觉这也没啥,怎么当自己作为一个系统的用户,怎么就不这么想了呢??
所以,代码反应我们生活,我想起了米老师一句话:代码即人生,突然觉得好有道理啊,怎么这么对,就是这样的,不断的敲代码,不断的思考我们自己,也包括我们的生活。
好了,下边说一下不太重要的部分:就是代码实现:还是先看效果,再看实现,我觉得这样比较有冲击力.....
效果图:
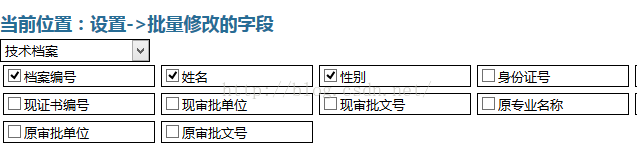
1·设置模块:
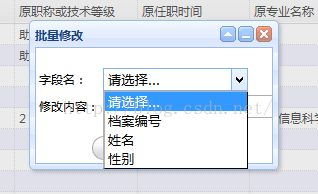
2·批量修改:
接下来是代码实现关键部分(动态给select控件赋值)(同学李少然博客也有,方法不同):
1·view中代码:
//批量修改使用,动态加载字段
function BatchModify1() {
$("#BatchModify").css({ display: "block" });
//动态的添加可查询的字段
$('#BatchModify').dialog({
title: "批量修改",
collapsible: true,
minimizable: true,
top:150,
width: 250,
height: 150,
modal: true,
resizable: true
});
$.ajax({
url: '/TechnicalFile/AddModifyItems', //后台webservice里的方法名称
type: "post",
dataType: "json",
contentType: "application/json",
traditional: true,
success: function (data) {
var optionstring = "";
for (var i = 0; i < data.length; i++) {
optionstring += "<option value=\"" + data[i].englishname + "\" >" + data[i].chinesename + "</option>";
}
$("#BatchModifyField").html("<option value='请选择'>请选择...</option> " + optionstring);
},
error: function (msg) {
$.messager.alert("批量修改", "加载批量修改字段失败!", "error");
}
});
}
2· controller中加载字段方法:
#region 批量修改动态加载字段
public ActionResult AddModifyItems()
{
#region 判断是否登陆
if (Session["userID"] == null)
{
return RedirectToAction("../Login/Login");
}
#endregion
//调用权限的方法,得到可用的字段
ISetUpBll setUpInfo = SpringHelper.GetObject<ISetUpBll>("SetUpBll");
List<MenuByBatchViewModel> technicalFileFiles = setUpInfo.QueryMenuByName("技术档案");
return Json(technicalFileFiles, JsonRequestBehavior.AllowGet);
}
ok了,整体就是这些,其主要目的就是告诫自己,多思考,多动脑,多去考虑考虑用户使用该系统的角度,该怎么做自然而然就知道了。同时也分享给大家这次和用户姐姐的交流过程。