ListView的学习笔记
问题:制作一个分节的ListView
项目结构
- SectionItem每个节的javaBean
- SimapleAdapter内容填充者
- 主Activity
- 主布局文件main
- 节点布局header和内容布局item
SectionItem
封装了节点标题和内容,其中内容利用泛型来做,提高扩展性,并给他设置set方法,便于提取,并且重写equals方法判断是否几个内容有相同的节点
package com.phone.hty.myapplication;
/** * 作者:司马啸尘 * 创建日期:2016/3/30 * 描述: */
public class SectionItem<T> {
private String mTitle;
private T[] mItems;
public SectionItem(String title, T[] items) {
if (title == null)title = "";
mTitle = title;
mItems = items;
}
public String getTitle() {
return mTitle;
}
public T getItems(int position) {
return mItems[position];
}
public int getCount(){
return (mItems == null ?1:1+mItems.length);
}
@Override
public boolean equals(Object o) {
return o != null && o instanceof SectionItem
&& (((SectionItem) o).getTitle().equals(mTitle));
/* * if (o != null &&o instanceof SectionItem){ return (((SectionItem) o).getTitle().equals(mTitle)); } return false; */
}
}最后加注释是studio提供的写法,更简单
return o != null && o instanceof SectionItem
&& (((SectionItem) o).getTitle().equals(mTitle));SimpleSectionAdapter
类的说明
首先他继承来BaseAdapter并且实现AdapteView.OnItemClickListener接口,把这个类设置成abstract(他的事件监听是抽象方法,创建对象时必须要实现这个方法)
类中的数据说明
定义了两个常量用于标记哪个是节点哪个是内容
private static final int XXXX
定义了两个int型数据以后为了给节点和内容设置布局
定义了一个layoutInflater为了把布局解析成view对象
类中的方法说明
当创建好方法头时Studio会为我们自动创建如下几个方法:
//返回数量
@Override
public int getCount() {
return 0;
}
//返回每一个列表项
@Override
public Object getItem(int position) {
return null;
}
//返回类表项的ID
@Override
public long getItemId(int position) {
return 0;
}
//获得视图
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return null;
}
//事件监听
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
}
正如刚刚说明我们要设置变量,并且设置构造方法
private static final int TYPE_HEADER = 0;
private static final int TYPE_ITEM = 1;
private LayoutInflater mInflater;
private int mHeaderResource;
private int mItemResource;
private List<SectionItem<T>> mSectionItems;
private SparseArray<SectionItem<T>> mKeyedSections;
public SimpleSectionAdapter(int itemResource, int headerResource, ListView parent) {
mInflater = LayoutInflater.from(parent.getContext());
mItemResource = itemResource;
mHeaderResource = headerResource;
mSectionItems = new ArrayList<SectionItem<T>>();
mKeyedSections = new SparseArray<SectionItem<T>>();
parent.setOnItemClickListener(this);
}
我们想要动态添加类表项,那么还要新建一个addSection方法,同时在创建一个负责排序的方法,以及重写getCount方法
public void addSection(String title, T[] items) {
SectionItem<T> sectionItem = new SectionItem<T>(title, items);
int currentIndex = mSectionItems.indexOf(sectionItem);
if (currentIndex >= 0) {
mSectionItems.remove(sectionItem);
mSectionItems.add(currentIndex, sectionItem);
} else {
mSectionItems.add(sectionItem);
}
reorderSection();
notifyDataSetChanged();
}
private void reorderSection() {
mKeyedSections.clear();
int startPosition = 0;
for (SectionItem<T> item : mSectionItems) {
mKeyedSections.put(startPosition, item);
startPosition += item.getCount();
}
}
@Override
public int getCount() {
int count = 0;
for (SectionItem<T> item : mSectionItems) {
count += item.getCount();
}
return count;
}
我们把返回项目类型等简单方法归于一类
@Override
public long getItemId(int position) {
return position;
}
@Override
public boolean areAllItemsEnabled() {
return false;
}
@Override
public boolean isEnabled(int position) {
return !isHeaderAtPosition(position);
}
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public int getItemViewType(int position) {
if (isHeaderAtPosition(position)) {
return TYPE_HEADER;
} else return TYPE_ITEM;
}
private boolean isHeaderAtPosition(int position) {
for (int i = 0; i < mKeyedSections.size(); i++) {
if (position == mKeyedSections.keyAt(i)) {
return true;
}
}
return false;
}
@Override
public T getItem(int position) {
return findSectionItemAtPosition(position);
}
重点来了,分别要为节点和内容创建视图
@Override
public View getView(int position, View convertView, ViewGroup parent) {
switch (getItemViewType(position)) {
case TYPE_ITEM:
return getItemView(position, convertView, parent);
case TYPE_HEADER:
return getHeaderView(position, convertView, parent);
}
return null;
}
private View getItemView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mInflater.inflate(mItemResource, parent, false);
}
T item = findSectionItemAtPosition(position);
TextView textView = (TextView) convertView.findViewById(R.id.textView);
textView.setText(item.toString());
return convertView;
}
private View getHeaderView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mInflater.inflate(mHeaderResource, parent, false);
}
SectionItem<T> item = mKeyedSections.get(position);
TextView textView = (TextView) convertView.findViewById(R.id.header_view);
textView.setText(item.getTitle());
return convertView;
}
最后的方法就是事件监听
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
T item = findSectionItemAtPosition(position);
if (item !=null){
onSectionCliack(item);
}
}
protected abstract void onSectionCliack(T item);
MianActivity
说明
加载布局,创建SimpleSectionAdapter并填充ListView同时设置时间监听
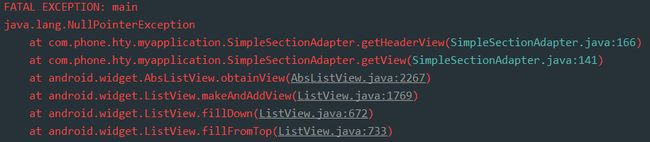
注意:在传入布局时不要把节点和内容布局传反否则会造成空指针异常错误如下
代码
package com.phone.hty.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = (ListView) findViewById(R.id.listView);
SimpleSectionAdapter sectionAdapter = new SimpleSectionAdapter(
R.layout.item_view, R.layout.header_view, listView
) {
@Override
protected void onSectionCliack(Object item) {
Log.w("hty", "打印量" + item + "-------------------");
}
};
sectionAdapter.addSection("fruit", new String[]{"苹果", "香蕉", "水蜜桃"});
sectionAdapter.addSection("vegetables", new String[]{"狮子", "黄瓜", "豆角"});
listView.setAdapter(sectionAdapter);
}
}
最后巴巴几句:bug找不到真是痛苦,希望自己在后面的学习中不要心急,慢慢来,打好基础,争取在母亲节之前做出一款像样的app 66666666666