Android之玩转MPAndroidChart让(折线图、柱形图、饼状图、散列图、雷达图)优雅的舞动
第一步:不废话,先爆照
我的github地址:https://github.com/changechenyu/MPAndroidChartTest
第二步:介绍MPAndroidChart适用场景并把它的库文件导入我们开发的项目
介绍:
MPAndroidChart是一款基于Android的开源图表库,MPAndroidChart不仅可以在Android设备上绘制各种统计图表,而且可以对图表进行拖动和缩放操作,应用起来非常灵活。
MPAndroidChart同样拥有常用的图表类型:线型图、饼图、柱状图和散点图和雷达图。
github地址:https://github.com/PhilJay/MPAndroidChart
适用场景:
如果您的应用涉及大量数据,利用图表,用表显示的数据可能会得到一个好得多的用户体验
把MPAndroidChart导入我们的项目:
方法一:
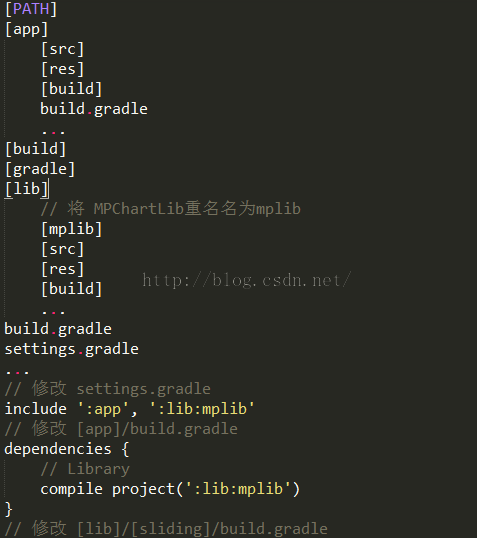
我是先用git clone下来,然后把项目的MPChartLib改名为mplib导入我们的项目新建的lib文件夹,然后配置项目里面的gradle 、settings.gradle和我们项目同步。
github地址:https://github.com/PhilJay/MPAndroidChart,图片如下
方法二:
复制mpandroidchartlibrary-1-7-4.jar到项目的库目录,下载地址:https://github.com/PhilJay/MPAndroidChart/releases
在Android的Studio中,右键单击该JAR文件,然后选择 add as library。
在Android的Studio中,右键单击该JAR文件,然后选择 add as library。
第三步:现实柱形图
我先把项目的结构爆出来,让大家有个心里面有个底
这是menu_main.xml文件
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".DemoActivity"
>
<item android:id="@+id/BarChart"
android:title="BarChart"
android:orderInCategory="100"
app:showAsAction="never"
/>
<item android:id="@+id/LineChart"
android:title="LineChart"
android:orderInCategory="100"></item>
<item android:id="@+id/PieChart"
android:title="PieChart"
android:orderInCategory="100"></item>
<item android:id="@+id/ScatterChart"
android:title="ScatterChart"
android:orderInCategory="100"
app:showAsAction="never" />
<item android:id="@+id/RadarChart"
android:title="RadarChart"
android:orderInCategory="100"
app:showAsAction="never" />
</menu>
activity_main.xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<RelativeLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</RelativeLayout>
这是MainActivity.java文件
package com.example.chenyu.mpandroidcharttest;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.ViewConfiguration;
import java.lang.reflect.Field;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager fm = getFragmentManager();
// 开启Fragment事务
FragmentTransaction transaction = fm.beginTransaction();
BarCharFragment barCharFragment = new BarCharFragment();
transaction.replace(R.id.content, barCharFragment);
transaction.commit();
//显示右上角的3个点
makeActionOverflowMenuShown();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
FragmentManager fm = getFragmentManager();
// 开启Fragment事务
FragmentTransaction transaction = fm.beginTransaction();
int id = item.getItemId();
switch (id) {
case R.id.BarChart:
BarCharFragment barCharFragment = new BarCharFragment();
transaction.replace(R.id.content, barCharFragment);
transaction.commit();
return true;
case R.id.LineChart:
LineCharFragment lineCharFragment = new LineCharFragment();
transaction.replace(R.id.content, lineCharFragment);
transaction.commit();
return true;
case R.id.RadarChart:
RadarCharFragment radarCharFragment = new RadarCharFragment();
transaction.replace(R.id.content, radarCharFragment);
transaction.commit();
return true;
case R.id.PieChart:
PieCharFragment pieCharFragment = new PieCharFragment();
transaction.replace(R.id.content, pieCharFragment);
transaction.commit();
return true;
case R.id.ScatterChart:
ScatterChartFragment scatterChartFragment = new ScatterChartFragment();
transaction.replace(R.id.content, scatterChartFragment);
transaction.commit();
return true;
}
return super.onOptionsItemSelected(item);
}
private void makeActionOverflowMenuShown() {
//devices with hardware menu button (e.g. Samsung Note) don't show action overflow menu
try {
ViewConfiguration config = ViewConfiguration.get(this);
Field menuKeyField = ViewConfiguration.class.getDeclaredField("sHasPermanentMenuKey");
if (menuKeyField != null) {
menuKeyField.setAccessible(true);
menuKeyField.setBoolean(config, false);
}
} catch (Exception e) {
}
}
}
我的手机是小米2s,如果不加上makeActionOverflowMenuShow()方法右上角的那3个点现实不出来
然后是BarCharFragment.java文件
package com.example.chenyu.mpandroidcharttest;
import android.app.Fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.components.LimitLine;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
/**
* Created by Think on 2015/11/29.
*/
public class BarCharFragment extends Fragment {
public BarChart barChart;
public ArrayList<BarEntry> entries = new ArrayList<BarEntry>();
public BarDataSet dataset;
public ArrayList<String> labels = new ArrayList<String>();
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.bar_chart, container, false);
barChart = (BarChart) view.findViewById(R.id.bar_chart);
initEntriesData();
initLableData();
show();
return view;
}
public void initEntriesData() {
entries.add(new BarEntry(4f, 0));
entries.add(new BarEntry(8f, 1));
entries.add(new BarEntry(6f, 2));
entries.add(new BarEntry(12f, 3));
entries.add(new BarEntry(18f, 4));
entries.add(new BarEntry(9f, 5));
}
public void initLableData() {
labels.add("一月");
labels.add("二月");
labels.add("三月");
labels.add("四月");
labels.add("五月");
labels.add("六月");
}
public void show() {
dataset = new BarDataSet(entries, "# of Calls");
dataset.setColors(ColorTemplate.COLORFUL_COLORS);
BarData data = new BarData(labels, dataset);
LimitLine line = new LimitLine(10f);
barChart.setData(data);
// chart.animateXY(5000,5000);
// chart.animateX(5000);
barChart.animateY(2000);
barChart.setDescription("hello MPandroidChart");
}
}
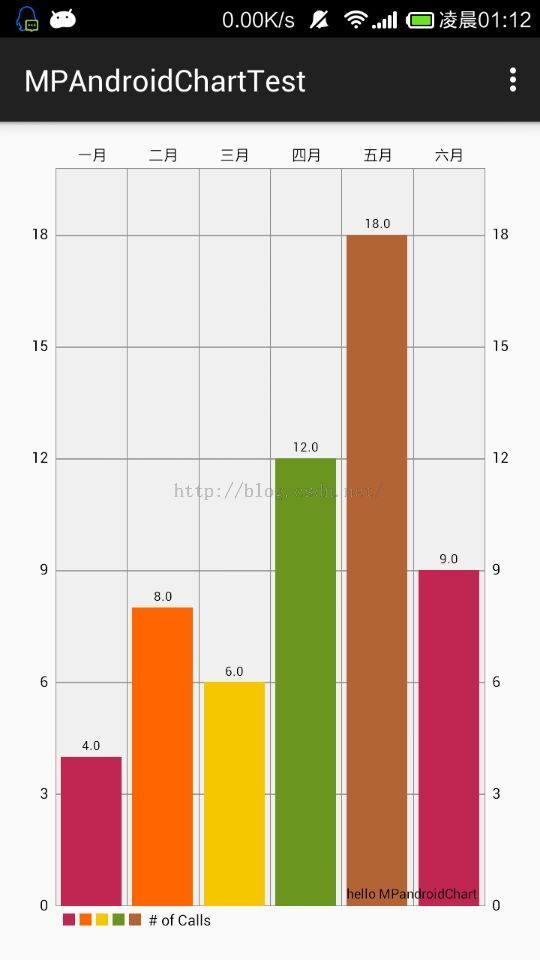
代码解说:
所有数据应该转换成一个数据集 对象之前它可用于由一个图表。不同类型的图表中使用不同的子类 的DataSet 类。例如,一个BARCHART使用BarDataSet 实例。同样,饼图使用PieDataSet 实例。
我们定义X的标签:
ArrayList<String> labels = new ArrayList<String>();
labels.add("January");
labels.add("February");
labels.add("March");
labels.add("April");
labels.add("May");
labels.add("June");
我们定义Y的标签:
也就是我们Y值,上面知道X有6个值了,然后需要对应的Y值,我们需要创建BarEntry(y,x)对象,这里面的y对应y的值,然后x对应我么的下标
然后把这些BarEntry放入ArrayList集合里面,就像一个键值对一样,
public void initEntriesData() {
entries.add(new BarEntry(4f, 0));
entries.add(new BarEntry(8f, 1));
entries.add(new BarEntry(6f, 2));
entries.add(new BarEntry(12f, 3));
entries.add(new BarEntry(18f, 4));
entries.add(new BarEntry(9f, 5));
}
创建我们的图表:
首先我们需要BarChart里面要有数据吧,实现下面二行代码
BarData data = new BarData(labels, dataset); chart.setData(data);
为图表添加描述
barChart.setDescription("hello MPandroidChart");
添加颜色
默认是天蓝色的,但是我们可以修改树状图的颜色
下面的颜色只要选一个就行,你感兴趣就一个一个试一下
ColorTemplate.LIBERTY_COLORS ColorTemplate.COLORFUL_COLORS ColorTemplate.JOYFUL_COLORS ColorTemplate.PASTEL_COLORS ColorTemplate.VORDIPLOM_COLORS
记得加上下面的代码,不然没有颜色,我是用的ColorTemplate.COLORFUL_COLORS,so cool
dataset.setColors(ColorTemplate.COLORFUL_COLORS);
当然还有添加动画
// chart.animateXY(5000,5000);
// chart.animateX(5000);
barChart.animateY(2000);至于每个是什么效果,你自己可以亲测下
当然你还可以保存图片
MPAndroidChart,您还可以在图表的当前状态保存为图像。要使用此功能,你首先需要给你的应用程序写入到设备的SD卡的权限。您可以通过添加如下代码到你做到这一点的AndroidManifest.xml:
1
< 使用-权限 的Android:名称=“android.permission.WRITE_EXTERNAL_STORAGE”/>
有两种方法可供选择:
saveToGallery 此方法保存您的图表为JPEG文件。它也可以让你指定的质量或图像的压缩比。
saveToPath 此方法保存您的图表为PNG文件的路径指定。
例如,你的图表保存为JPEG文件,可以使用下面的代码片段:
1
chart.saveToGallery(“mychart.jpg”,85); // 85是图像的质量
1
< 使用-权限 的Android:名称=“android.permission.WRITE_EXTERNAL_STORAGE”/>
有两种方法可供选择:
saveToGallery 此方法保存您的图表为JPEG文件。它也可以让你指定的质量或图像的压缩比。
saveToPath 此方法保存您的图表为PNG文件的路径指定。
例如,你的图表保存为JPEG文件,可以使用下面的代码片段:
1
chart.saveToGallery(“mychart.jpg”,85); // 85是图像的质量
然后爆效果图
第四步:实现折线图
liner_chart.xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
>
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/spread_line_chart"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
/>
</RelativeLayout>
LineCharFragment.java文件
package com.example.chenyu.mpandroidcharttest;
import android.app.Fragment;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import java.util.ArrayList;
/**
* Created by Think on 2015/11/29.
*/
public class LineCharFragment extends Fragment {
public LineChart lineChart;
public ArrayList<String> x = new ArrayList<String>();
public ArrayList<Entry> y = new ArrayList<Entry>();
public ArrayList<LineDataSet> lineDataSets = new ArrayList<LineDataSet>();
public LineData lineData = null;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.liner_chart, container, false);
lineChart = (LineChart) view.findViewById(R.id.spread_line_chart);
LineData resultLineData = getLineData(40, 100);
showChart();
return view;
}
/**
* gv
* 初始化数据
* count 表示坐标点个数,range表示等下y值生成的范围
*/
public LineData getLineData(int count, float range) {
for (int i = 0; i < count; i++) { //X轴显示的数据
x.add(i + "");
}
for (int i = 0; i < count; i++) {//y轴的数据
float result = (float) (Math.random() * range) + 3;
y.add(new Entry(result, i));
}
LineDataSet lineDataSet = new LineDataSet(y, "折线图");//y轴数据集合
lineDataSet.setLineWidth(1f);//线宽
lineDataSet.setCircleSize(2f);//现实圆形大小
lineDataSet.setColor(Color.RED);//现实颜色
lineDataSet.setCircleSize(Color.BLUE);//圆形颜色
lineDataSet.setHighLightColor(Color.WHITE);//高度线的颜色
lineDataSets.add(lineDataSet);
lineData = new LineData(x, lineDataSets);
return lineData;
}
/**
* 设置样式
*/
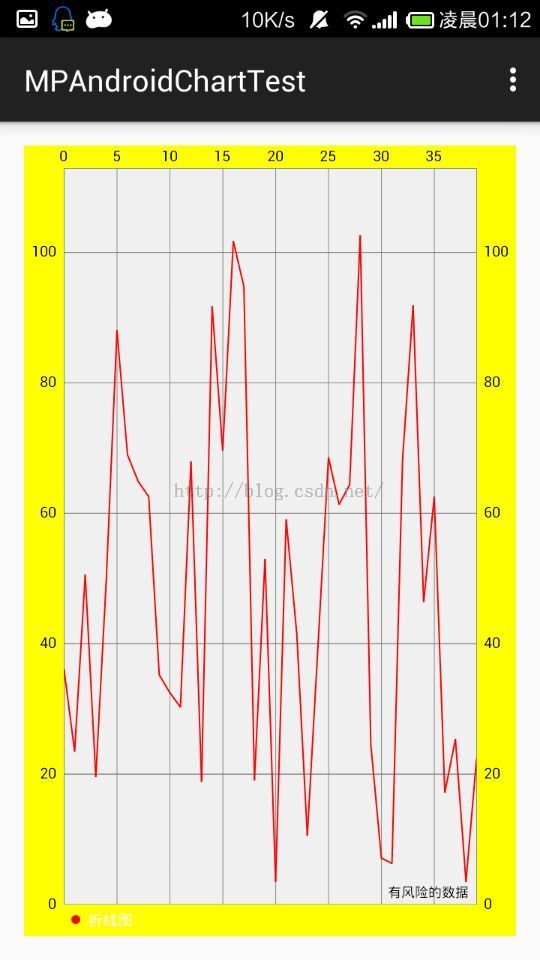
public void showChart() {
lineChart.setDrawBorders(false);//是否添加边框
lineChart.setDescription("有风险的数据");//数据描述
lineChart.setNoDataTextDescription("我需要数据");//没数据显示
lineChart.setDrawGridBackground(true);//是否显示表格颜色
lineChart.setBackgroundColor(Color.YELLOW);//背景颜色
lineChart.setData(lineData);//设置数据
Legend legend = lineChart.getLegend();//设置比例图片标示,就是那一组Y的value
legend.setForm(Legend.LegendForm.CIRCLE);//样式
legend.setFormSize(6f);//字体
legend.setTextColor(Color.WHITE);//设置颜色
lineChart.animateX(2000);//X轴的动画
}
}
更具树状图的解说,这个可以对比参照,而且我基本上每行代码都有注释,大家应该可以看懂
效果图如下
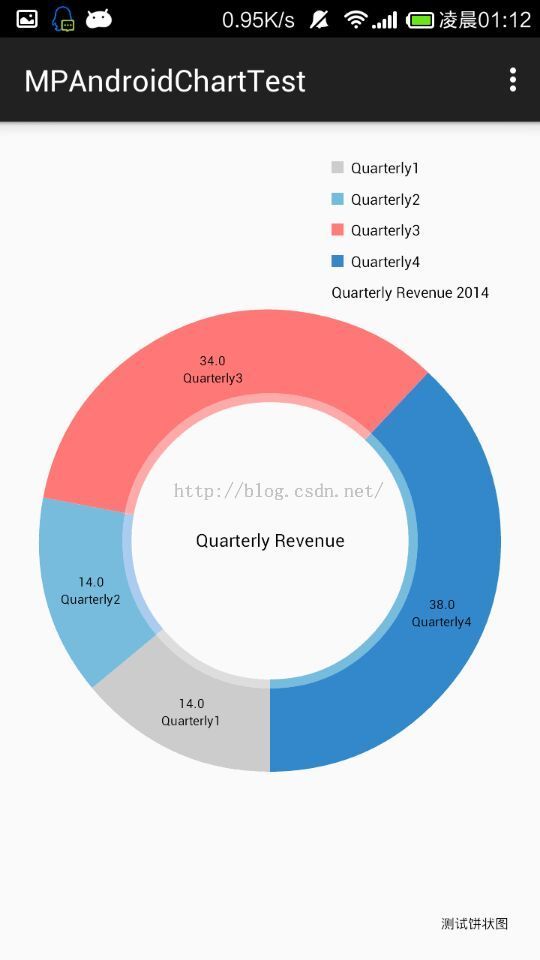
第五步:实现饼状图
pie_chart.xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
>
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/pie_chart"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
/>
</RelativeLayout>
PieCharFragment.java文件如下
package com.example.chenyu.mpandroidcharttest;
import android.app.Fragment;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.github.mikephil.charting.charts.PieChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.PieData;
import com.github.mikephil.charting.data.PieDataSet;
import java.util.ArrayList;
/**
* Created by Think on 2015/11/29.
*/
public class PieCharFragment extends Fragment {
public PieChart mChart;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.pie_chart, container, false);
mChart = (PieChart) view.findViewById(R.id.pie_chart);
PieData mPieData = getPieData(4, 100);
showChart(mChart, mPieData);
return view;
}
private void showChart(PieChart pieChart, PieData pieData) {
pieChart.setHoleColorTransparent(true);
pieChart.setHoleRadius(60f); //半径
pieChart.setTransparentCircleRadius(64f); // 半透明圈
//pieChart.setHoleRadius(0) //实心圆
pieChart.setDescription("测试饼状图");
// mChart.setDrawYValues(true);
pieChart.setDrawCenterText(true); //饼状图中间可以添加文字
pieChart.setDrawHoleEnabled(true);
pieChart.setRotationAngle(90); // 初始旋转角度
// draws the corresponding description value into the slice
// mChart.setDrawXValues(true);
// enable rotation of the chart by touch
pieChart.setRotationEnabled(true); // 可以手动旋转
// display percentage values
pieChart.setUsePercentValues(true); //显示成百分比
// mChart.setUnit(" €");
// mChart.setDrawUnitsInChart(true);
// add a selection listener
// mChart.setOnChartValueSelectedListener(this);
// mChart.setTouchEnabled(false);
// mChart.setOnAnimationListener(this);
pieChart.setCenterText("Quarterly Revenue"); //饼状图中间的文字
// pieChart.animateY(3000);
//设置数据
pieChart.setData(pieData);
// undo all highlights
// pieChart.highlightValues(null);
// pieChart.invalidate();
Legend mLegend = pieChart.getLegend(); //设置比例图
mLegend.setPosition(Legend.LegendPosition.RIGHT_OF_CHART); //最右边显示
// mLegend.setForm(LegendForm.LINE); //设置比例图的形状,默认是方形
mLegend.setXEntrySpace(7f);
mLegend.setYEntrySpace(5f);
pieChart.animateXY(1000, 1000); //设置动画
// mChart.spin(2000, 0, 360);
}
/**
* @param count 分成几部分
* @param range
*/
private PieData getPieData(int count, float range) {
ArrayList<String> xValues = new ArrayList<String>(); //xVals用来表示每个饼块上的内容
for (int i = 0; i < count; i++) {
xValues.add("Quarterly" + (i + 1)); //饼块上显示成Quarterly1, Quarterly2, Quarterly3, Quarterly4
}
ArrayList<Entry> yValues = new ArrayList<Entry>(); //yVals用来表示封装每个饼块的实际数据
// 饼图数据
/**
* 将一个饼形图分成四部分, 四部分的数值比例为14:14:34:38
* 所以 14代表的百分比就是14%
*/
float quarterly1 = 14;
float quarterly2 = 14;
float quarterly3 = 34;
float quarterly4 = 38;
yValues.add(new Entry(quarterly1, 0));
yValues.add(new Entry(quarterly2, 1));
yValues.add(new Entry(quarterly3, 2));
yValues.add(new Entry(quarterly4, 3));
//y轴的集合
PieDataSet pieDataSet = new PieDataSet(yValues, "Quarterly Revenue 2014"/*显示在比例图上*/);
pieDataSet.setSliceSpace(0f); //设置个饼状图之间的距离
ArrayList<Integer> colors = new ArrayList<Integer>();
// 饼图颜色
colors.add(Color.rgb(205, 205, 205));
colors.add(Color.rgb(114, 188, 223));
colors.add(Color.rgb(255, 123, 124));
colors.add(Color.rgb(57, 135, 200));
pieDataSet.setColors(colors);
DisplayMetrics metrics = getResources().getDisplayMetrics();
float px = 5 * (metrics.densityDpi / 160f);
pieDataSet.setSelectionShift(px); // 选中态多出的长度
PieData pieData = new PieData(xValues, pieDataSet);
return pieData;
}
}
效果图如下
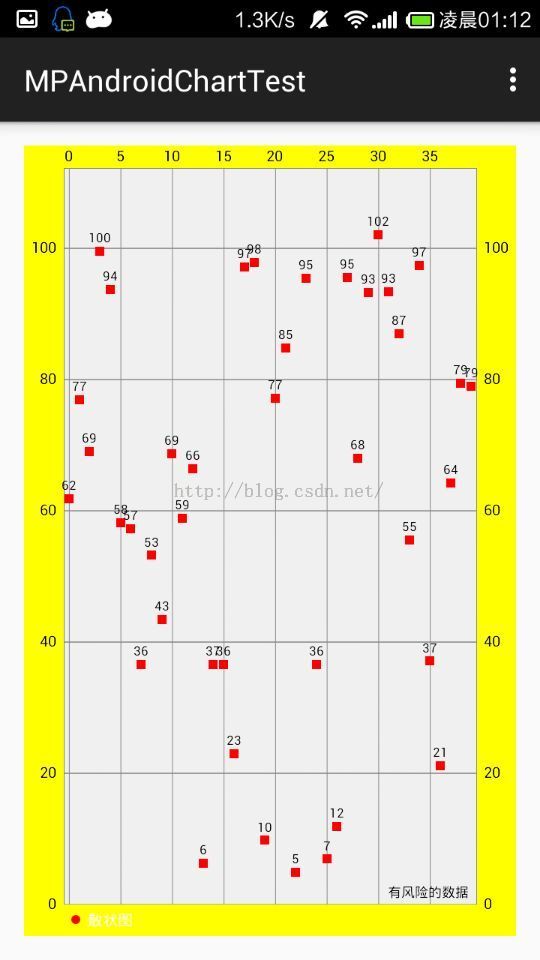
第六步:实现散列图
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
>
<com.github.mikephil.charting.charts.ScatterChart
android:id="@+id/scatter_chart"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
/>
</RelativeLayout>
ScatterChartFragment.java文件如下
package com.example.chenyu.mpandroidcharttest;
import android.app.Fragment;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.charts.ScatterChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.LimitLine;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.data.ScatterData;
import com.github.mikephil.charting.data.ScatterDataSet;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
/**
* Created by Think on 2015/11/29.
*/
public class ScatterChartFragment extends Fragment {
public ScatterChart scatterChart;
public ArrayList<String> x = new ArrayList<String>();
public ArrayList<Entry> y = new ArrayList<Entry>();
public ArrayList<ScatterDataSet> scatterDataSets = new ArrayList<ScatterDataSet>();
public ScatterData scatterData = null;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.scatter_chart, container, false);
scatterChart = (ScatterChart) view.findViewById(R.id.scatter_chart);
ScatterData resultScatterData = getRadarData(40, 100);
showChart();
return view;
}
/**
* gv
* 初始化数据
* count 表示坐标点个数,range表示等下y值生成的范围
*/
public ScatterData getRadarData(int count, float range) {
for (int i = 0; i < count; i++) { //X轴显示的数据
x.add(i + "");
}
for (int i = 0; i < count; i++) {//y轴的数据
float result = (float) (Math.random() * range) + 3;
y.add(new Entry(result, i));
}
ScatterDataSet scatterDataSet = new ScatterDataSet(y, "散状图");//y轴数据集合
scatterDataSet.setColor(Color.RED);//现实颜色
scatterDataSet.setScatterShapeSize(6f);
scatterDataSet.setDrawValues(true);
scatterDataSet.setHighLightColor(Color.WHITE);//高度线的颜色
scatterDataSets.add(scatterDataSet);
scatterData = new ScatterData(x, scatterDataSets);
return scatterData;
}
/**
* 设置样式
*/
public void showChart() {
scatterChart.setDrawBorders(false);//是否添加边框
scatterChart.setDescription("有风险的数据");//数据描述
scatterChart.setNoDataTextDescription("我需要数据");//没数据显示
scatterChart.setDrawGridBackground(true);//是否显示表格颜色
scatterChart.setBackgroundColor(Color.YELLOW);//背景颜色
scatterChart.setData(scatterData);//设置数据
Legend legend = scatterChart.getLegend();//设置比例图片标示,就是那一组Y的value
legend.setForm(Legend.LegendForm.CIRCLE);//样式
legend.setFormSize(6f);//字体
legend.setTextColor(Color.WHITE);//设置颜色
scatterChart.animateX(2000);//X轴的动画
}
}
效果图如下
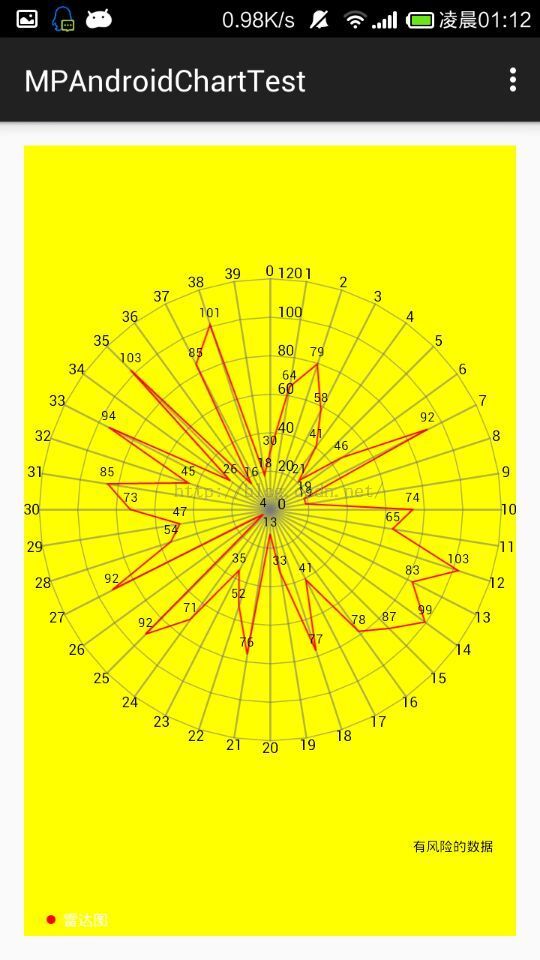
第七步:实现雷达图
radar_chart.xml文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
>
<com.github.mikephil.charting.charts.RadarChart
android:id="@+id/radar_chart"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
/>
</RelativeLayout>
RadarCharFragment.java文件如下
package com.example.chenyu.mpandroidcharttest;
import android.app.Fragment;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.charts.RadarChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.data.RadarData;
import com.github.mikephil.charting.data.RadarDataSet;
import java.util.ArrayList;
/**
* Created by Think on 2015/11/29.
*/
public class RadarCharFragment extends Fragment {
public RadarChart radarChart;
public ArrayList<String> x = new ArrayList<String>();
public ArrayList<Entry> y = new ArrayList<Entry>();
public ArrayList<RadarDataSet> radarDataSets = new ArrayList<RadarDataSet>();
public RadarData radarData = null;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.radar_chart, container, false);
radarChart = (RadarChart) view.findViewById(R.id.radar_chart);
RadarData resultLineData = getRadarData(40, 100);
showChart();
return view;
}
/**
* gv
* 初始化数据
* count 表示坐标点个数,range表示等下y值生成的范围
*/
public RadarData getRadarData(int count, float range) {
for (int i = 0; i < count; i++) { //X轴显示的数据
x.add(i + "");
}
for (int i = 0; i < count; i++) {//y轴的数据
float result = (float) (Math.random() * range) + 3;
y.add(new Entry(result, i));
}
RadarDataSet radarDataSet = new RadarDataSet(y, "雷达图");//y轴数据集合
radarDataSet.setLineWidth(1f);//线宽
radarDataSet.setColor(Color.RED);//现实颜色
radarDataSet.setHighLightColor(Color.WHITE);//高度线的颜色
radarDataSets.add(radarDataSet);
radarData = new RadarData(x, radarDataSets);
return radarData;
}
/**
* 设置样式
*/
public void showChart() {
// radarChart.setDrawBorders(false);//是否添加边框
radarChart.setDescription("有风险的数据");//数据描述
radarChart.setNoDataTextDescription("我需要数据");//没数据显示
// radarChart.setDrawGridBackground(true);//是否显示表格颜色
radarChart.setBackgroundColor(Color.YELLOW);//背景颜色
radarChart.setData(radarData);//设置数据
Legend legend = radarChart.getLegend();//设置比例图片标示,就是那一组Y的value
legend.setForm(Legend.LegendForm.CIRCLE);//样式
legend.setFormSize(6f);//字体
legend.setTextColor(Color.WHITE);//设置颜色
radarChart.animateY(2000);//X轴的动画
}
}
效果图:
1、 开源项目导入库的练习,我以前没有出过错,这次除了点错误,原来是我忘记了 compile project(':mplib')添加,导致项目可以导入包,但是还是会编译通不过,下次要记得添加上去。
2、对于项目那个右上角的那3个点的菜单终于有反应了,之前老是显示不出来,心里舒服了点。
3、把这个小练习从android studio上传到github上面遇到一些问题,然后自己解决了。
4、对MPAndroidChart有了一定的认识,然后把它们之间的各种Chart对比学习,只要把一个搞懂了其它的差不多,以后我们要是有类似的开源项目,可以对比学习。
源码下载: 猛搓这里
好了,快2点了,可以回去睡觉了,如果你觉得这篇博客你以后的项目可能会用得到,或者让你学到了新知识,或者给你的眼睛带来一点点视觉冲击,或者被我感染了,
就start我呗。
github地址: https://github.com/changechenyu/MPAndroidChartTest