如何创建一个Sencha Touch 2应用_记事本案例(第一部分)
在此系列中,我们将创建一个Sencha Touch 2版本的记事本应用,用来记录用户的笔记并存储在该运行设备上。在这个过程中,我们将深入一下几个方面:
· 建立一个Sencha Touch 应用
· 实现一个应用多视图的导航栏
· 用Sencha Touch表单元素编辑数据
· 用列表视图呈现数据
· 用HTML5本地存储保存数据
此系列的第一部分中,我们将定义该应用的特性,包括外观样式,我们将开始建立应用主窗口。
记事本应用的特性
应用需求:
· 创建笔记
· 编辑已存在的笔记
· 删除笔记
· 以列表方式显示当前设备上的笔记
· 通过浏览器sessions将此设备上的笔记持久化
应用的用户界面
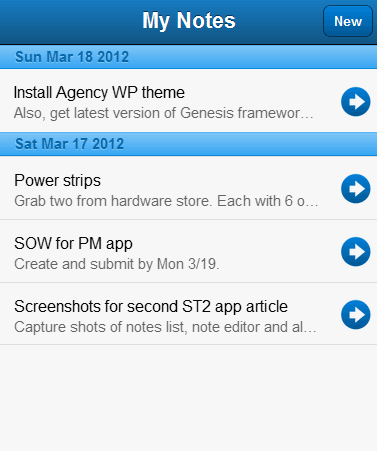
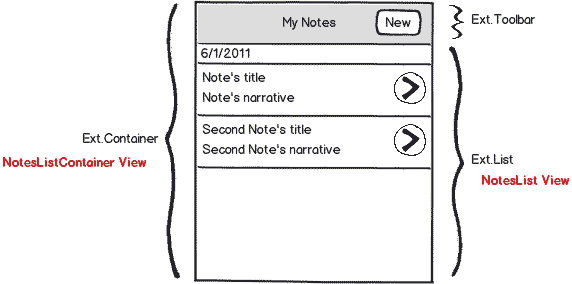
该记事本应用的主界面将以列表形式显示已有记录。我们将此视图命名为NotesListContainer。下面是它的模型,描述了怎样利用Sencha Touch组件来构建。
正如你看到的,NoteListContainer 视图是一个Ext.Container组件,它集成了一个工具栏组件和一个列表组件。我们将把Ext.List组件作为一个独立的视图:NotesList视图。
第二屏NoteEditor视图,用户可以在此创建、编辑和删除记事。该视图就像如下模型:
该NoteEditor视图是一个Ext.form.Panel组件,它包含了一组工具栏和表单元素以编辑记录的属性。
同时,我们也需要一种在不同屏幕中导航的机制。由于每个Sencha Touch应用一启动便获取了一个Viewport,我们可以利用它来呈现NotesListContainer 和NoteEditor 视图,同时也可以利用它管理两视图间的导航:
该Viewport很适用于当前任务,它继承自Container类,默认全屏卡片布局,这正是我们所需要的。
一个Sencha Touch 应用在目录与文件上如何组织
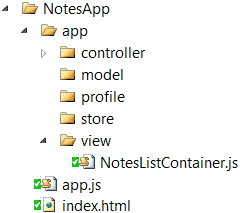
我们已经定义好了应用的特性以及用户界面,接下来,我们将开始编写源代码,我们将如下组织源代码文件目录:
将文件放在NotesApp目录下,并包含着该应用的启动代码(app.js中)。
我们同样需要一个app目录,其下放置controller,model,profile,store,view目录。程序中用的控制器、模型等将分别放置在对应的目录下。
index.html文件将启动该应用,此文件中,将包含Sench Touch框架。
02.<html>
03.<head>
04.<title>My Notes</title>
05.<link href="../Lib/ST2/resources/css/sencha-touch.css" rel="stylesheet" type="text/css"/>
06.<script src="../Lib/ST2/sencha-touch-debug.js" type="text/javascript"></script>
07.<script src="app.js" type="text/javascript"></script>
08.</head>
09.<body>
10.</body>
11.</html>
注意,我们将该框架文件放置在Lib/ST2文件夹下
创建一个Sencha Touch应用实例
第一步我们将在app.js中创建一个Sench Touch应用类的实例,如下定义一个应用实例:
1.Ext.application({
2.name: "NotesApp",
3.launch: function () {
5.console.log("App launch");
6.}
7.});
application()方法将在页面准备就绪后加载一个应用实例,它将使用给定的配置设置该应用。对我们而言,只是简单的给定了一个程序名、并定义了launch()函数。
application()函数有一个重要的作用就是触发Models,Views,Controllers,Stores和Profiles的加载。当我们定义好了相关部分的依赖,这些触发都将自动产生。在此教程中,我们将看到这一特性。
launch()函数当程序加载依赖以及实例化Controllers时被调用。
若我们在模拟器中进入此页面,将看到下面这些:
在Sencha Touch中继承类
我们已经了解,主屏幕将以列表形式展现已经缓存在设备中的记录列表。构建此屏,我们需要使用一个Container类的实例,该实例将集成一个工具栏和一个列表(这个Container实例就相当于java中的一个JFrame实例)
首先,我们需要在view目录下创建NotesListContainer.js文件:(ST2是面向对象的,这是一个类,一个继承Ext.Container的类,它定义了视图的风格)
在此js文件中,我们将如下定义NotesListContainer 视图:
01.Ext.define("NotesApp.view.NotesListContainer", {
02.extend: "Ext.Container",
03.config: {
04.items: [{
05.xtype: "toolbar",
06.docked: "top",
07.title: "My Notes",
08.items: [{
09.xtype: "spacer"
10.}, {
11.xtype: "button",
12.text: "New",
13.ui: "action",
14.id:"new-note-btn"
15.}]
16.}]
17.}
18.});
这里我们将使用Ext.define()(这是一个静态方法)来定义一个Ext.Container类的扩展(子类),将在此视图中添加一个Toolbar实例,让其停靠在顶部,该Toolbar将包含一个New按钮,该按钮将激活NoteEditor视图来创建新的记事。
请注意我们将一个Spacer组件添加在该按钮之前。这能使New按钮放置于Toolbar的右端。同时,ui=“action”设置该button拥有特别的外观样式,该设置定义了在该视图上的的button的默认样式。
在Sench Touch指定应用的依赖
在定义好NotesListContainer类后,是让程序注意到它的时候了。我们回到app.js文件,在application()函数中添加视图设置:
01.Ext.application({
02.name: "NotesApp",
03.views: ["NotesListContainer"],
05.launch: function () {
07.var notesListContainer = Ext.create("NotesApp.view.NotesListContainer");
08.Ext.Viewport.add(notesListContainer);
09.}
10.});
我们使用以下视图配置来通知程序在NoteListContainer视图上有一个依赖:
1.views: ["NotesListContainer"]
该应用类默认models, views, controllers, stores 和 profiles放置在app/model, app/view, app/controller, app/store, 和 app/profile目录下。在此约定下,我们可以使用它们名称的后部分来定义models, views, controllers, stores 和profiles。如果我们使用了不同的目录结构,便需要指明它们的完整命名。
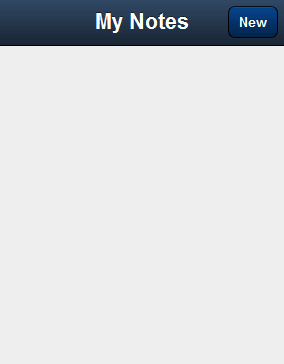
是时候看看这个视图的模样了。在模拟器中,你将看到类似下面的外观:
不错对吧,让我们继续构建Controller,我们需要一个Controller类来管理用户输入,模型修改,以及视图间的切换。
创建Sencha Touch 控制器
让我们先创建一个简单的Notes控制器类,将此类放置在Notes.js文件中,并将此文件放在controller目录下:
如下为Controller定义:
01.Ext.define("NotesApp.controller.Notes", {
02.extend: "Ext.app.Controller",
03.launch: function () {
04.this.callParent();
05.console.log("launch");
06.},
07.init: function () {
08.this.callParent();
09.console.log("init");
10.}
11.});
控制器包含一些方法,如init()与launch(),这些方法将在应用处理的不同时刻运行。init()将在应用运行launch()函数之前调用,而控制器的launch()函数将在应用运行launch()后调用。
在程序设置中添加相关依赖使得程序能识别到Notes控制器类:
01.Ext.application({
02.name: "NotesApp",
03.controllers: ["Notes"],
04.views: ["NotesListContainer"],
06.launch: function () {
08.var notesListContainer = Ext.create("NotesApp.view.NotesListContainer");
09.Ext.Viewport.add(notesListContainer);
10.}
11.});
在程序设置中引用Notes Controller Class将使得应用自动实例化该控制器并保持对它的引用。
如何处理Sencha Touch控制器中的视图事件
我们已经创建好了控制器,准备好向其添加特性。首先Notes控制器需要的是处理New按钮的点击。我们可以通过如下代码修改控制器定义来完成此功能:
01.Ext.define("NotesApp.controller.Notes", {
02.extend: "Ext.app.Controller",
03.config: {
04.refs: {
05.newNoteBtn: "#new-note-btn"
06.},
07.control: {
08.newNoteBtn: {
09.tap: "onNewNote"
10.}
11.}
12.},
13.onNewNote: function () {
14.console.log("onNewNote");
15.}
17.// init and launch functions omitted.
18.});
看到变化了吗?是的,就在refs与control设置上。他们是控制器引用其他组件的机制基础,并为他们定义事件处理。
refs 使控制器能够找到应用中的组件,使用ComponetQuery类的类似于样式选择器的语法来检索组件。
在Notes Controller中,我们使用newNoteBtn ref来创建一个id为#new-note-btn组件的引用,这便是New按钮。
1.refs: {
2.newNoteBtn: "#new-note-btn"
3.}
基于此ref,框架将生成一个getter函数让我们能够随时获取该New按钮。Ref- 衍生的getter方法将以如下简单格式命名,它由get与大些名字组成,该函数名即为getNewNoteBtn()。
Refs同时能在某组件应用不存在的情况下实例化次组件。即使在本代码中我们并未采用此方法,建议研究一下此特性。
control设置项定义了应用组件的事件处理,可使用refs或ComponentQuery选择器定义control中的事件处理。在Notes Controller中,我们使用newNoteBtn来定义New按钮的单击处理:
1.control: {
2.newNoteBtn: {
3.tap: "onNewNote"
4.}
5.}
很明显,我们需要定义处理函数,我们将在Controller的代码中做进一步的工作:
1.onNewNote: function () {
2.console.log("onNewNote");
3.}
onNewNote()函数只是简单的信息输出到控制台而已,不久我们就会添加打开NoteEditor视图的代码。
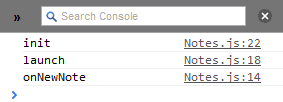
在模拟器中检查程序,如果单击New按钮,将会输出一条消息。
如果你的控制器需要处理某个组件的特定事件,你可以参考一下步骤:
为组件创建引用(ref)
在控制器的control 设置中为ref创建实体
使用该control设置中的实体指定你感兴趣的时间处理方法
下一步
到这里我们将结束教程的第一部分,让我们再次回顾一下我们已经做的。
在定义好特性与用户界面后,我们开始熟悉sench Touch是如何工作原理,我们学习了如何创建目录和应用程序类实例。
我们创建了主界面的第一个版本,命名为NotesListContainer,并且开始为Notes Conroller与程序的其它部分交互做了一些工作。
在下一章中,我们将继续对应用的主界面与它的子元素进行开发,我们需要创建一个List来显示存储在设备中的记事。
下载
源代码下载地址:NotesApp-1.zip
译者: bluishoul
翻译自:http://miamicoder.com/2012/how-to-create-a-sencha-touch-2-app-part-1/
由于没有人后续翻译,如果大家想看接下来的2,3,4,5部分,请看英文原版:
如何创建一个Sencha Touch 2应用(第一部分) 英文版
如何创建一个Sencha Touch 2应用(第二部分) 英文版
如何创建一个Sencha Touch 2应用(第三部分) 英文版
如何创建一个Sencha Touch 2应用(第四部分) 英文版
如何创建一个Sencha Touch 2应用(第五部分) 英文版