AppCan开源案例:移动电商 APP《海外购》超详源码
开发者自述:女朋友喜欢用国外护肤品,尤其喜欢日韩美妆,但苦于没有正规渠道购买。听说国内专柜里卖的不如原产地进口的好,现在各种代购各种坑,在某宝上更是假货一大堆。怎么办?自己出国背回来?这一来一回飞机钱得能买多少护肤品!我一大老爷们也不太懂那些,但看着女朋友三天两头的淘得还挺累,恨不得帮她装上一双火眼金睛,于是这激发了我开发一个海外淘货的App,某东某猫全球购,对不住了!秉着好东西大家分享的精神,在此分享出App源码。好了,不BB了,进入正题。

项目实现功能
用户注册、登录,商品查看和发布,加入购物车、在线支付,交易确认,地理定位,商品查询、评论和分享、关注商家等。
项目使用插件

整个APP大体的框架,尝试采用4个window,没有使用浮动窗口,打开首页的时候把4个window都打开,但是在打开window的时候window flags传的是36=32+4,即uex.cWindowFlagHidden=32//标记被open的window为隐藏的。隐藏的window不会显示到屏幕上,只存在于后台。每次点击底部栏切换,只是把相应的window显示出来。
首页
首次登陆APP或进入现场详情页面,跳出提示层:

在首页和点击现场进入详情页时判断opentimes来判断是否跳出弹出层。
主要代码如下:
var w=screen.availWidth;
$("#content").css("width",w+"px");
首页效果图:
头部轮播图效果使用uexScrollPicture插件实现,轮播图的点击事件代码如下:
uexScrollPicture.onPicItemClick= function(data){
var count=JSON.parse(data).index;
appcan.locStorage.setVal("linkurl",urls[count]);
appcan.window.open("link","link.html",0);
}
这里实现的是点击不同的图片连接到不同的页面。
轮播图下面是种类及地域分类栏,全部由div组成,分类、轮播图及商品信息展示的数据都从后台获取。
底部栏并没有采用tab,采用的是4个div横向显示,点击其中任何一个,显示出相对应的window,点击后三个window时判断用户是否登录,未登录调到登录页面,js代码如下:
appcan.button("#search", "btn-act", function() {
uexWindow.open("search","0","search.html","0","0","0","0","200");
})
appcan.button("#publish", "btn-act", function() {
uexWindow.open("publish","0","publish.html","0","0","0","0","200");
} else{
appcan.window.open("login","login.html",16);
}
})
appcan.button("#cart", "btn-act", function() {
if(userId!=null){
uexWindow.open("cart","0","cart.html","0","0","0","0","200");
} else{
appcan.window.open("login","login.html",16);
}
})
appcan.button("#my", "btn-act", function() {
if(userId!=null){
uexWindow.open("my","0","my.html","0","0","0","0","200");
} else{
appcan.window.open("login","login.html",16);
}
})
查询页

这个页面通过调用后台接口获取种类列表内容以及全部种类的热门品牌,具体实现代码会在提供的文档中,这里不做详解。(详情请见官网《文档中心 - 案例详解 - 海外购案例》。)
发布页

作为一个海外淘货+代沟App,用户在发布商品时,本项目会进行地理位置识别,位置检测在国外或港澳台地区时,跳转到发布页;如果在大陆,跳出温馨提示,不能发布商品。
这里贴出实现拍照或从相册选取图片的代码,使用到uexImage和uexCamera:
function choosepic(){
var data = {
min:1,
max:1,
quality:0.5,
detailedInfo:false
}
var json = JSON.stringify(data);
uexImage.openPicker(json);
uexImage.onPickerClosed=function(info){
img_url = JSON.parse(info).data[0];
uploadimg();
}
}
function takephoto(){
if(uexWidgetOne.platformName == "iOS" || uexWidgetOne.platformName =="ios"){
uexCamera.cbOpen=function (opCode, dataType, data){
img_url=data;
uploadimg();
}
uexCamera.open(0,50);
}else{
uexCamera.cbOpenInternal=function (opCode, dataType, data){//仅android
img_url=data;
uploadimg();
}
uexCamera.openInternal(0,50);
}
}
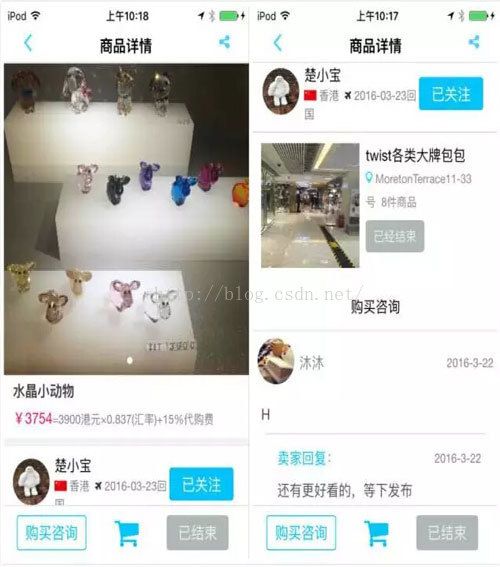
商品详情

商品详情页,买家点击咨询,会跳出输入框,可发表咨询信息;如果是卖家,则不显示底部悬浮窗,可以点击买家发布的咨询信息,在跳出的输入框内回复买家。这里头部轮播图同样使用uexScrollPicture插件,调用uexImage.openBrowser浏览大图,代码如下:
uexScrollPicture.onPicItemClick= function(data){
var count=JSON.parse(data).index;
var len = bigimage.length;
var datas=[];
var url_imgb;
for (var i = 0; i < len; i++) {
url_imgb = api+bigimage[i];
datas[i] ={"src" : url_imgb};
}
var params = {
"displayActionButton" : false,
"displayNavArrows" : false,
"enableGrid" : false,
"startOnGrid" : false,
"startIndex" : count,
data :datas
};
var data = JSON.stringify(params);
uexImage.openBrowser(data);
}
此外,用户还可以将商品分享到微信、朋友圈、QQ好友、QQ空间和新浪微博,调用了uexWeiXin、uexQQ、uexSina插件,这三个都属于第三方插件,使用之前需要到相关网站上申请为开发者,获取到AppId。
购物车

进入购物车页面,如果购物车内没有商品则如右图显示。添加商品到购物车后,点击编辑,头部右侧文字变为完成,底部按钮变成删除,这个部分的代码如下:
function edit(){
var action = $('#changeEdit').html();
if (action == '编辑') {
$('#changeEdit').html('完成');
uexWindow.evaluatePopoverScript("cart", "content", "removeUhide()");
} else if (action == '完成') {
$('#changeEdit').html('编辑');
uexWindow.evaluatePopoverScript("cart", "content", "addUhide()");
}
}
我的

这个页面买家卖家订单根据状态不同显示相应的数据,使用appcan.ajax(options)发起ajax请求,获取相应的内容。
