Android曲线图
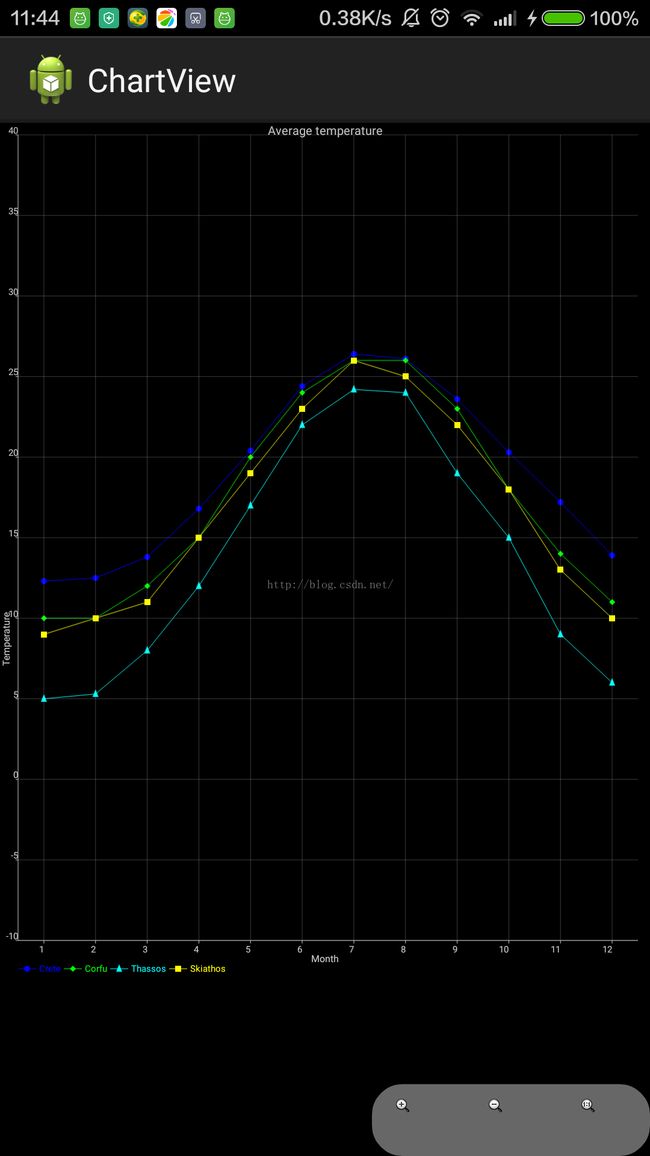
效果如下图:
1. MainActivity.java
package com.example.chartview;
import java.util.ArrayList;
import com.example.btview.BingTuActivity;
import com.example.chartview.modle.Information;
import com.example.zxtview.ZXTActivity;
import com.example.zxtview.ZXTActivity02;
import com.example.zztview.ZZTActivity;
import com.example.zztview.ZZTActivity02;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener {
private Button ZZTView, ZXTView, BTView;
private ArrayList<Information>informations;
private ArrayList<Information>informations02;
private ArrayList<Information>informations03=new ArrayList<Information>();
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ZZTView = (Button) findViewById(R.id.ZZTbutton);
ZZTView.setOnClickListener(this);
ZXTView = (Button) findViewById(R.id.ZXTbutton);
ZXTView.setOnClickListener(this);
BTView = (Button) findViewById(R.id.BTbutton);
BTView.setOnClickListener(this);
informations = new ArrayList<Information>();
//数据假设 初始化
informations.add(new Information("福建", "7434832", "人"));
informations.add(new Information("广东", "9434832", "人"));
informations.add(new Information("浙江", "5434832", "人"));
informations.add(new Information("江苏", "7436832", "人"));
informations.add(new Information("香港", "7464832", "人"));
informations.add(new Information("陕西", "6464832", "人"));
informations.add(new Information("上海", "4534832", "人"));
informations.add(new Information("北京", "9435832", "人"));
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ZXTbutton:
Intent zxt=new Intent(this, ZXTActivity.class);
// Intent zxt=new Intent(this, ZXTActivity02.class);
// zxt.putExtra("informations", informations);
// zxt.putExtra("title", "人口数据");
startActivity(zxt);
break;
case R.id.BTbutton:
Intent bt=new Intent(this, BingTuActivity.class);
bt.putExtra("informations", informations);
bt.putExtra("title", "人口数据");
startActivity(bt);
break;
case R.id.ZZTbutton:
Intent zzt=new Intent(this, ZZTActivity02.class);
//Intent zzt=new Intent(this, ZZTActivity.class);
zzt.putExtra("informations", informations);
zzt.putExtra("title", "人口数据");
startActivity(zzt);
break;
default:
break;
}
}
}
2. ZXTActivity.java(折线图)
package com.example.zxtview;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Paint.Align;
import android.view.Menu;
import android.view.View;
/**
*
* @ClassName: MainActivity
* @Description:折线图 1
* @author: 张 维
* @date: 2016-5-10 下午3:07:30
*
*/
public class ZXTActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//图例
String[] titles = new String[] { "Crete", "Corfu", "Thassos",
"Skiathos" };
List<double[]> x = new ArrayList<double[]>();
for (int i = 0; i < titles.length; i++) {
//每个序列中点的X坐标
x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 });
}
List<double[]> values = new ArrayList<double[]>();
//序列2中点的Y坐标
values.add(new double[] { 12.3, 12.5, 13.8, 16.8, 20.4, 24.4, 26.4,
26.1, 23.6, 20.3, 17.2, 13.9 });
//序列3中点的Y坐标
values.add(new double[] { 10, 10, 12, 15, 20, 24, 26, 26, 23, 18, 14,
11 });
//序列4中点的Y坐标
values.add(new double[] { 5, 5.3, 8, 12, 17, 22, 24.2, 24, 19, 15, 9, 6 });
//序列5中点的Y坐标
values.add(new double[] { 9, 10, 11, 15, 19, 23, 26, 25, 22, 18, 13, 10 });
//每个序列的颜色设置
int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.CYAN,
Color.YELLOW };
//图表样式枚举器,这个类作用是:在趋势图中各个点的样式,有圆形,三角形,正方形,菱形等
PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE,
PointStyle.DIAMOND, PointStyle.TRIANGLE, PointStyle.SQUARE };
//多个XY系列渲染器。
XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles);
// 得到multiple renderer集合中renderer的个数.并设置图上的点为实心
int length = renderer.getSeriesRendererCount();
for (int i = 0; i < length; i++) {
//在multiple renderer中得到指定位置的 renderer.
((XYSeriesRenderer) renderer.getSeriesRendererAt(i))
.setFillPoints(true);
}
//调用AbstractDemoChart中的方法设置图表的renderer属性.
setChartSettings(renderer, "Average temperature", "Month",
"Temperature", 0.5, 12.5, -10, 40, Color.LTGRAY, Color.LTGRAY);
//设置x轴显示12个点,根据setChartSettings的最大值和最小值自动计算点的间隔
renderer.setXLabels(12);
//设置y轴显示10个点,根据setChartSettings的最大值和最小值自动计算点的间隔
renderer.setYLabels(10);
//是否显示网格
renderer.setShowGrid(true);
//x轴,刻度线与刻度标注之间的相对位置关系
renderer.setXLabelsAlign(Align.RIGHT);
//y轴,刻度线与刻度标注之间的相对位置关系
renderer.setYLabelsAlign(Align.RIGHT);
//是否显示放大缩小按钮
renderer.setZoomButtonsVisible(true);
//设置拖动时X轴Y轴允许的最大值最小值.
renderer.setPanLimits(new double[] { -10, 20, -10, 40 });
//设置放大缩小时X轴Y轴允许的最大最小值.
renderer.setZoomLimits(new double[] { -10, 20, -10, 40 });
//构建一个View
View view = ChartFactory.getLineChartView(this,
buildDataset(titles, x, values), renderer);
view.setBackgroundColor(Color.BLACK);
setContentView(view);
}
private XYMultipleSeriesRenderer buildRenderer(int[] colors,
PointStyle[] styles) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
setRenderer(renderer, colors, styles);
return renderer;
}
private void setRenderer(XYMultipleSeriesRenderer renderer, int[] colors,
PointStyle[] styles) {
renderer.setAxisTitleTextSize(16);
renderer.setChartTitleTextSize(20);
renderer.setLabelsTextSize(15);
renderer.setLegendTextSize(15);
renderer.setPointSize(5f);
renderer.setMargins(new int[] { 20, 30, 15, 20 });
int length = colors.length;
for (int i = 0; i < length; i++) {
XYSeriesRenderer r = new XYSeriesRenderer();
r.setColor(colors[i]);
r.setPointStyle(styles[i]);
renderer.addSeriesRenderer(r);
}
}
//
private void setChartSettings(XYMultipleSeriesRenderer renderer,
String title, String xTitle, String yTitle, double xMin,
double xMax, double yMin, double yMax, int axesColor,
int labelsColor) {
renderer.setChartTitle(title);
renderer.setXTitle(xTitle);
renderer.setYTitle(yTitle);
renderer.setXAxisMin(xMin);
renderer.setXAxisMax(xMax);
renderer.setYAxisMin(yMin);
renderer.setYAxisMax(yMax);
renderer.setAxesColor(axesColor);
renderer.setLabelsColor(labelsColor);
}
private XYMultipleSeriesDataset buildDataset(String[] titles,
List<double[]> xValues, List<double[]> yValues) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
addXYSeries(dataset, titles, xValues, yValues, 0);
return dataset;
}
private void addXYSeries(XYMultipleSeriesDataset dataset, String[] titles,
List<double[]> xValues, List<double[]> yValues, int scale) {
int length = titles.length;
for (int i = 0; i < length; i++) {
XYSeries series = new XYSeries(titles[i], scale);
double[] xV = xValues.get(i);
double[] yV = yValues.get(i);
int seriesLength = xV.length;
for (int k = 0; k < seriesLength; k++) {
series.add(xV[k], yV[k]);
}
dataset.addSeries(series);
}
}
}
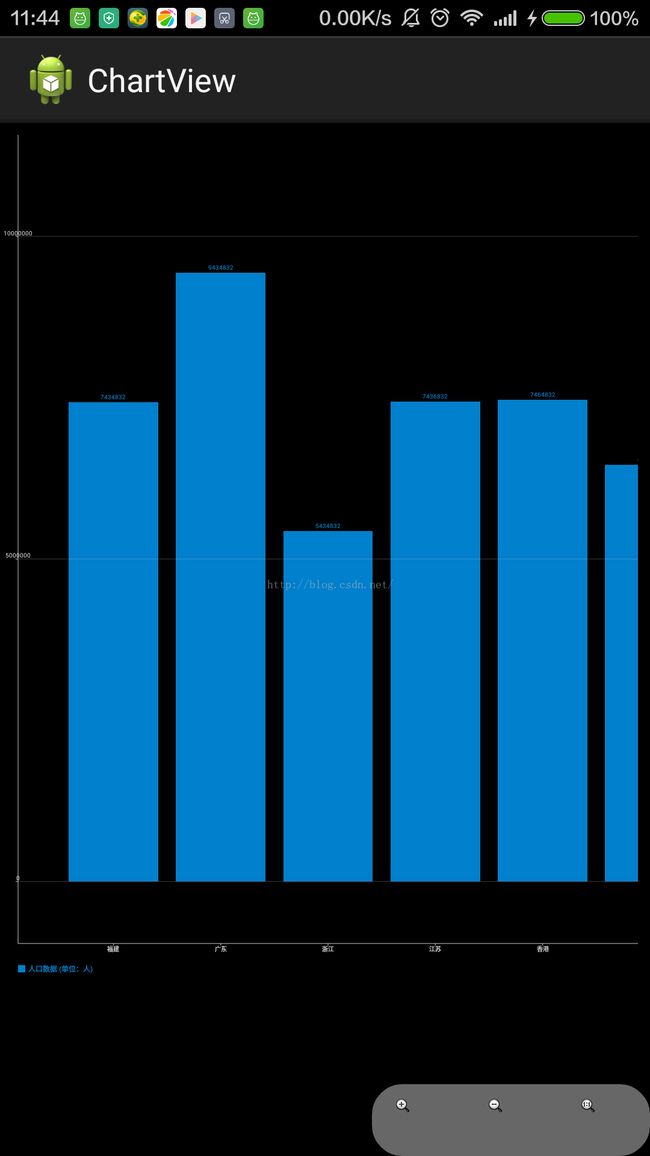
3. ZXTActivity.java(柱状图)
package com.example.zztview;
import java.util.ArrayList;
import org.achartengine.ChartFactory;
import org.achartengine.chart.BarChart.Type;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.renderer.SimpleSeriesRenderer;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import com.example.chartview.modle.Information;
/**
*
* @ClassName: ZZTActivity02
* @Description: 柱状图 2
* @author: 张 维
* @date: 2016-5-11 上午10:42:15
*
*/
public class ZZTActivity02 extends Activity {
private ArrayList<Information> list;
private String title;
private double maxValue = 0; // 数据的最大值
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
initCompont();
View view = ChartFactory.getBarChartView(this, getBarDataset(list),
getBarRenderer(list), Type.STACKED); // Type.STACKED
view.setBackgroundColor(Color.BLACK);
setContentView(view);
}
/**
* 初始化数据
*
* @param titles
* @return
*/
private void initCompont() {
list = (ArrayList<Information>) getIntent().getSerializableExtra(
"informations");
title = getIntent().getStringExtra("title");
// 算出所有数据的最大值
for (Information information : list) {
double value = Double.parseDouble(information.dulian1);
if (value > maxValue) {
maxValue = value;
}
}
maxValue = maxValue + (maxValue / 8); // 让左边刻度线高出数字的最大值
}
// 描绘器设置
public XYMultipleSeriesRenderer getBarRenderer(
ArrayList<Information> informations) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
// 通过SimpleSeriesDenderer设置描绘器的颜色
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(Color.rgb(1, 128, 205)); // 定义柱状图的颜色
renderer.addSeriesRenderer(r);
setChartSettings(renderer, informations);// 设置描绘器的其他属性
return renderer;
}
private void setChartSettings(XYMultipleSeriesRenderer renderer,
ArrayList<Information> informations) {
// renderer.setChartTitle("个人收支表");// 设置柱图名称
// renderer.setXTitle("名单");// 设置X轴名称
// renderer.setYTitle("数量");// 设置Y轴名称
renderer.setXAxisMin(0.5);// 设置X轴的最小值为0.5
renderer.setXAxisMax(5.5);// 设置X轴的最大值为5
renderer.setYAxisMin(0);// 设置Y轴的最小值为0
renderer.setYAxisMax(maxValue);// 设置Y轴最大值为500
renderer.setDisplayChartValues(true); // 设置是否在柱体上方显示值
renderer.setShowGrid(true);// 设置是否在图表中显示网格
renderer.setXLabels(0);// 设置X轴显示的刻度标签的个数
renderer.setBarSpacing(0.2); // 柱状间的间隔
renderer.setZoomButtonsVisible(true);
// 为X轴的每个柱状图设置底下的标题 比如 福建 ,广东.....
int count = 1;
for (Information information : informations) {
renderer.addXTextLabel(count, information.weidu);
count++;
}
}
// 数据设置
private XYMultipleSeriesDataset getBarDataset(
ArrayList<Information> informations) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
CategorySeries series = new CategorySeries(title + " (单位:"
+ informations.get(0).dw + ")");
// 声明一个柱形图
// 为柱形图添加值
for (Information information : informations) {
series.add(Double.parseDouble(information.dulian1));
}
dataset.addSeries(series.toXYSeries());// 添加该柱形图到数据设置列表
return dataset;
}
}
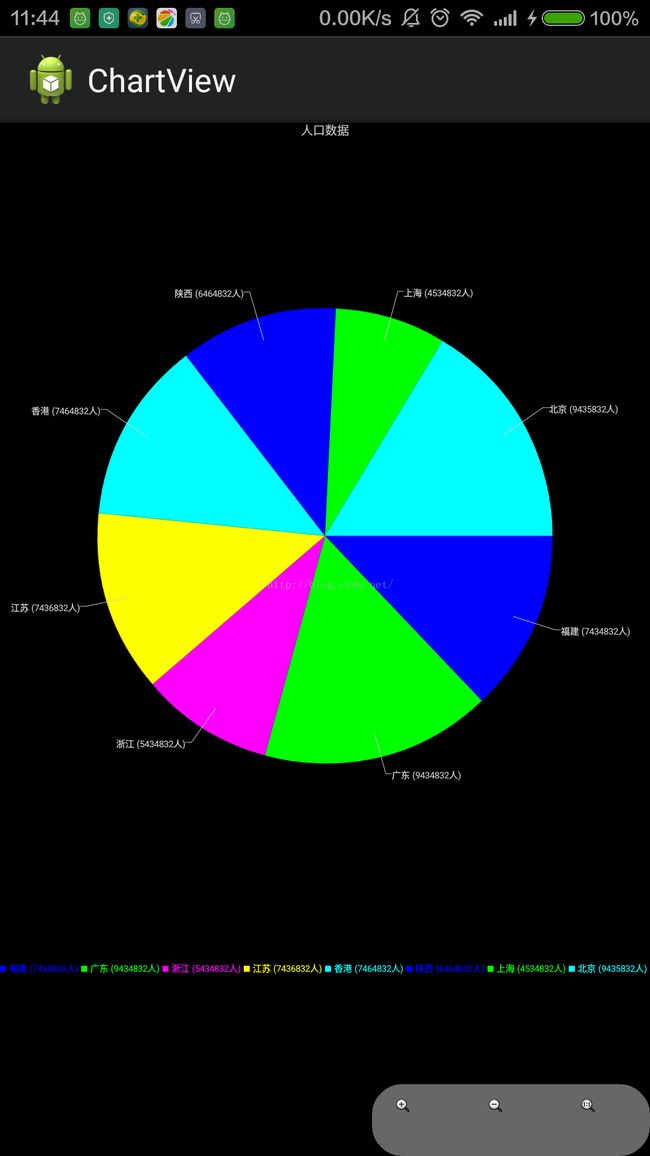
3. BingTuActivity.java(饼图)
package com.example.btview;
import java.util.ArrayList;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chartdemo.demo.R;
import org.achartengine.chartdemo.demo.chart.PieChartBuilder;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.SeriesSelection;
import org.achartengine.renderer.DefaultRenderer;
import org.achartengine.renderer.SimpleSeriesRenderer;
import com.example.chartview.modle.Information;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.Toast;
/**
*
* @ClassName: BingTuActivity
* @Description:饼图
* @author: 张 维
* @date: 2016-5-11 上午11:32:33
*
*/
public class BingTuActivity extends Activity {
private ArrayList<Information> list;
private int[] colorsArr;
private String title;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initData();
// 把分布的颜色传给渲染器
DefaultRenderer renderer = buildCategoryRenderer(colorsArr);
renderer.setZoomButtonsVisible(true);
renderer.setZoomEnabled(true);//
renderer.setChartTitleTextSize(20);
renderer.setInScroll(true);
// View view = ChartFactory.getPieChartView(this,
// buildCategoryDataset("Project budget", values), renderer);
// 饼状图文字信息和对应的百分比
View view = ChartFactory.getPieChartView(this,
buildCategoryDataset("Project budget", list), renderer);
view.setBackgroundColor(Color.BLACK);
setContentView(view);
}
/**
* 初始化数据
*/
private void initData() {
// 获取main传来的集合
list = (ArrayList<Information>) getIntent().getSerializableExtra(
"informations");
title = getIntent().getStringExtra("title"); // 设置标题
// 把数据所需颜色复制到数组
int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.MAGENTA,
Color.YELLOW, Color.CYAN, Color.BLUE, Color.GREEN, Color.CYAN };
colorsArr = new int[list.size()];
for (int i = 0; i < list.size(); i++) {
colorsArr[i] = colors[i];
// colorsArr[i]= IConstant.colorLib[i];
}
}
/**
* 把分布的颜色传给渲染器
*
* @param colors
* @return
*/
protected DefaultRenderer buildCategoryRenderer(int[] colors) {
DefaultRenderer renderer = new DefaultRenderer();
renderer.setLabelsTextSize(15);
renderer.setLegendTextSize(15);
renderer.setMargins(new int[] { 20, 30, 15, 0 });
renderer.setChartTitle(title);
for (int color : colors) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
renderer.addSeriesRenderer(r);
}
return renderer;
}
/**
* 饼状图文字信息
*
* @param title
* @param values
* @return
*/
protected CategorySeries buildCategoryDataset(String title,
ArrayList<Information> list) {
CategorySeries series = new CategorySeries(title);
// 根据list值分配视图 颜色
for (Information information : list) {
double num = Double.parseDouble(information.dulian1);
series.add(information.weidu + " (" + information.dulian1
+ information.dw + ")", num);
}
return series;
}
}
4. Information.java
package com.example.chartview.modle;
import java.io.Serializable;
/**
*
* @ClassName: Information
* @Description:实体类
* @author: 张 维
* @date: 2016-5-11 上午11:34:38
*
*/
public class Information implements Serializable {
public String weidu; // 名称
public String dulian1; // 数据
public String bfb; // 百分比
public String dw; // 单位
public Information(String weidu, String dulian1, String dw) {
super();
this.weidu = weidu;
this.dulian1 = dulian1;
this.dw = dw;
}
public Information() {
}
}
本文参考:http://my.oschina.net/totome911/blog/94692?fromerr=ZQA5ytI5
饼图与柱状图基本一样,只是稍微修改了一点,折线图不是原文的。