4.6Bootstrap学习js插件篇之弹出框
案例
为页面内容添加一个小的覆盖层,就像iPad上的效果一样,为页面元素增加额外的信息。
插件依赖
弹出框依赖工具提示插件,因此需要先加载工具提示插件。
选择性加入的功能
出于性能方面的考虑,工具提示和弹框组件的data属性api是选择性加入的,也就是说你必须自己初始化他们。
弹出框在按钮组和输入框组中使用时,需要额外的设置
当提示框与.btn-group 或 .input-group联合使用时,你需要指定container: 'body'选项(见下面的文档)以避免不需要的副作用(例如,当弹出框显示之后,与其合作的页面元素可能变得更宽或是去圆角)。
在禁止使用的页面元素上使用弹出框时需要额外增加一个元素将其包裹起来
为了给disabled 或.disabled元素添加弹出框时,将需要增加弹出框的页面元素包裹在一个<div>中,然后对这个<div>元素应用弹出框。
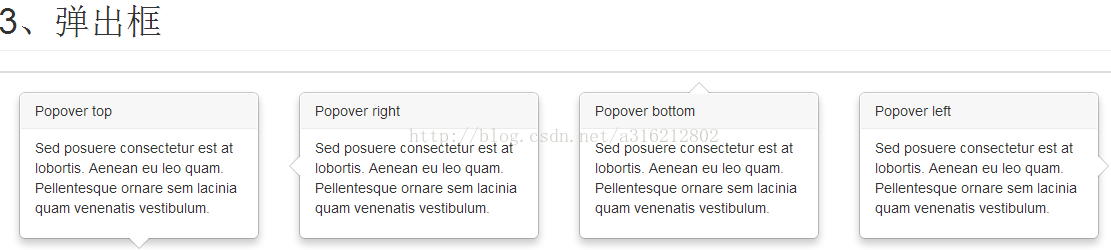
静态案例
4个可选选项:top、right、bottom,和left排列。
代码段
.bs-example
{
border-color:#ddd;
border-radius:4px 4px 0 0;
border-width:1px;
box-shadow:none;
margin-left:0;
margin-right:0;
border-style:solid;
}
.bs-example-popover .popover {
position: relative;
display: block;
float: left;
width: 240px;
margin: 20px;
}
<h1 class="page-header">3、弹出框</h1>
<div class="bs-example bs-example-popover">
<div class="popover top">
<div class="arrow"></div>
<h3 class="popover-title">Popover top</h3>
<div class="popover-content">
<p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p>
</div>
</div>
<div class="popover right">
<div class="arrow"></div>
<h3 class="popover-title">Popover right</h3>
<div class="popover-content">
<p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p>
</div>
</div>
<div class="popover bottom">
<div class="arrow"></div>
<h3 class="popover-title">Popover bottom</h3>
<div class="popover-content">
<p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p>
</div>
</div>
<div class="popover left">
<div class="arrow"></div>
<h3 class="popover-title">Popover left</h3>
<div class="popover-content">
<p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p>
</div>
</div>
</div>预览效果
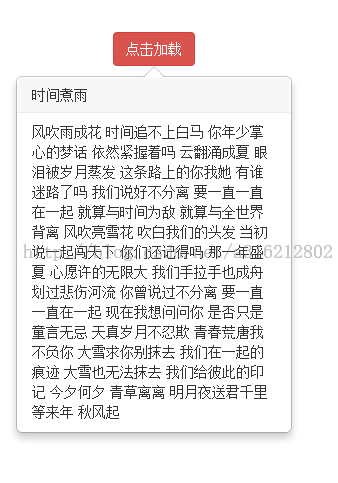
动态演示:
代码段:
<a href="javascript:void(0)" id="a_pop" class="btn btn-danger" data-placement="bottom" data-content=" 风吹雨成花 时间追不上白马 你年少掌心的梦话 依然紧握着吗 云翻涌成夏 眼泪被岁月蒸发 这条路上的你我她 有谁迷路了吗 我们说好不分离 要一直一直在一起 就算与时间为敌 就算与全世界背离 风吹亮雪花 吹白我们的头发 当初说一起闯天下 你们还记得吗 那一年盛夏 心愿许的无限大 我们手拉手也成舟 划过悲伤河流 你曾说过不分离 要一直一直在一起 现在我想问问你 是否只是童言无忌 天真岁月不忍欺 青春荒唐我不负你 大雪求你别抹去 我们在一起的痕迹 大雪也无法抹去 我们给彼此的印记 今夕何夕 青草离离 明月夜送君千里 等来年 秋风起" data-original-title="时间煮雨" >点击加载</a>
js初始化:
<script type="text/javascript">
$("#a_pop").popover();
</script>预览效果:
注意,当指定了placement时候,特别注意方向问题。因为弹出框是以触发事件元素中心开始弹出,很可能被覆盖而无法全部显示出来。
代码中a标签href属性必须指定为javascript:void(0)去除链接效果。
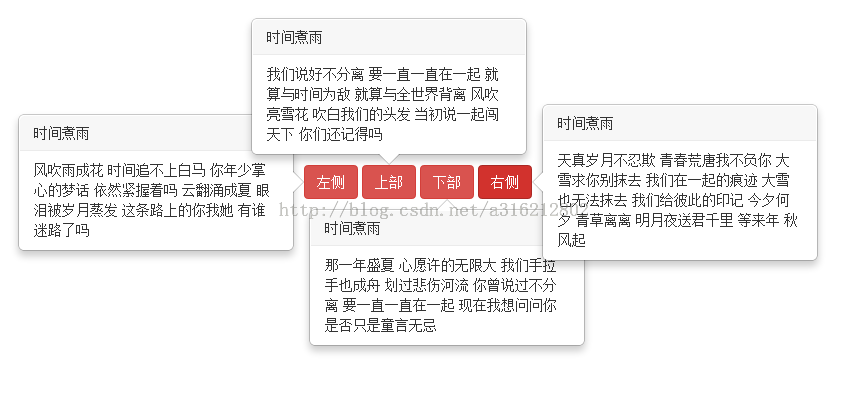
四个方位:
代码
<a href="javascript:void(0)" id="a_pop1" class="btn btn-danger" data-placement="left" data-content=
"
风吹雨成花 时间追不上白马
你年少掌心的梦话 依然紧握着吗
云翻涌成夏 眼泪被岁月蒸发
这条路上的你我她 有谁迷路了吗
"
data-original-title="时间煮雨"
>左侧</a>
<a href="javascript:void(0)" id="a_pop2" class="btn btn-danger" data-placement="top" data-content=
"
我们说好不分离 要一直一直在一起
就算与时间为敌 就算与全世界背离
风吹亮雪花 吹白我们的头发
当初说一起闯天下 你们还记得吗
" data-original-title="时间煮雨">
上部
</a>
<a href="javascript:void(0)" id="a_pop3" class="btn btn-danger" data-placement="bottom" data-content=
"
那一年盛夏 心愿许的无限大
我们手拉手也成舟 划过悲伤河流
你曾说过不分离 要一直一直在一起
现在我想问问你 是否只是童言无忌
" data-original-title="时间煮雨">
下部
</a>
<a href="javascript:void(0)" id="a_pop4" class="btn btn-danger" data-placement="right" data-content=
"
天真岁月不忍欺 青春荒唐我不负你
大雪求你别抹去 我们在一起的痕迹
大雪也无法抹去 我们给彼此的印记
今夕何夕 青草离离
明月夜送君千里 等来年 秋风起
" data-original-title="时间煮雨">
右侧
</a>
</div>
<script type="text/javascript">
$("#a_pop1").popover();
$("#a_pop2").popover();
$("#a_pop3").popover();
$("#a_pop4").popover();
</script>预览效果;
选项
可以将选项通过data属性或JavaScript传递。对于data属性,需要将选项名称放到data-之后,例如data-animation=""。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| animation | boolean | true | apply a CSS fade transition to the tooltip |
| html | boolean | false | Insert HTML into the popover. If false, jQuery's text method will be used to insert content into the DOM. Use text if you're worried about XSS attacks. |
| placement | string | function | 'right' | how to position the popover - top | bottom | left | right | auto. When "auto" is specified, it will dynamically reorient the popover. For example, if placement is "auto left", the tooltip will display to the left when possible, otherwise it will display right. |
| selector | string | false | if a selector is provided, tooltip objects will be delegated to the specified targets. in practice, this is used to enable dynamic HTML content to have popovers added. See this and an informative example. |
| trigger | string | 'click' | how popover is triggered - click | hover | focus | manual |
| title | string | function | '' | default title value if title attribute isn't present |
| content | string | function | '' | default content value if data-content attribute isn't present |
| delay | number | object | 0 | delay showing and hiding the popover (ms) - does not apply to manual trigger type If a number is supplied, delay is applied to both hide/show Object structure is: |
| container | string | false | false | Appends the popover to a specific element. Example: |
为单个弹出框应用data属性
对单个弹出框可以通过data属性单独指定选项,如上所示。
方法
$().popover(options)
为一组元素初始化弹出框。
.popover('show')
显示弹出框。
$('#element').popover('show').popover('hide')
隐藏弹出框。
$('#element').popover('hide').popover('toggle')
展示或隐藏弹出框。
$('#element').popover('toggle').popover('destroy')
隐藏并销毁弹出框。
$('#element').popover('destroy')事件
| 事件类型 | 描述 |
|---|---|
| show.bs.popover | 当show方法被调用之后,此事件将被立即触发。 |
| shown.bs.popover | 当弹出框展示到用户面前之后(同时CSS过渡效果执行完之后)此事件被触发。 |
| hide.bs.popover | 当hide方法被调用之后,此事件被触发。 |
| hidden.bs.popover | 当弹出框被隐藏之后(同时CSS过渡效果执行完之后),此事件被触发。 |