闲话Android 之 屏幕大小、pixel、分辨率、dpi、dip
之前都是在自研的产品上做开发,而且我们的屏幕是1dip=1px的,所以在写App布局的时候,随便写单位,也没觉得什么不妥。可是近期我把以前的App里面的一些自定义控件在emulator上跑的时候,才发现显示怎么变奇怪了。这才好好了解了一下Android的显示相关的东西,整理在这边。
1.屏幕尺寸(screen size)
就是我们平常讲的手机屏幕大小,是屏幕的对角线长度,一般讲的大小单位都是英寸。
比如iPhone5S的屏幕尺寸是4英寸。Samsung Note3是5.7英寸。
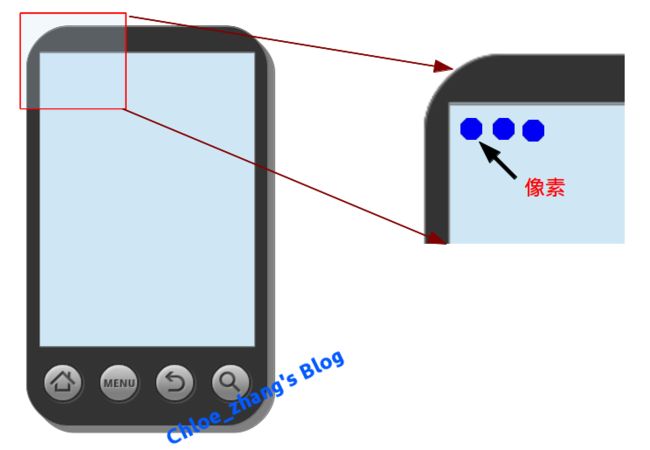
2.像素(pixel)
想像把屏幕放大再放大,对!看到的那一个个小点或者小方块就是像素了。
3.分辨率(Resolution)
是指屏幕上垂直方向和水平方向上的像素个数。
比如iPhone5S的分辨率是1136*640;
Samsung Note3的分辨率是1920*1080;
4.dpi
是dot per inch的缩写,就是每英寸的像素数,也叫做屏幕密度。这个值越大,屏幕就越清晰。
iPhone5S的dpi是326
Samsung Note3 的dpi是386
下面是夸张了的像素显示,意思是dpi高的,单位长度里的像素多。
5.dip
是Density independent pixel的缩写,指的是抽象意义上的像素。跟设备的屏幕密度有关系。
它是Android里的一个单位,dip和dp是一样的。
Google的官方说明是这样的:
Density-independent pixel (dp)
A virtual pixel unit that you should use when defining UI layout, to express layout dimensions or position in a density-independent way.
The density-independent pixel is equivalent to one physical pixel on a 160 dpi screen, which is the baseline density assumed by the system for a "medium" density screen. At runtime, the system transparently handles any scaling of the dp units, as necessary, based on the actual density of the screen in use. The conversion of dp units to screen pixels is simple: px = dp * (dpi / 160). For example, on a 240 dpi screen, 1 dp equals 1.5 physical pixels. You should always use dp units when defining your application's UI, to ensure proper display of your UI on screens with different densities.
就是说在160dpi的屏幕上,1dip=1px。
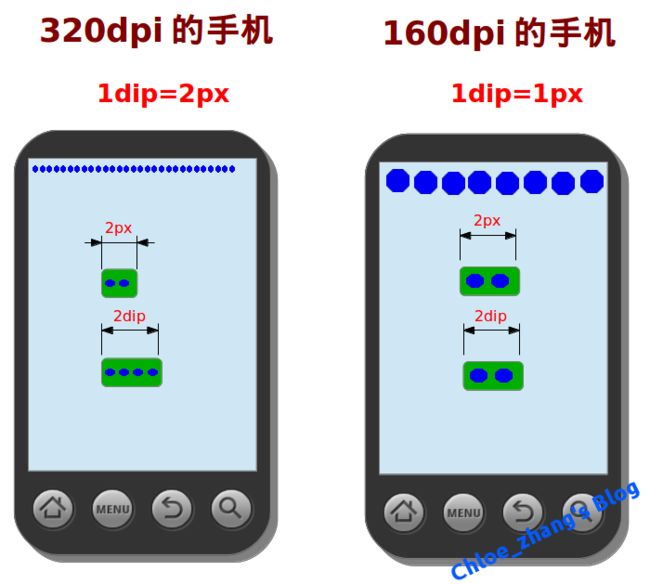
它跟屏幕密度有关,如果屏幕密度大,1dip代表的px就多,比如在320dpi的屏幕上,1dip=2px。
我觉得google的文档里的公式是不是写错了,应该是 dp=dx*(dpi / 160) 才对嘛。
为什么我们在布局的时候最好要用dip,不要用px?
--》是因为这个世界上存在着很多不同屏幕密度的手机,屏幕密度是什么?就是dpi,就是单位长度里的像素数量。
想象一下,如果这些手机的尺寸一样,屏幕密度相差很大,那么是不是说一个手机水平方向上像素很少,另一个手机水平方向上像素很多?那我们画同样pix数量的时候,它显示的长度不就会不一样了?
比如下面图中的两个手机,同时设置2px长度的Button,在屏幕密度较高的手机里就会显示的比较小。
而同时设置的2dip长度的Button,在两个手机上显示的大小是一样的。
所以如果你在App布局中都用的px作为单位,那么你的App跑在各个设备上就会出现奇奇怪怪的现象了。
来看一下emulator上的效果,我定义了两个Button,分别用px和dip做单位。
布局文件里这样写
<Button android:layout_width="100px" android:layout_height="100px" android:text="@string/str_button1"/> <Button android:layout_width="100dip" android:layout_height="100dip"
android:text="@string/str_button1"/>
显示的界面是这样的:
getResources().getDisplayMetrics().densityDpi 就是屏幕密度。
getResources().getDisplayMetrics().density 也可以理解为1dip相当于多少个px啦。
上面的dpi是240,1dip=1.5px
你看,100dip的Button是100pxButton的1.5倍长吧。