HTML、javascript与CSS
学习使用android webview时,会用到html文档,前段时间在w3school上学习了一点HTML、javascript和CSS的知识,作此篇文章理清一下知识点,当然实际上的html文档远不止这么简单
一般功能齐全的html文档都会由以上三者组合而成,HTML描述页面,javascript描述行为动作,CSS描述样式
HTML基础
HTML是用来描述网页的语言,使用标签来描述,组成HTML文档,也叫web页面。
HTML标签很多,这里只介绍一些常用标签
1、head标签和body标签
head标签描述一些文档属性、作者,一些公有的东西,这个标签不一定需要
body标签是在浏览器加载html文档时就显示的内容
<p></p>表示显示一个段落paragraph,一段文字
<img></img>显示图片,img标签的src属性用来指定图片路径,width和height指定大小
举个例子,把下面这段代码保存成.html文件,就可以显示出网页了
<!DOCTYPE html> <html> <head> <!--meta标签为指定编码等--> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> </head> <body> <p>这是一个段落,会在html文档上显示出来</p> <img src="luffy.jpg" width="300" height="240"></img> </body> </html>
效果如下
2、文本格式标签
<h1></h1>标题标签,从h1到h6
<b></b>粗体
<i></i>斜体
<br>换行
<a href=""></a>超链接标签,href指定链接地址
<div></div>这是一个块标签,表明标签内部所有东西属于一整块,方便改变样式,如改变一整块的颜色、大小等
例子
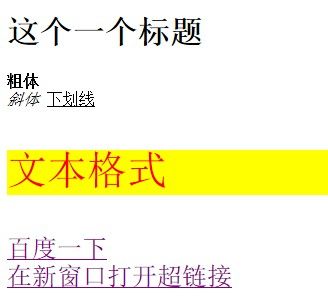
<!DOCTYPE html> <html> <body> <h1>这个一个标题</h1> <b>粗体</b> <br> <!--br为换行标签--> <i>斜体</i> <ins>下划线</ins> <p style="background-color:#ffff00;color:red;font-family:courier;font-size:40px">文本格式</p> <div style="font-size:25px"> <a href="http://www.baidu.com">百度一下</a> <br> <a href="http://www.baidu.com" target="_blank">在新窗口打开超链接</a> </div> <body> </html>
效果
3、style标签和script标签
HTML的这两个标签就把HTML和CSS、javascript关联起来了
style标签描述html的一些样式,使用的是CSS(见下面CSS基础)
script标签描述html的一些行为动作,使用的是javascript(见下面javascript基础)
CSS基础
CSS一般用来描述html的样式,在html中以三种方式存在
1、外部样式表
通过<link>标签链接到外部的css文件
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
2、内部样式表
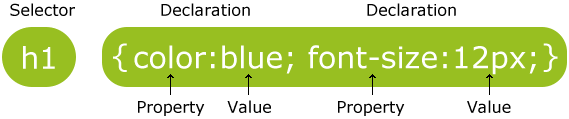
通过<style>标签指定样式,基本语法如下图
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:blue;font-size:50px;}
p {color:red;font-size:25px;}
</style>
</head>
<body>
<h1>Heading</h1>
<p>Paragraph</p>
</body>
</html>
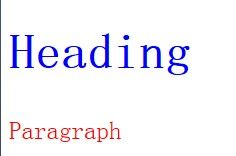
效果图如下:
3、内联样式表
内联样式表是通过标签内部使用style属性来使用的
比如:
<!DOCTYPE html> <html> <body> <p style="color:sienna;margin-left:20px">Test style property</p> </body> </html>
效果如下:
javascript基础
javascript一般用来描述html的行为,用<script></script>标签嵌入html中,也有两种方式
1、在script标签内部编写javascript代码
<!DOCTYPE html>
<html>
<body>
<p>javascript测试页面</p>
<script>alert("使用javascript弹框");</script>
</body>
</html>
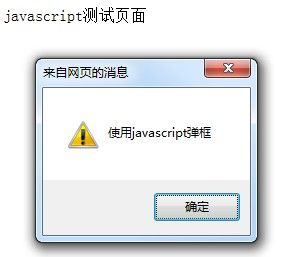
效果如下:
2、在script标签使用外部javascript文件
<!DOCTYPE html> <html> <body> <p id="testId">测试内容</p> <button onclick="changeHtml()">通过外部js改变html内容</button> </body> <script src="test.js"></script> </html>
test.js文件如下
function changeHtml()
{
document.getElementById("testId").innerHTML = "改变后的内容";
}
效果如下:
3、javascript语法
n所有变量用var声明
因为Email中的js文件用到了Object这种类型,所以以Object为例,这是个对象类型,对象类似java中的类,由花括号包含,包含对象属性和对象方法,对象属性以名称和值的形式来定义,对象方法由methodName : function(){ codes}这样组成。
<!DOCTYPE html>
<html>
<head>
<script>
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
</script>
</head>
<body>
<p id="testId1">测试前</p>
<p id="testId2">测试前</p>
<button onclick="document.getElementById('testId1').innerHTML = person.fullName();">person.fullName()</button>
<button onclick="document.getElementById('testId2').innerHTML = person.fullName;">person.fullName</button>
</body>
</html>