android学习笔记——viewPager(适配器、常用函数、监听器、切换动画)
数据源->适配器->加载数据源
<android.support.v4.view.ViewPager>
一、配器有三种:
1、PagerAdapter 以List<view>作为数据源(View可以是自己代码写的 也可以通过LayoutInflater来加载xml文件)
需要实现一个继承此类的类
重写构造函数(数据源,title),返回页卡数量,是否来自对象,实例化一个页卡,销毁一个页卡,得到页卡title的函数(此适配器是三个页卡为一组管理的,所以存在自动销毁页卡)
得到页卡title的前提是<android.support.v4.view.ViewPager>标签中有</android.support.v4.view.PagerTabStrip>或者</android.support.v4.view.PagerTitleStrip>子标签
1)、返回页卡数量只需要返回数据源List的size,是否来自对象只需要返回两个参数是否相等(return arg0==arg1)
2)、实例化(注:先看函数的第一个参数类型是不是ViewGroup,如果是View修改为ViewGroup)
通过List以及参数position(第二个参数)获得View,对view做想要的操作(根据自己的情况),将view加入到container中(第一个参数),返回view。
3)、销毁view
container.removeView(List.get(position));
2、 FragmentPagerAdapter 以List<Fragment>作为数据源
第一步准备数据源,需要多个Fragment(创建多个类(都继承于 FragmentPagerAdapter的类))
重写onCreatView函数(绑定各自需要的xml,将xml变成view对象并返回)
Activity类应该继承与FragmentActivity
构造函数 MyFragmentPagerAdapter adapter=new MyFragementPagerAdapter(getSupportFragmentManager())//是为了适配低版本,与之前Fragment开启事务的getFragmentManager()不同,还有Fragment的应用包是带有support的那个, fragList, titleList);
3、。。。
二、创建了适配器,就可以为其添加数据源,再为viewpager添加适配器
viewPager.setAdapter();
到此已经可以使用viewPager左右滑动,并且会展示相应的view页面
三、监听viewPager
常用的监听器:PageChangeListener()
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
//滑动结束后
postion代表滑动结束后的当前页卡的序号(从0开始)
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixe) {
//滑动过程中
可以使用log打印出三个参数值,查找规律
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
四、常用的两个函数
viewPager.setCurrentItem(页卡索引值);
viewPager.getCurrentItem()//得到当前页卡索引
五、为切换添加动画(注:只能在3.0以上版本使用)
viewpager.setPageTransformer(true,PageTransformer);
注意PageTransformer是一个接口,需要我们自己去实现,可以单独写一个类,也可以写一个内部类,建议单独写一个类,在这里实例化就好了
如何用PagerTransformer写动画,写一个实现其接口的类,实现下面这个方法
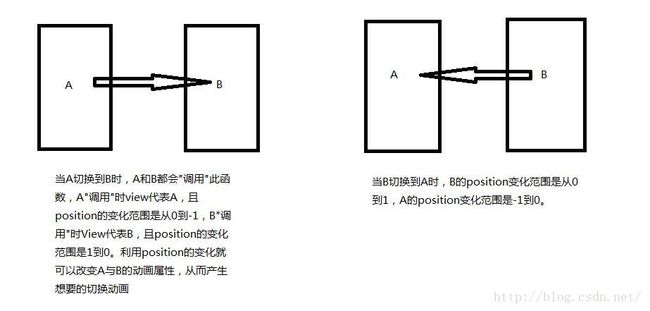
public void transformPage(View view, float position)
position的值还有小于-1与大于1,此时只需要将view的alpha的值设为0就好。
以下是谷歌提供的一个切换动画
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
view.setAlpha(1F);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);//-page~0
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE//0.75~1
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
写完后再在之前的viewPager那new一个此类就可以实现切换动画了