- C语言的回溯算法
苏墨瀚
包罗万象golang开发语言后端
C语言中的回溯算法引言回溯算法(Backtracking)是一种通过搜索所有可能的候选解,找到符合条件的解的算法。它常用于解决一些组合问题、约束满足问题和优化问题。回溯算法的核心思想是通过尝试并逐步构建解的过程,在发现某个解不能继续时,从当前解的最后一个决策点“回溯”到之前的状态,进行其他可能性的探索。在这篇文章中,我们将探讨回溯算法的基本思想、基本框架及其在C语言中的具体实现,应用实例等。回溯算
- 抖音用户视频批量下载工具开发全解析
木觞清
音视频python
一、逆向工程原理剖析1.1抖音Web端防护体系抖音采用五层防御机制保护数据接口:graphLRA[浏览器指纹检测]-->B[请求参数签名]B-->C[Cookie动态验证]C-->D[请求频率限制]D-->E[IP信誉评级]1.2核心参数解密参数名称作用原理生成方式有效期x-bogus请求签名防篡改前端JS生成(需反混淆)5分钟msToken设备会话标识首次访问自动生成30分钟__ac_signa
- 工厂函数详解:概念、目的与作用
漫谈网络
网络技术进阶通途工厂函数mininetsdnnfv网络
一、什么是工厂函数?工厂函数(FactoryFunction)是一种设计模式,其核心是通过一个函数来创建并返回对象,而不是直接使用new或构造函数实例化对象。它封装了对象的创建过程,使代码更灵活、可维护。二、工厂函数的目的与作用目的作用解耦对象创建逻辑将对象的创建与使用分离,调用者无需关心对象的具体实现细节。延迟实例化仅在需要时创建对象,避免资源浪费(如内存、CPU)。支持动态参数根据输入参数返回
- TypeScript模块 vs JavaScript模块:现代化开发的模块化之道
念九_ysl
typescript前端typescript
一、模块化开发的重要性在当今前端开发领域,模块化已成为构建可维护、可扩展应用程序的基石。无论是小型项目还是企业级应用,良好的模块化设计都能显著提升代码的可读性和复用性。让我们通过一个简单对比示例开始:JavaScript实现://math.jsexportfunctionadd(a,b){returna+b}//app.jsimport{add}from'./math.js';console.lo
- UniApp 从Vue2升级为Vue3需要注意哪些方面
行思理
App开发uni-appvue.jsjavascriptVue3Vue2
Vue官方已经发布了Vue3,Vue2不再维护,也在建议大家都迁移到Vue3,所以Vue2终会被淘汰。那么UniApp从Vue2升级为Vue3需要注意哪些方面:1、main.js下面请看创建应用实例Vue2与Vue3的不同:Vue2的写法://之前-Vue2importVuefrom'vue'importAppfrom'./App'Vue.config.productionTip=false//v
- vue中js简单创建一个事件中心/中间件/eventBus
星月前端
javascriptvue.js前端
vue中js简单创建一个事件中心/中间件/eventBus目录结构如下:eventBus.jsclasseventBus{constructor(){this.events={};}//监听事件on(event,callback){if(!this.events[event]){this.events[event]=[];}this.events[event].push(callback);}//
- laravel 对 数据库 json 字段的查询方式汇总
王大爷~
laravel数据库json
1:查询json字段,多层级publicstaticfunctionformRoleDelCheck($params){$user=Auth::user();$check=WorkorderSet::whereRaw('JSON_CONTAINS(auto_assign_rule,?)',[json_encode(['rules'=>[['type'=>'field','field_key'=>"
- 使用vue3和vue-router实现动态添加和删除cachedViews数组
没资格抱怨
vue3vue.js前端typescript
以下是一个使用Vue3和VueRouter实现动态添加和删除cachedViews数组的代码示例,该示例结合keep-alive组件来动态控制路由组件的缓存。src/├──App.vue├──router/│└──index.js├──views/│├──Home.vue│├──About.vue│└──Contact.vue└──main.js代码实现router/index.jsimport{
- 基于协同过滤推荐算法的景点票务数据系统(python-计算机毕设)
计算机程序设计(接毕设)
推荐算法机器学习毕业设计python人工智能
摘要IABSTRACTII第1章引言1研究背景及意义1研究背景1研究意义1国内外研究现状2智慧旅游3旅游大数据3研究内容4本章小结4第2章相关技术概述5基于内容的推荐算法5基于内容的推荐算法原理5基于内容的推荐算法实现5协同过滤推荐算法6协同过滤算法原理6协同过滤算法实现7SpringBoot框架9SpringBoot简介9SpringBoot特性10SpringBoot工作原理10Vue.js框
- 使用CPLEX进行C++优化建模:从入门到精通
m0_57781768
c++java开发语言
使用CPLEX进行C++优化建模:从入门到精通前言CPLEX是IBM开发的一款强大的数学编程求解器,广泛应用于线性规划(LP)、混合整数规划(MIP)和约束规划(CP)等领域。它具有高效的求解能力和灵活的建模功能,是优化领域的重要工具之一。本文将详细介绍如何在C++中使用CPLEX进行优化建模,从基本概念到高级应用,结合具体实例展示其强大功能。通过这篇文章,读者将能够深入理解CPLEX的使用方法,
- js 创建对象写法 ---追溯
狼魂豹速
javascript前端开发语言
复制重新生成importSqlParaDTOfrom‘./SqlParamDTO’;exportdefault{create(funcSysId,jsonPara){//实例私有状态(每次create()调用独立)conststate={funcSysId:String(funcSysId||‘’),//强制字符串类型sqlId:‘’,modelName:undefined,queryColumn
- 【数学建模】灰色关联分析模型详解与应用
烟锁池塘柳0
数学建模数学建模算法
灰色关联分析模型详解与应用文章目录灰色关联分析模型详解与应用引言灰色系统理论简介灰色关联分析基本原理灰色关联分析计算步骤1.确定分析序列2.数据无量纲化处理3.计算关联系数4.计算关联度灰色关联分析应用实例实例:某企业生产效率影响因素分析灰色关联分析在各领域的应用灰色关联分析的Python实现灰色关联分析的局限性结论引言在数据分析领域,我们经常面临样本量少、信息不完全、数据不确定性高的情况。传统的
- Vue.js 中常见的以 $ 开头的实例属性和方法
遇见~未来
Vue.jsvue.jsjavascript前端
1.$data作用:包含Vue实例或组件的响应式数据对象。用法:通过this.$data访问组件的data数据。示例:exportdefault{data(){return{message:'Hello,Vue!'};},created(){console.log(this.$data.message);//输出:Hello,Vue!}};2.$el作用:指向Vue实例或组件的根DOM元素。用法:
- ArkTS 基础语法介绍
怀男孩
笔记harmonyos
ArkTS基础语法编程语言介绍什么是ArkTS?ArkTS是HarmonyOS生态的应用开发语言。它基于TypeScript(TS),并在此基础上进行了增强和优化,提供了声明式UI范式、状态管理支持等能力,帮助开发者以更简洁、自然的方式开发应用。ArkTS强化了静态类型检查,支持并发编程增强,并与TS/JS生态高效互操作,兼容性良好。ArkTS的主要特点包括:静态类型检查:在编译阶段检测更多错误,
- 3月20日复盘
四万二千
正式复盘python前端机器学习
挑战全栈第八天!今天更新Python中的迭代器和生成器,以及函数式编程的内容。8.3super().init()super().__init__()是Python中用于调用父类(基类)构造函数的一种方式。它通常用于子类的构造函数中,以确保父类的构造函数被正确调用和初始化。这在继承(inheritance)中尤为重要,因为父类的初始化代码可能包含设置实例变量或执行其他重要的初始化任务。classPa
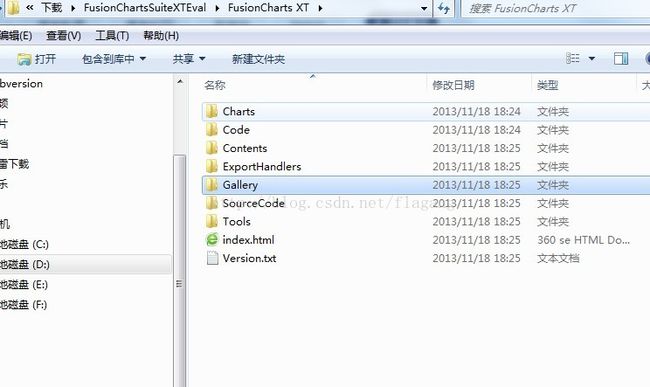
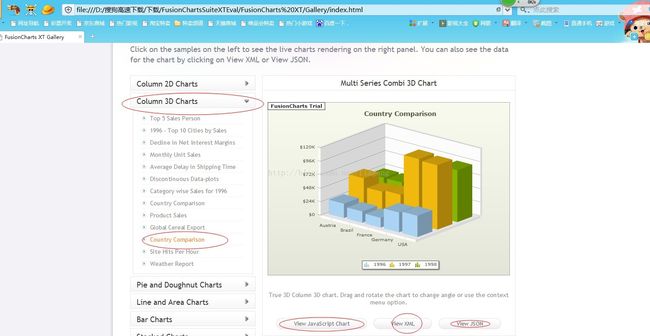
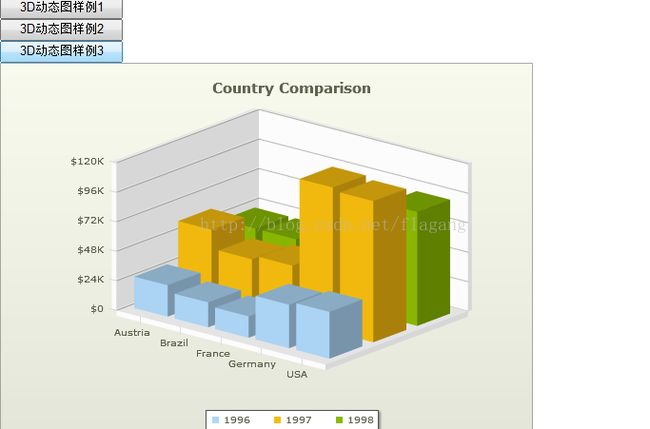
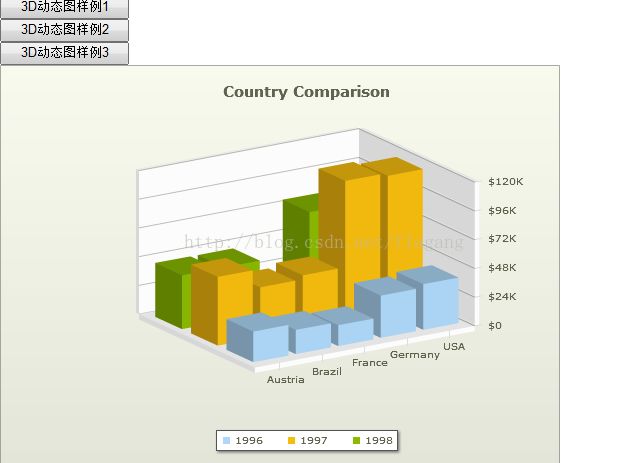
- 实现图片处理功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本项目基于OpenHarmony三方库ImageKnife进行图片处理场景开发使用:支持不同类型的本地与网络图片展示。支持拉起相机拍照展示与图库照片选择展示。支持图片单一种变换效果。支持本地/在线图片格式:JPG、PNG、SVG、GIF、DPG、WEBP、BMP实现图片处理功能源码链接效果预览使用说明下载安装根目录下的oh-package.json5中depend
- uniapp集成保利威直播SDK,ios为什么不能后台挂起uniapp插件?
背景问题:用uniapp开发小程序和APP,集成保利威直播SDK的时候,ios端不能后台挂起uniapp插件,怎么处理?解决办法:ios端使用后台音频播放和画中画功能,没有在manifest.json进行权限配置,在manifest.json进行权限配置即可。
- C# 的 base 关键字
visual-studio
base关键字用于从派生类中访问基类的成员。使用它可以:调用基类上已被另一个方法覆盖(override)的方法。指定在创建派生类的实例时应该调用基类的构造函数。基类访问只允许在构造函数、实例方法和实例属性访问器中进行。在静态方法中使用base关键字会产生错误。被访问的基类是类声明中指定的基类。例如,如果指定classClassP:ClassJ,则无论ClassJ的基类是什么,都可以从ClassP访
- C# 的 abstract 关键字
visual-studio
*abstract修饰符。抽象的。描述(类、方法、属性、索引和事件)的实现不完整或未实现。如果一个类是抽象的,表明其只能为一个基类,而不能实例化。只有修饰为abstract的类才能具有修饰为abstract的成员。派生类必须完整实现其基类中未实现的方法、属性、索引和事件。下面构建一个基类(Ti)。描述不同的体需要的不同的描述方式。//////一个体。基类,必须被其他类继承。///abstractc
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Map Kit(6)
harmonyos-sdk
1.问题描述:使用华为内置的MapComponent,发现显示不出来。查看日志,MapRender底层有报错。解决方案:麻烦按以下步骤检查下地图服务,特别是签名证书指纹那部分。1.一般没有展示地图,可能和没有配置SHA256指纹证书配置,网络,定位权限,没有打开地图服务等有关系,如果刚配置完权限等,需要24h生效,(可以将手机系统时间往后设置24h)。2.module.json5文件中metada
- Vue实例 · new Vue()
liudachu
Vue.jsnewVue
十六、Vue实例1.创建一个Vue实例每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的:varvm=newVue({//选项//当创建一个Vue实例时,你可以传入一个选项对象。})虽然没有完全遵循MVVM模型,但是Vue的设计也受到了它的启发。因此在文档中经常会使用vm(ViewModel的缩写)这个变量名表示Vue实例。一个Vue应用由一个通过newVue创建的根Vue实例,以及可
- 探索 LangChain、Hugging Face、LM Studio 等 AI 应用工具
Alex程
langchain人工智能
目录1.LangChainv0.2简介安装概念指南简单试用(1)模型选择(2)基础操作(3)更多操作Runnable调用链的连接Runnable并行自定义函数RunnableLambda额外assign参数(4)langchain.js2.HuggingFace简介如何调用API3.LMStudio简介LMStudio服务器JavaScript/TypeScriptSDK4.Dify.AI简介安装
- Flume与Couchbase集成原理与实例
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Flume与Couchbase集成原理与实例作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着大数据时代的到来,企业对数据存储和处理的效率要求越来越高。在数据采集、存储、处理和分析的各个环节,都需要高效、可靠的技术支持。Flume和Couchbase正是这样两种优秀的工具,前者擅长于数据采集和传输,后者擅长于键值存储和文
- Python 的 ultralytics 库详解
白.夜
人工智能
ultralytics是一个专注于计算机视觉任务的Python库,尤其以YOLO(YouOnlyLookOnce)系列模型为核心,提供了简单易用的接口,支持目标检测、实例分割、姿态估计等任务。本文将详细介绍ultralytics库的功能、安装方法、核心模块以及使用示例。1.ultralytics库简介ultralytics库由Ultralytics团队开发,旨在为YOLO系列模型提供高效、灵活且易
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- Webpack常见面试题总结
xiangzhihong8
ReactNative前端webpack前端javascript
一、谈谈你对Webpack的理解1.1背景Webpack的目标是实现前端项目的模块化,从而更高效地管理和维护项目中的每一个资源。在早期的前端项目中,我们通过文件划分的形式来实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS文件中。约定每个文件是一个独立的模块,然后再将这些js文件引入到页面,一个script标签对应一个模块,然后再调用模块化的成员。比如:但这种模块化开发的弊端也十分
- 微信小程序检测滚动到某元素位置的计算方法
萧寂173
微信小程序微信小程序小程序
wxml{{item}}回到顶部jsPage({data:{arr:['111','222','333','444','555','666','777','888','999','101010','111111','121212','131313','141414'],btnShow:false,//是否显示btntargetViewHeight:0//目标view的高度},onLoad(){th
- Ts学习笔记
初学者7.
学习笔记typescript
一、Ts与Js区别TsJsJavaScript的超集,用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页。强类型,支持静态和动态类型动态弱类型语言可以在编译期间发现并纠正错误只能在运行时发现错误不允许改变变量的数据类型变量可以被赋予不同类型的值二、Ts基础类型:boolean,number,string,undefined,null,any,unknown,void,neverany,un
- 推荐一个开源的高效头像生成工具,支持API调用
计算机小手
经验分享开源软件
一、简介集成多种头像生成方案,包括:ugly-avatar、multiavatar、jdenticon、facesjs、dicebear等支持docker部署,支持API调用项目开源地址:GitHub-luler/hello_avatar:轻松搭建生成简易头像的api服务二、安装准备好docker、docker-compose环境新建docker-compose.yml,配置内容如下:versio
- Python 的类中,self 是一个特殊的参数
可可乐不加冰
知识学习专栏python开发语言
在Python的类中,self是一个特殊的参数,它代表类的实例本身。self是方法的第一个参数,用于访问实例的属性和方法。下面我将从多个角度解释self的含义、作用以及如何使用它。1.self表示类的实例本身在Python中,当你创建一个类的实例时,实际上是在内存中创建了一个对象。self参数代表的就是这个对象本身。通过self,你可以在类的方法中访问和修改实例的属性。2.为什么需要self?se
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite