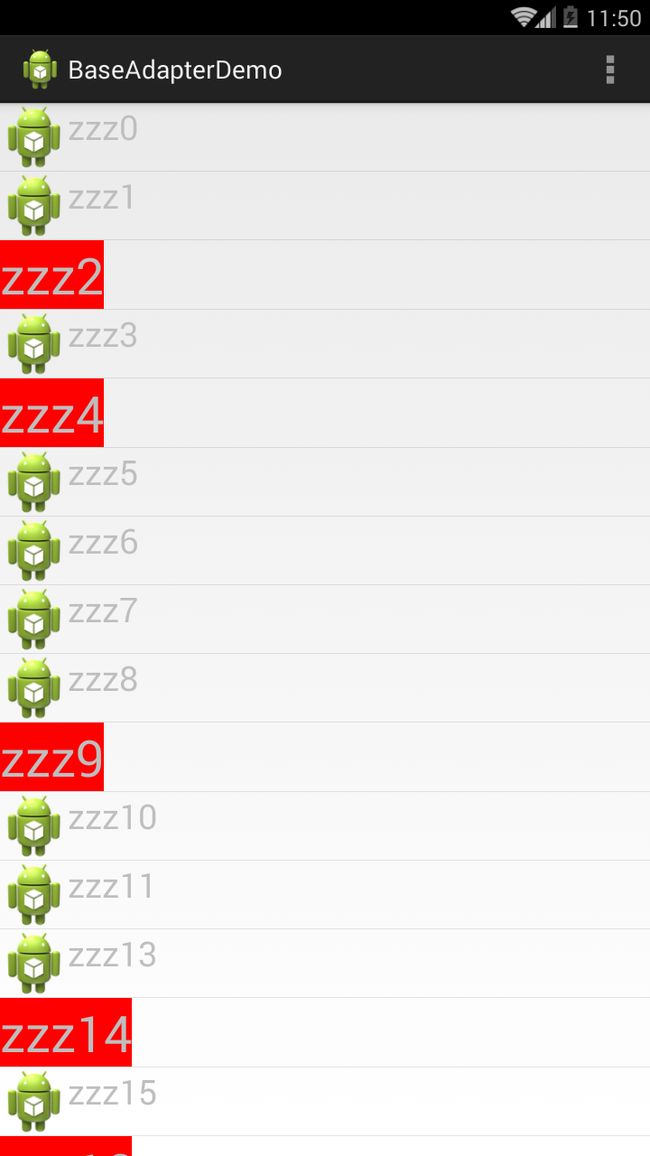
Listview加载不同布局
方法:
1.1.1 通过BaseAdapter的getViewTypeCount()获取Item种类数量,然后在getView()方法中根据不同的type设置不同的item布局 (操作麻烦,维护方便)
1.1.2 根据需求设置布局的显示隐藏效果 (操作方便,维护麻烦 )
下面展示第一种
主页面布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ListView android:id="@+id/lv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" /> </RelativeLayout>
第一种item布局(只有文字)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="36sp" android:background="#f00" /> </LinearLayout>
第二种item布局 (图片加文字)红色为注重点
package com.ch.baseadapterdemo; import java.util.ArrayList; import android.os.Bundle; import android.app.Activity; import android.view.LayoutInflater; import android.view.Menu; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends Activity { private ListView lv; ArrayList<ItemB> bs = new ArrayList<ItemB>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv = (ListView) findViewById(R.id.lv); getData(); lv.setAdapter(new MyAdapter()); } public void getData(){ bs.add(new ItemB(R.drawable.ic_launcher, "zzz0", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz1", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz2", 0)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz3", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz4", 0)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz5", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz6", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz7", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz8", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz9", 0)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz10", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz11", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz13", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz14", 0)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz15", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz16", 0)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz17", 1)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz18", 0)); bs.add(new ItemB(R.drawable.ic_launcher, "zzz19", 1)); } class MyAdapter extends BaseAdapter{ public static final int ITEM_TITLE = 0; public static final int ITEM_INTRODUCE = 1; LayoutInflater inflater = LayoutInflater.from(getApplicationContext()); @Override public int getCount() { // TODO Auto-generated method stub return bs.size(); } @Override public Object getItem(int position) { // TODO Auto-generated method stub return bs.get(position); } @Override public int getItemViewType(int position) { // TODO Auto-generated method stub //判断依据 return bs.get(position).getType(); } @Override public int getViewTypeCount() { // TODO Auto-generated method stub //布局个数 return 2; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub int type = getItemViewType(position); Holder1 holder1 = null; Holder2 holder2 = null; //优化 if (convertView == null) { //选择某一个样式。。 switch (type) { case ITEM_TITLE: convertView = inflater.inflate(R.layout.item_title, null); holder1 = new Holder1(); holder1.play_title = (TextView) convertView.findViewById(R.id.title); //赋值 holder1.play_title.setText(bs.get(position).getName()); convertView.setTag(holder1); break; case ITEM_INTRODUCE: convertView = inflater.inflate(R.layout.item_children,null); holder2 = new Holder2(); holder2.play_info = (TextView) convertView.findViewById(R.id.info); holder2.play_img = (ImageView) convertView.findViewById(R.id.img); //赋值 holder2.play_img.setBackgroundResource(bs.get(position).getImg()); holder2.play_info.setText(bs.get(position).getName()); convertView.setTag(holder2); break; } } else { switch (type) { case ITEM_TITLE: holder1 = (Holder1) convertView.getTag(); holder1.play_title.setText(bs.get(position).getName()); break; case ITEM_INTRODUCE: holder2 = (Holder2) convertView.getTag(); holder2.play_info.setText(bs.get(position).getName()); holder2.play_img.setBackgroundResource(bs.get(position).getImg()); break; default: break; } } return convertView; } } // 两个样式 两个holder。100就写100holder。。当然你何以把他抽离出来这里先只为了说明问题 class Holder1 { TextView play_title; } class Holder2 { TextView play_info; ImageView play_img; } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_main, menu); return true; } }
vo
package com.ch.baseadapterdemo; public class ItemB { private int img; private String name; private int type; public ItemB(int img, String name, int type) { super(); this.img = img; this.name = name; this.type = type; } public int getImg() { return img; } public void setImg(int img) { this.img = img; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getType() { return type; } public void setType(int type) { this.type = type; }