RenderMonkey学习信息
转自一步一步学RenderMonkey http://blog.csdn.net/tianhai110/archive/2010/06/13/5668832.aspx
网上一些关于renderMonkey的教程:
《RenderMonkey的基本使用方法》
http://www.cnblogs.com/mixiyou/archive/2009/10/05/1578208.html
《用RenderMonkey 进行shader开发(一)》
http://school.ogdev.net/ArticleShow.asp?id=5551&categoryid=5
《用RenderMonkey 进行shader开发(二)》
http://school.ogdev.net/ArticleShow.asp?id=5552&categoryid=5
renderMonkey官方网址(提供renderMonkey下载)
http://developer.amd.com/gpu/rendermonkey/Pages/default.aspx
RenderMonkey制作photoshop特效
http://www.qqread.com/soft-engineering/q372752_2.html
前言:
RenderMonkey作为shader开发利器而为人所熟知, 我们可以专心于shader的编写而不必自己搭建一个渲染框架。由于网上资料较少,所以我决定自己写一个系列教程,通过一个个实例,逐步学习renderMonkey的使用。
基础实例:
我们首先实现一个带纹理模型的显示,大体了解RenderMonkey的操作方式。
1. 打开RenderMonkey, 右击WorkSpace的Effect WorkSpace结点,选择Add Default Effect->DirectX->DirectX, 创建一个基础实例。
2. 添加一张纹理。 右击Default_DirectX_Effect, 选择Add Texture->Add 2DTexture->2DTexture 选择纹理fliedstone.tga。 然后把该节点改名为base
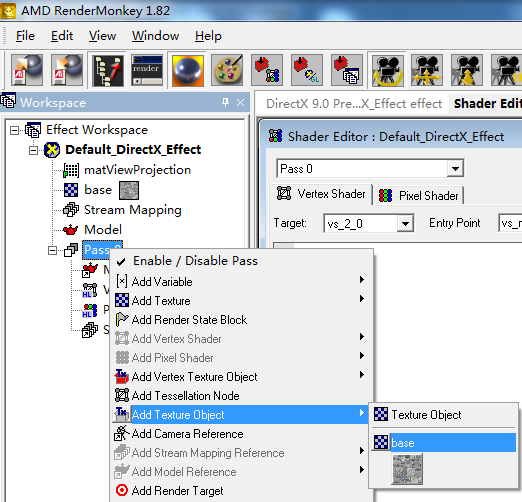
3. 右击pass0, 选择Add Texture Object->base, 并将该texture改名为baseMap (保证该texture与pixel shader里的sampler2D baseMap; 名字一致)
4. 修改stream Mapping; 双击stream Mapping;添加纹理坐标格式到映射表中
5. 双击Vertex Shader, 编写顶点shader代码如下:
float4x4 matViewProjection;
struct VS_INPUT
{
float4 Position : POSITION0;
};
struct VS_OUTPUT
{
float4 Position : POSITION0;
};
VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output;
Output.Position = mul( Input.Position, matViewProjection );
return( Output );
}
6. 双击Pixel Shader, 编写像素shader如下:
sampler2D baseMap;
float4 ps_main( float2 texcoord: TEXCOORD0) : COLOR0
{
return tex2D( baseMap, texcoord );
}
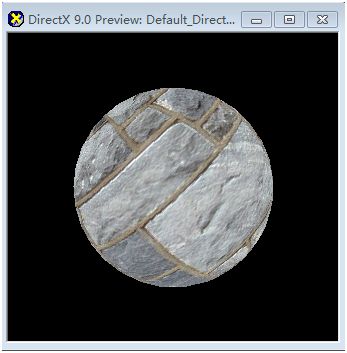
7. 编译运行, 可以看到一个贴有贴图的球体
注:该实例可以通过 Add Default Effect->DirectX->Textured 自动生成。