Node.js的基础内容
Node.js的基础内容
Node.js REPL(交互式解释器)
使用变量
你可以将数据存储在变量中,并在你需要的使用它。
变量声明需要使用 var 关键字,如果没有使用 var 关键字变量会直接打印出来。
使用 var 关键字的变量可以使用 console.log() 来输出变量。
$ node</span></code></li><li class="L1"><code class="language-js"><span class="pun">></span><span class="pln"> x </span><span class="pun">=</span><span class="pln"> </span><span class="lit">1010</span><span class="pun">></span><span class="pln"> </span><span class="kwd">var</span><span class="pln"> y </span><span class="pun">=</span><span class="pln"> </span><span class="lit">10undefined</span><span class="pun">></span><span class="pln"> x </span><span class="pun">+</span><span class="pln"> y</span></code></li><li class="L2"><code class="language-js"><span class="lit">20</span><span class="pun">></span><span class="pln"> console</span><span class="pun">.</span><span class="pln">log</span><span class="pun">(</span><span class="str">"Hello World"</span><span class="pun">)</span><span class="typ">Hello</span><span class="pln"> </span><span class="typ">Worldundefined</span><span class="pun">></span><span class="pln"> console</span><span class="pun">.</span><span class="pln">log</span><span class="pun">(</span><span class="str">"www.runoob.com"</span><span class="pun">)</span></code></li><li class="L3"><code class="language-js"><span class="pln">www</span><span class="pun">.</span><span class="pln">runoob</span><span class="pun">.</span><span class="pln">com</span></code></li><li class="L4"><code class="language-js"><span class="kwd">undefined</span></code></li></ol></pre></div><h3 style="border: 0px; margin-top: 8px; margin-bottom: 8px; font-size: 1.4em; color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; line-height: normal; widows: 1; background-color: rgb(255, 255, 255);">多行表达式</h3><p style="border: 0px; padding: 0px; line-height: 2em; font-size: 12px; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; color: rgb(51, 51, 51); widows: 1; background-color: rgb(255, 255, 255);">Node REPL 支持输入多行表达式,这就有点类似 JavaScript。接下来让我们来执行一个 do-while 循环:</p><div><pre class="prettyprint linenums prettyprinted"><ol class="linenums"><li class="L0"><code class="language-js"><span class="pln">$ node> var x = 0undefined> do {... x++;... console.log("x: " + x);... } while ( x < 5 );x: 1x: 2x: 3x: 4x: 5undefined>
… 三个点的符号是系统自动生成的,你回车换行后即可。Node 会自动检测是否为连续的表达式。
下划线()变量
你可以使用下划线()获取表达式的运算结果:
$ node</span></code></li><li class="L1"><code class="language-js"><span class="pun">></span><span class="pln"> </span><span class="kwd">var</span><span class="pln"> x </span><span class="pun">=</span><span class="pln"> </span><span class="lit">10undefined</span><span class="pun">></span><span class="pln"> </span><span class="kwd">var</span><span class="pln"> y </span><span class="pun">=</span><span class="pln"> </span><span class="lit">20undefined</span><span class="pun">></span><span class="pln"> x </span><span class="pun">+</span><span class="pln"> y</span></code></li><li class="L2"><code class="language-js"><span class="lit">30</span><span class="pun">></span><span class="pln"> </span><span class="kwd">var</span><span class="pln"> sum </span><span class="pun">=</span><span class="pln"> _</span></code></li><li class="L3"><code class="language-js"><span class="kwd">undefined</span><span class="pun">></span><span class="pln"> console</span><span class="pun">.</span><span class="pln">log</span><span class="pun">(</span><span class="pln">sum</span><span class="pun">)</span><span class="lit">30undefined</span><span class="pun">></span></code></li></ol></pre></div><div><h2 style="color: rgb(51, 51, 51); border: 0px; margin-top: 2px; margin-bottom: 2px; font-size: 1.8em; line-height: 1.8em; font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; widows: 1; background-color: rgb(255, 255, 255);"><span data-wiz-span="data-wiz-span" style="font-size: 16pt;">REPL 命令</span></h2><ul style="border: 0px; margin-top: 1em; margin-bottom: 1em; padding: 0px; list-style-type: none; widows: 1; background-color: rgb(255, 255, 255);"><li style="color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: 1.5em; border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="border: 0px; padding: 0px 10px; line-height: 2em; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif;"><b>ctrl + c</b> - 退出当前终端。</p></li><li style="color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: 1.5em; border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="border: 0px; padding: 0px 10px; line-height: 2em; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif;"><b>ctrl + c 按下两次</b> - 退出 Node REPL。</p></li><li style="color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: 1.5em; border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="border: 0px; padding: 0px 10px; line-height: 2em; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif;"><b>ctrl + d</b> - 退出 Node REPL.</p></li><li style="color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: 1.5em; border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="border: 0px; padding: 0px 10px; line-height: 2em; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif;"><b>向上/向下 键</b> - 查看输入的历史命令</p></li><li style="color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: 1.5em; border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="border: 0px; padding: 0px 10px; line-height: 2em; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif;"><b>tab 键</b> - 列出当前命令</p></li><li style="color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: 1.5em; border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="border: 0px; padding: 0px 10px; line-height: 2em; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif;"><b>.help</b> - 列出使用命令</p></li><li style="color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: 1.5em; border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="border: 0px; padding: 0px 10px; line-height: 2em; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif;"><b>.break</b> - 退出多行表达式</p></li><li style="color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: 1.5em; border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="border: 0px; padding: 0px 10px; line-height: 2em; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif;"><b>.clear</b> - 退出多行表达式</p></li><li style="color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: 1.5em; border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="border: 0px; padding: 0px 10px; line-height: 2em; font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif;"><b>.save <i>filename</i></b> - 保存当前的 Node REPL 会话到指定文件</p></li><li style="border: 0px; margin-bottom: 1em; margin-left: 1em; padding: 0px 0px 0px 1.5em; background-image: url(""); background-position: 0% 0.5em;"><p style="color: rgb(51, 51, 51); font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1em; line-height: 2em; border: 0px; padding: 0px 10px;"><b>.load <i>filename</i></b> - 载入当前 Node REPL 会话的文件内容。</p><p style="border: 0px; padding: 0px 10px;"></p><h1 style="color: rgb(0, 0, 0); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 2.1em; line-height: normal; border: 0px; margin-top: 0px; margin-bottom: 10px;"><span data-wiz-span="data-wiz-span" style="font-size: 16pt;">Node.js 回调函数</span></h1><p style="color: rgb(51, 51, 51); font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1em; line-height: 2em; border: 0px; padding: 0px;">Node.js 异步编程的直接体现就是回调。</p><p style="color: rgb(51, 51, 51); font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1em; line-height: 2em; border: 0px; padding: 0px;">异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了。</p><p style="color: rgb(51, 51, 51); font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1em; line-height: 2em; border: 0px; padding: 0px;">回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都支持回调函数。</p><p style="color: rgb(51, 51, 51); font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1em; line-height: 2em; border: 0px; padding: 0px;">例如,我们可以一边读取文件,一边执行其他命令,在文件读取完成后,我们将文件内容作为回调函数的参数返回。这样在执行代码时就没有阻塞或等待文件 I/O 操作。这就大大提高了 Node.js 的性能,可以处理大量的并发请求。</p><hr style="color: rgb(212, 212, 212); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1em; line-height: normal; height: 1px; border: 0px; clear: both; background-color: rgb(212, 212, 212);"><h2 style="text-align: center; color: rgb(51, 51, 51); font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, STHeiti, 'Microsoft Yahei', sans-serif; font-size: 1.8em; line-height: 1.8em; border: 0px; margin-top: 2px; margin-bottom: 2px;">阻塞代码实例</h2><p style="color: rgb(51, 51, 51); font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1em; line-height: 2em; border: 0px; padding: 0px;">创建一个文件 input.txt ,内容如下:</p><p style="border: 0px; padding: 0px;"></p><p style="border: 0px; padding: 0px;"><font color="#333333" face="Microsoft Yahei, Helvetica Neue, Helvetica, Arial, sans-serif"><span style="font-size: 12px;">About Node.js?</span></font></p><p style="border: 0px; padding: 0px;"><font color="#333333" face="Microsoft Yahei, Helvetica Neue, Helvetica, Arial, sans-serif"><span style="font-size: 12px;"><br></span></font></p><p style="border: 0px; padding: 0px;"><font color="#333333" face="Microsoft Yahei, Helvetica Neue, Helvetica, Arial, sans-serif"><span style="font-size: 12px;">As an asynchronous event driven framework, Node.js is designed to build scalable network applications. In the following "hello world" example, many connections can be handled concurrently. Upon each connection the callback is fired, but if there is no work to be done Node is sleeping.</span></font></p><p style="border: 0px; padding: 0px;"><font color="#333333" face="Microsoft Yahei, Helvetica Neue, Helvetica, Arial, sans-serif"><span style="font-size: 12px;"><br></span></font></p><p style="border: 0px; padding: 0px;"><font color="#333333" face="Microsoft Yahei, Helvetica Neue, Helvetica, Arial, sans-serif"><span style="font-size: 12px;">const http = require('http');</span></font></p><p style="border: 0px; padding: 0px;"><font color="#333333" face="Microsoft Yahei, Helvetica Neue, Helvetica, Arial, sans-serif"><span style="font-size: 12px;"><br></span></font></p><p style="border: 0px; padding: 0px;"><font color="#333333" face="Microsoft Yahei, Helvetica Neue, Helvetica, Arial, sans-serif"><span style="font-size: 12px;">const hostname = '127.0.0.1';</span></font></p><p style="border: 0px; padding: 0px;"><font color="#333333" face="Microsoft Yahei, Helvetica Neue, Helvetica, Arial, sans-serif"><span style="font-size: 12px;">const port = 1337;</span></font></p><div style="color: rgb(51, 51, 51); font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1em; line-height: 2em;"><br></div><p></p><p style="color: rgb(51, 51, 51); font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1em; line-height: 2em; border: 0px; padding: 0px;">创建 main.js 文件, 代码如下:</p><div><pre class="prettyprint linenums prettyprinted"><ol class="linenums"><li class="L0"><code class="language-js"><span class="kwd">var</span><span class="pln"> fs </span><span class="pun">=</span><span class="pln"> require</span><span class="pun">(</span><span class="str">"fs"</span><span class="pun">);</span><span class="kwd">var</span><span class="pln"> data </span><span class="pun">=</span><span class="pln"> fs</span><span class="pun">.</span><span class="pln">readFileSync</span><span class="pun">(</span><span class="str">'input.txt'</span><span class="pun">);</span></code></li><li class="L2"><code class="language-js"><span class="pln">console</span><span class="pun">.</span><span class="pln">log</span><span class="pun">(</span><span class="pln">data</span><span class="pun">.</span><span class="pln">toString</span><span class="pun">());</span></code></li><li class="L3"><code class="language-js"><span class="pln">console</span><span class="pun">.</span><span class="pln">log</span><span class="pun">(</span><span class="str">"程序执行结束!"</span><span class="pun">);</span></code></li></ol></pre></div><div><br></div><p style="color: rgb(51, 51, 51); font-family: 'Microsoft Yahei', 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1em; line-height: 2em; border: 0px; padding: 0px;">以上代码执行结果如下:</p><pre class="prettyprint prettyprinted" style="color: rgb(51, 51, 51); font-family: 'courier new'; font-size: 1em; line-height: 20px; border-width: 1px 1px 1px 4px; border-style: solid; border-color: rgb(221, 221, 221); margin: 15px auto; padding: 10px 15px; word-break: break-all; word-wrap: break-word; background-image: url(""); background-color: rgb(251, 251, 251); background-position: 50% 0%;"><span class="pln" style="border: 0px; margin: 0px; padding: 0px; color: rgb(0, 0, 0);">$ node main.jsAbout Node.js?
As an asynchronous event driven framework, Node.js is designed to build scalable network applications. In the following “hello world” example, many connections can be handled concurrently. Upon each connection the callback is fired, but if there is no work to be done Node is sleeping.
const http = require(‘http’);
const hostname = ‘127.0.0.1’;
const port = 1337;
非阻塞代码实例
创建一个文件 input.txt ,内容如下:
About Node.js?
As an asynchronous event driven framework, Node.js is designed to build scalable network applications. In the following "hello world" example, many connections can be handled concurrently. Upon each connection the callback is fired, but if there is no work to be done Node is sleeping.
const http = require('http');
const hostname = '127.0.0.1';
const port = 1337;
创建 main.js 文件, 代码如下:
var fs = require("fs");fs.readFile('input.txt', function (err, data) {if (err) return console.error(err); console.log(data.toString());});console.log("程序执行结束!");
以上代码执行结果如下:
$ node main.jsAbout Node.js?
As an asynchronous event driven framework, Node.js is designed to build scalable network applications. In the following “hello world” example, many connections can be handled concurrently. Upon each connection the callback is fired, but if there is no work to be done Node is sleeping.
const http = require(‘http’);
const hostname = ‘127.0.0.1’;
const port = 1337;
Node.js 事件循环
Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高。
Node.js 的每一个 API 都是异步的,并作为一个独立线程运行,使用异步函数调用,并处理并发。
Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。
Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数.
使用下面的案例来测试Node.js的单线程进入事件的循环
//event.js 文件var EventEmitter = require('events').EventEmitter; var event = new EventEmitter(); event.on('some_event', function() { console.log('touch success!'); }); function tt(){ for(var i = 9; i > 0;i--) { setTimeout(function() { event.emit('some_event'); }, 5000); console.log("i = "+i) }}tt();
i = 9i = 8i = 7i = 6i = 5i = 4i = 3i = 2i = 1touch success!touch success!touch success!touch success!touch success!touch success!touch success!touch success!touch success!
事件驱动程序
Node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。
当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。
这个模型非常高效可扩展性非常强,因为webserver一直接受请求而不等待任何读写操作。(这也被称之为非阻塞式IO或者事件驱动IO)
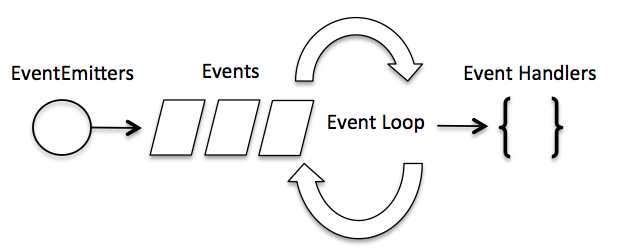
在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。
整个事件驱动的流程就是这么实现的,非常简洁。有点类似于观察者模式,事件相当于一个主题(Subject),而所有注册到这个事件上的处理函数相当于观察者(Observer)。
Node.js 有多个内置的事件,我们可以通过引入 events 模块,并通过实例化 EventEmitter 类来绑定和监听事件,如下实例: