Android转场动画特效及隐藏Toobar左边间距
1.去除ToolBar左边距:
修改styles:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="toolbarStyle">@style/ClubToolbar</item>
</style>
<style name="ClubToolbar" parent="Widget.AppCompat.Toolbar">
<item name="contentInsetStart">0dp</item><!-- 设置该属性解决空白部分-->
</style>
</resources>
Activity中使用:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
2.转场动画:
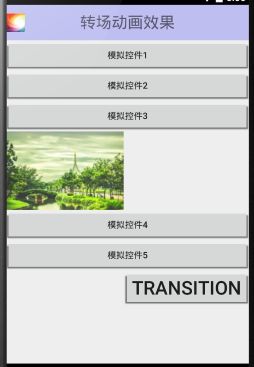
第一个页面布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.ut.transitionanimationdemo.MainActivity">
<include layout="@layout/toolbar_common"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟控件1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟控件2"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟控件3"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/a09"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟控件4"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟控件5"/>
<Button
android:id="@+id/btn_transition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Transition"
android:textSize="30sp"
android:layout_gravity="right"/>
</LinearLayout>

主界面代码:MainActivity:
package com.ut.transitionanimationdemo;
import android.app.ActivityOptions;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.transition.ChangeBounds;
import android.transition.ChangeTransform;
import android.transition.Explode;
import android.transition.Fade;
import android.transition.Transition;
import android.transition.TransitionSet;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button mTransition;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
initView();
}
private void initView() {
mTransition = (Button) findViewById(R.id.btn_transition);
mTransition.setOnClickListener(this);
}
@Override
public void onClick(View v) {
Intent intent = null;
Transition transition = null;
switch (v.getId()) {
case R.id.btn_transition:
break;
}
if (v.getId() != R.id.btn_transition) {
transition.setDuration(1000);
getWindow().setEnterTransition(transition);
getWindow().setExitTransition(transition);
getWindow().setReturnTransition(transition);
getWindow().setReenterTransition(transition);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
} else {
TransitionSet set = new TransitionSet();
set.addTransition(new Explode());
set.addTransition(new Fade());
set.setDuration(1000);
getWindow().setReturnTransition(set);
getWindow().setReenterTransition(set);
getWindow().setEnterTransition(set);
getWindow().setExitTransition(set);
mTransition.setTransitionName("name_transition");
TransitionSet transitionSet = new TransitionSet();
transitionSet.addTransition(new ChangeTransform());
transitionSet.addTransition(new ChangeBounds());
transitionSet.addTarget("name_transition");
transitionSet.setDuration(1000);
getWindow().setSharedElementEnterTransition(transitionSet);
getWindow().setSharedElementExitTransition(transitionSet);
getWindow().setSharedElementReturnTransition(transitionSet);
getWindow().setSharedElementReenterTransition(transitionSet);
intent = new Intent(this, ShareActivity.class);
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, mTransition, "name_transition");
startActivity(intent, options.toBundle());
}
}
}
第二个布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/toolbar_common"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:transitionName="name_transition">
<Button
android:id="@+id/btn_transition2"
android:layout_width="fill_parent"
android:layout_height="300dp"
android:layout_margin="10dp"
android:text="Transition"
android:textSize="30sp"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟控件1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟控件2"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟控件3"/>
</LinearLayout>
</LinearLayout>
package com.ut.transitionanimationdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.transition.ChangeBounds; import android.transition.ChangeTransform; import android.transition.Fade; import android.transition.TransitionSet; import android.view.Window; /** * Description: * Author:Giousa * Date:2016/4/20 * Email:[email protected] */ public class ShareActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS); getWindow().setAllowEnterTransitionOverlap(true); getWindow().setAllowReturnTransitionOverlap(true); getWindow().setSharedElementsUseOverlay(true); TransitionSet transitionSet = new TransitionSet(); transitionSet.addTransition(new Fade()); transitionSet.addTransition(new ChangeTransform()); transitionSet.addTransition(new ChangeBounds()); transitionSet.addTarget("name_transition"); transitionSet.setDuration(1000); getWindow().setSharedElementEnterTransition(transitionSet); getWindow().setSharedElementExitTransition(transitionSet); getWindow().setSharedElementReturnTransition(transitionSet); getWindow().setSharedElementReenterTransition(transitionSet); setContentView(R.layout.activity_share); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); } @Override public void onBackPressed() { super.onBackPressed(); finishAfterTransition(); } }
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#330000ff">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/b12" />
<TextView
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="转场动画效果"
android:textSize="25sp" />
</RelativeLayout>
</android.support.v7.widget.Toolbar>
<<Demo下载链接>>