django1.9.1+apache24+mod_wsgi详解(win)
#本博文主要参考了django-web开发指南、the django book等书书,本机环境为Windows10 x64,Python2.7
#说一下django和apache版本问题:据之前看的博客,django1.7左右前后的配置应该不同,1.7以前的各个版本更相近些,1.7以后的各个版本更相近,所以本文可能更适合较#新版本的配置,Apache 22 和24 配置也不同(以上只是个人从博客得出的大致观点,如有误,欢迎指正)
本文章建立在已经创建django项目的基础上写的,不详述django安装及项目创建过程。
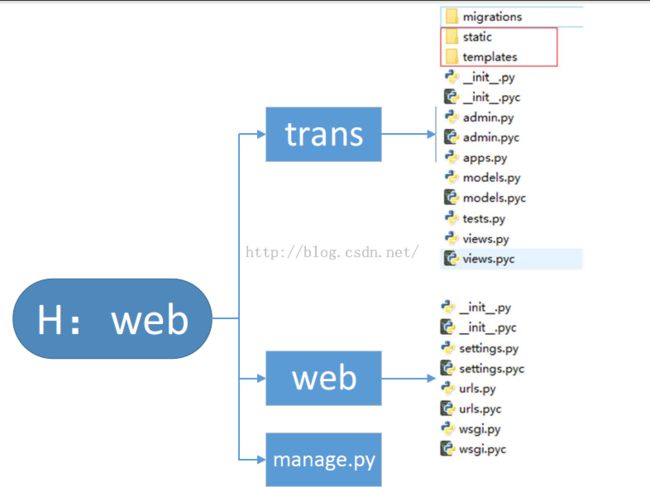
先说一下我的项目基本结构和路径(在H盘创建了web项目):
django-project-name:web
在web下创建app:trans
这时我的目录结构为(红色框文件夹时候来自己添加的):
一、django五个配置文件的配置(红色标注改动):
1、settings.py
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.9/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '这里的应该都不一样'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = ['127.0.0.1', 'localhost'](可不改)
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'trans',(别忘了加末尾的逗号“,”)
]
MIDDLEWARE_CLASSES = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'web.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],(记得要先在相应目录下创建templates文件夹)
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'web.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
(这里跟你用的数据库有关,详情参考官方手册https://docs.djangoproject.com/en/1.9/ref/settings/#databases)
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django',
'USER': 'dbuser',
'PASSWORD': 'secret',
'HOST': '127.0.0.1',
'PORT': '',
}
}
# Password validation
# https://docs.djangoproject.com/en/1.9/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.9/topics/i18n/
LANGUAGE_CODE = 'zh_CN'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.9/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = BASE_DIR
STATICFILES_DIRS = (
("css", os.path.join(STATIC_ROOT,'css')),
("js", os.path.join(STATIC_ROOT,'js')),
("images", os.path.join(STATIC_ROOT,'images')),
)
2、wsgi.py
import os,sys
from django.core.wsgi import get_wsgi_application
sys.path.append(os.path.dirname(os.path.dirname(__file__)))
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "web.settings")
#os.environ["DJANGO_SETTINGS_MODULE"] = "web.settings"
application = get_wsgi_application()
3、view.py models.py urls.py 可以参考django web开发指南
二、Apache24 及 mod_wsgi安装
Apache安装可参考:
http://jingyan.baidu.com/article/d8072ac47baf0eec95cefdca.html
mod_wsgi安装:
将mod_wsgi.so放到Apache安装目录下的modules文件夹下即可(mod_wsgi文件地址http://download.csdn.net/detail/copter/9192361)
选择mod_wsgi-3.5.ap24.win-amd64-py2.7.zip解压后得到mod_wsgi.so
三、Apache配置:
配置Apache即编辑Apache安装目录conf文件夹下的httpd.conf文件,在文件最后添加如下内容:
LoadModule wsgi_module modules/mod_wsgi.so
WSGIScriptAlias / "H:/web/web/wsgi.py"
WSGIPythonPath "H:/web/web"
<Directory "H:/web/web">
<Files wsgi.py>
Require all granted
</Files>
</Directory>
Alias /static "H:/web/trans/static"
<Directory "H:/web/trans/static">
AllowOverride None
Options None
Require all granted
</Directory>
做完这些,保存一下,再到做一次静态文件同步(如果不做同步,页面也能正常加载,但是会缺少css,img之类的布局文件),步骤在这篇博客第四部分有:
http://blog.csdn.net/yingmutongxue/article/details/43985559
然后地址栏输127.0.0.1,就能看到效果啦!
本文参考的博客书籍资料和安装文件之类,日后会全部附上,太晚了,先整理这么多吧
参考博客(标题加链接):
Apache部署django项目
http://www.cnblogs.com/fnng/p/4119712.html
Django1.7+Apache2.4部署
http://blog.csdn.net/yingmutongxue/article/details/43985559(这个跟我的版本有点像)
Apache配置详解(最好的APACHE配置教程)
http://liudaoru.iteye.com/blog/336338
django 1.5.1 apache2 wsgi 配置教程
http://blog.chinaunix.net/uid-23500957-id-3838223.html
简易配置Django的Static文件
http://blog.csdn.net/hireboy/article/details/8806098
Apache+mod_wsgi部署Django
http://my.oschina.net/shniu/blog/206403?fromerr=Zoant06G
问题及解决:
1、No module named myweb.settings:
要在wsgi里面加:
import sys
sys.path.append(os.path.dirname(os.path.dirname(__file__)))
os.environ.setdefault("PYTHON_EGG_CACHE", "/tmp/.python-eggs")#有时候这个也需要