EL表达式及其定义和使用
简介
EL(Expression Language)表达式语言实在JSP2.0版本中引入的新特性,它用于JSP文件中的数据访问。这种表达式语言能简化JSP文件中数据访问的代码,可用来代替传统的基于”<%=”和”%>”形式的Java表达式,以及部分基于“<%”heels“%>”形式的Java程序片段。
例如:
<%
ShoppingCart cart =(ShoppingCart)session.getAttribute(“cart”);
if(cart != null){
%>
<%=cart.getTotal()%>
<%} %>
上述代码等价于:
${sessionScope.cart.total}
基本语法
EL表达式的基本形势为:${var},所有的表达式都以”${”符号开头,以”}”符号结尾。如果在JSP文件的模版文件中使用EL表达式,那么表达式的值会输出到网页上。
例如以下Java表达式和El表达式的作用相同,都用于输出请求参数username:
Java表达式:<%=request.getParameter(“username”)%>
EL表达式:${param.username}
比较以上两种表达式的形式,可以看出,EL表达式使得JSP文件的穿件人员能用更加简单的语法来访问数据。
EL表达式和Java表达式一样,既可以直接插入到JSP文件的模版文件中,也可以作为JSP标签的属性的值:
<jsp:useBeanid=”myBean” scope=”page” class=”defaultPackage.CounterBean”/>
<jsp:setProerptyname=”myBean” property=”count” value=”${myBean.count+1}”/>
Current countvalue is :${myBean.count}
访问对象的属性及数组的元素
EL表达式语言可以使用点号运算符”.”来访问对象的属性,例如表达式${customer.name}表示customer对象的name属性。
EL表达式语言也可以使用方括号运算符”[]”来访问对象的属性,例如表达式${customer[“name”]}和${customer.name}是等价的。
方括号运算符”[]”还可以用来访问数组中的元素,例如${sustomers[0]}表示访问customers数组中的第一个元素。
EL语言的运算符
| 运算符类型 |
运算符 |
说明 |
范例 |
结果 |
| 算 术 运 算 符 |
+ |
加 |
${16+5} |
21 |
| - |
减 |
${16-5} |
11 |
|
| * |
乘 |
${16*5} |
80 |
|
| /或div |
除 |
${16/5} |
3.2 |
|
| %或mod |
模(求余) |
${16%5} |
1 |
|
| 关 系 运 算 符 |
==或eq |
等于 |
${16==5} |
false |
| !=或ne |
不等于 |
${16!=5} |
true |
|
| <或lt |
小于 |
${16<5} |
false |
|
| >或gt |
大于 |
${16>5} |
true |
|
| <=或le |
小于等于 |
${16<=5} |
false |
|
| >=或ge |
大于等于 |
${16>=5} |
true |
|
| 逻辑 运算 符 |
&&或and |
逻辑与 |
${16>5&&16<18} |
true |
| ||或or |
逻辑或 |
${16>5||16<18} |
true |
|
| !或not |
逻辑非 |
${!(16>5)} |
false |
|
| empty运算符 |
empty |
检查是否为空值 |
${empty var} |
如果变量var为null,就返回true |
| 条件运算符 |
a?b:c |
条件运算符 |
${16>5?16:5} |
16 |
EL语言提供了一个用于测试对象是否为空的特殊运算符“empty“,其语法形式为${empty var},它能判断var变量(确切地说,应该是命名变量)是否为空。在以下情况下empty运算符返回true:
· var变量不存在,即没有定义。
· var变量的值为null。
· var变量引用集合(Set、List和Map)类型的对象,并且在i集合对象中不包含任何元素。
empty运算符可以与”!”运算符一起使用。
隐含对象
EL语言定义了11个隐含对象,他们都是java.util.Map类型。
EL表达式语言中的隐含对象
| 隐含对象的固定变量名 |
类型 |
说明 |
| applicationScope |
java.util.Map |
把Web应用范围内的属性名和属性值进行映射 |
| cookie |
java.util.Map |
把客户请求中的Cookie名和Cookie对象进行映射 |
| header |
java.util.Map |
把HTTP请求头部的项目名和项目值进行映射 |
| headerValues |
java.util.Map |
把HTTP请求头部的项目名和项目值的数组进行映射,例如${headerValues[“accept-language”]}等价于<%=request.getHeaders(“accept-laguage”)%> |
| initParam |
java.util.Map |
把Web应用的初始化参数名和参数值进行映射 |
| pageContext |
java.util.Map |
表示javax.servlet.jsp.PageContext对象 |
| pageScope |
java.util.Map |
把页面范围内的属性名和属性值进行映射 |
| param |
java.util.Map |
把客户请求中的请求参数名和参数值进行映射 |
| paramValues |
java.util.Map |
把客户请求中的请求参数名和所有匹配的参数值数组进行映射 |
| resquestScope |
java.util.Map |
把请求范围内的属性名和属性值进行映射 |
| sessionScope |
java.util.Map |
把会话范围内的属性名和属性值进行映射 |
命名变量
EL表达式中的变量称为命名变量,它不是JSP文件中的局部变量或实例变量,而是存放在特定该范围内的属性,命名变量的名字和属性名字对应。例如${username}等价于以下代码:
<%
Stringusername=(String)pageContext.finAttribute(“username”);
if(username != null){
%>
<%=username%>
<%} %>
假如在Person类中并不存在username属性,而是提供了public类型的getUsername()方法:
public String getUsername(){
returnthis.lastName + “.” + this.firstName;
}
就可以通过${person.username}表达式获得person.getUsername()方法的返回值。
自定义和使用EL函数
EL表达式语言可以访问EL函数。EL函数实际上与Java类的方法对应,这个Java类必须定义为public类型,并且作为函数的方法必须声明为public static类型。当Java类定义好以后,应该在标签描述符(TLD)文件中,把Java类的方法映射为函数。
创建一个简单的工具类,定义静态方法localNowDate()方法,在页面中显示当前的本地时间。静态方法styleTable1()设置常用的表格样式,静态方法funcAlert()自定义简单的js方法,静态方法返回一个自定义的页面控件。
public static String localNowDate(){
Date date = new Date();
String dateString = (1900+date.getYear()) + " 年 " + (date.getMonth() + 1) + " 月 " + date.getDate() + " 日 \n"
+date.toLocaleString().substring(9);
return dateString;
}
public static String styleTable1(){
return "font-size:20px;color:#E91E63;background-color: #795548;";
}
public static String funcAlert(String content){
System.out.println(content);
return "alert('" + content +"')";
}
public static String myTable(){
return "<table id='myTable' style='border-width:2px;border-style: solid;border-color:#795548;'>"
+ "<tr style='background-color:#666666;'><th>Head1</th><th>Head2</th></tr>"
+ "<tr><td>Element1</td><td>Element2</td></tr></table>";
}然后定义TLD文件:
<?xml version="1.0" encoding="utf-8" ?> <taglib xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee web-jsptaglibrary_2_0.xsd" version="2.0"> <tlib-version>1.0</tlib-version> <short-name>elDemo</short-name> <uri>elDemo</uri> <function> <description>show local now dateTime</description> <name>localNowDate</name> <function-class>dis.geo.demos.el.ELDemo</function-class> <function-signature>java.lang.String localNowDate()</function-signature> </function> <function> <description>styleTable1</description> <name>styleTable1</name> <function-class>dis.geo.demos.el.ELDemo</function-class> <function-signature>java.lang.String styleTable1()</function-signature> </function> <function> <description>styleTable1</description> <name>funcAlert</name> <function-class>dis.geo.demos.el.ELDemo</function-class> <function-signature>java.lang.String funcAlert(java.lang.String)</function-signature> </function> <function> <description>myTable</description> <name>myTable</name> <function-class>dis.geo.demos.el.ELDemo</function-class> <function-signature>java.lang.String myTable()</function-signature> </function> </taglib>在web.xml文件中注册taglib:
<taglib> <taglib-uri>/elDemo</taglib-uri> <taglib-location>fiels/elDemo.tld</taglib-location> </taglib>在JSP文件中使用自定义的EL表达式:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" isELIgnored="false"%>
<%@ taglib prefix="me" uri="/elDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>MyELDemo</title>
</head>
<script type="text/javascript">
</script>
<body>
<p>${me:localNowDate()}</p><br/>
<table style="${me:styleTable1()}">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<hr/>
<a href="#" onclick="${me:funcAlert('Clicked me!!!')}">click me</a>
<hr/>
${me:myTable() }
</body>
</html>
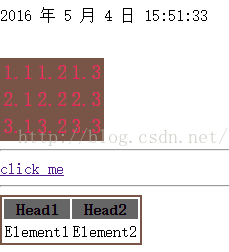
启动服务器,查看页面效果:

总结:
EL表达式的使用能够简化页面内容,提高代码的复用率,其可以完成类似于自定义JSP标签,CSS样式。假如有这样的一种情况,需要在页面中使用内联样式,而样式的内容又很多,这样页面中不仅有标签还有大量的内联样式,不免有些混乱,使用上面例子中的自定义EL就可以解决此类问题。
EL=Expression Language=Easy Language(简化语言)